Buenos días, la pregunta confunde porque dice alineación vertical y el codigo se hace es centrandolo. me gustaria que explicaran mejor esa parte. Gracias mil.
Buenos días, la pregunta confunde porque dice alineación vertical y el codigo se hace es centrandolo. me gustaria que explicaran mejor esa parte. Gracias mil.
¡Hola Graciela! Entiendo que te ha generado confusión la propiedad align-items en Flexbox, ya que se refiere a la alineación vertical de los elementos, pero en el código que has visto se utiliza para centrarlos.
Lo que sucede es que, al utilizar align-items: center, se está centrando verticalmente el contenido de un contenedor en relación con el eje principal de Flexbox. Es decir, si el eje principal está definido como horizontal (con flex-direction: row), entonces align-items centrará verticalmente los elementos dentro del contenedor.
Es importante tener en cuenta que align-items no solo se utiliza para centrar elementos, sino que también puede alinearlos en la parte superior (flex-start), en la parte inferior (flex-end), distribuirlos uniformemente (space-between o space-around) o estirarlos para que ocupen todo el espacio disponible (stretch).
Espero que esta explicación te haya ayudado a aclarar tus dudas. Si necesitas más información o tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Hola Rafaela mil gracias por la ayuda, ya me quedò claro el centrado. Segùn pruebas que estoy haciendo
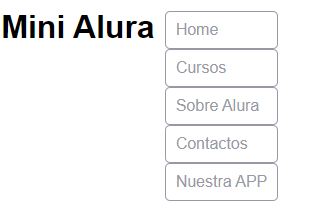
si codifico solo el flex en el padre sin atributos salevertical lado izquierdo
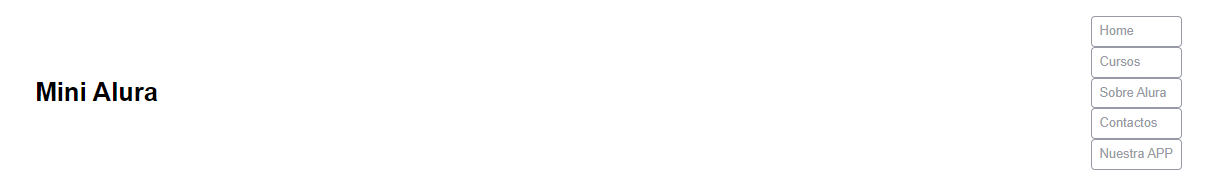
 si le pongo atributos sale vertical pero lado izquierdo.
si le pongo atributos sale vertical pero lado izquierdo.
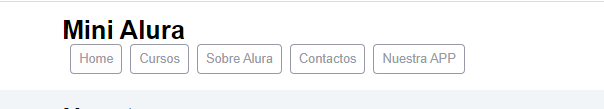
 si codifico el flex en el hijo y lo quito del padre , sale horizontal lado izquierdo
si codifico el flex en el hijo y lo quito del padre , sale horizontal lado izquierdo
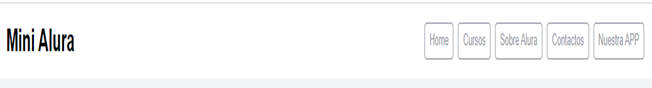
 si codifico tanto en el padre en el hijo con sus atributos sale horizontal lado derecho
si codifico tanto en el padre en el hijo con sus atributos sale horizontal lado derecho

Gracias por la ayuda.