Me costo bastante! Fui probando los valores y haciendo algunas restas/sumas.
<canvas width="600" height="400" style="border: 2px solid grey;"></canvas>
<!-- El canvas tiene 600 de ancho y 400 de altura con un borde gris -->
<script>
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
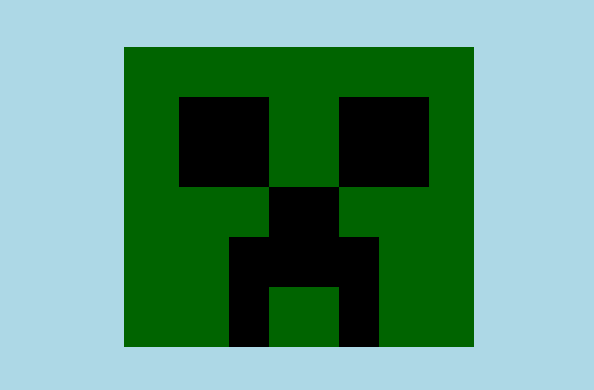
// Cabeza
pincel.fillStyle = "#41A84C";
pincel.fillRect(100,0,350,300);
// Eje x = 100; Eje y = 0; Ancho = 350; Alto = 300;
// Ojo izquierdo
pincel.fillStyle = "blue";
pincel.fillRect(150,50,90,90);
// Nariz
pincel.fillStyle = "darkblue";
pincel.fillRect(240,140,70,100);
// X = 150+90 = 240; Y = 50+90 = 140
// Ojo derecho
pincel.fillStyle = "blue";
pincel.fillRect(310,50,90,90);
// X = 240+70 = 310
// Boca
pincel.fillStyle = "darkblue";
pincel.fillRect(200,190,40,110);
// X = 240-40= 200; Y = 300-110= 190
pincel.fillRect(310,190,40,110);
// X = 240+70 = 310
</script>