Algo está mal, con qué???
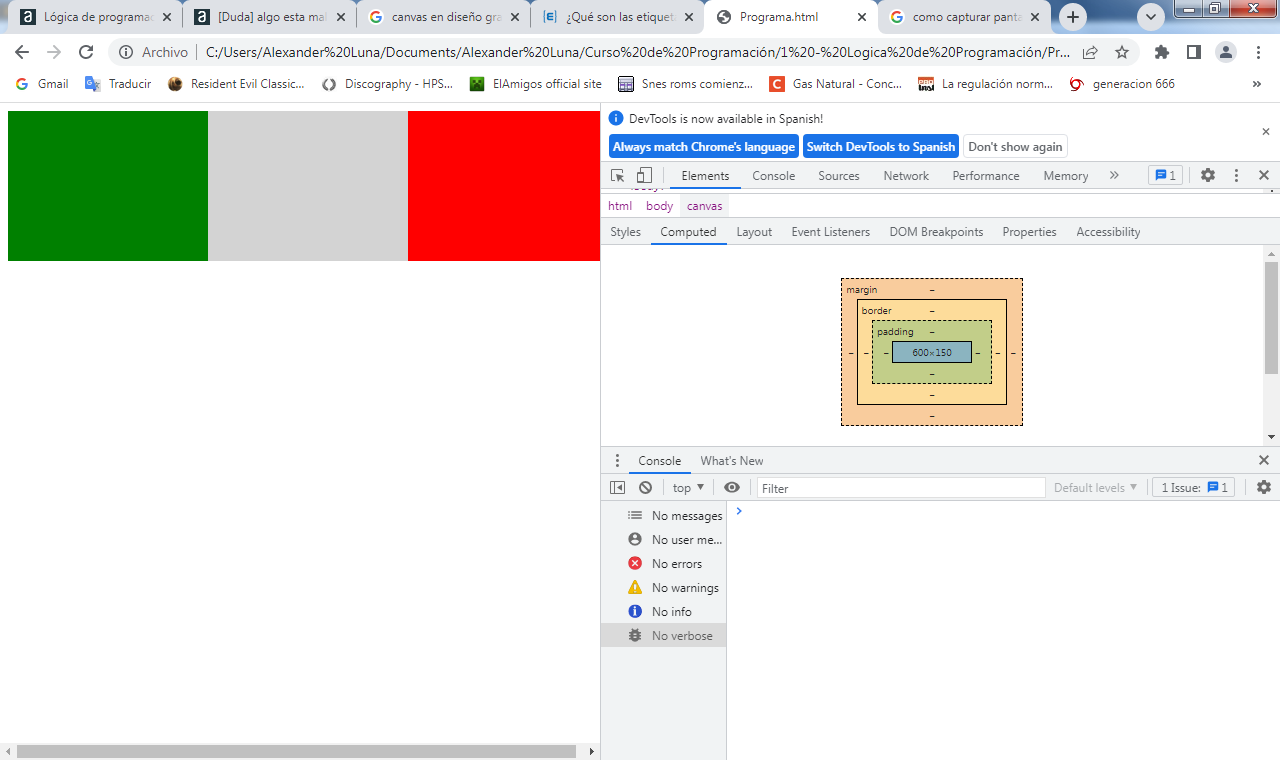
Disculpen, cuando intento hacer la tarea miren mi codigo es lo mismo que el profesor ha escrito y no me aparecen la animacion del centro del amarillo y el circulo azul.
Esto coloque y nada.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; //propiedad o caracteristica
pincel.fillRect(0,0,600,400); //esto es una funcion
pincel.fillStyle = "green" //propiedad o caracteristica
pincel.fillRect(0,0,200,400); //400 es el punto donde comienza el color rojo.
pincel.fillStyle = "red" //propiedad o caracteristica
pincel.fillRect(400,0,200,400); //400 es el punto donde comienza el color rojo.
pincel.fillStyle = "yellow";
pincel.beginPatch();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill()
pincel.fillStyle = "blue";
pincel.beginPatch();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill()
</script>Antony presta mucha atención a como escribes las instrucciones. Revisa bien. No veo tu ejercicio, pero por ejemplo cheque que el width y el height esten bien escritos.
Saludos
Ya descubri el error jaja, gracias.
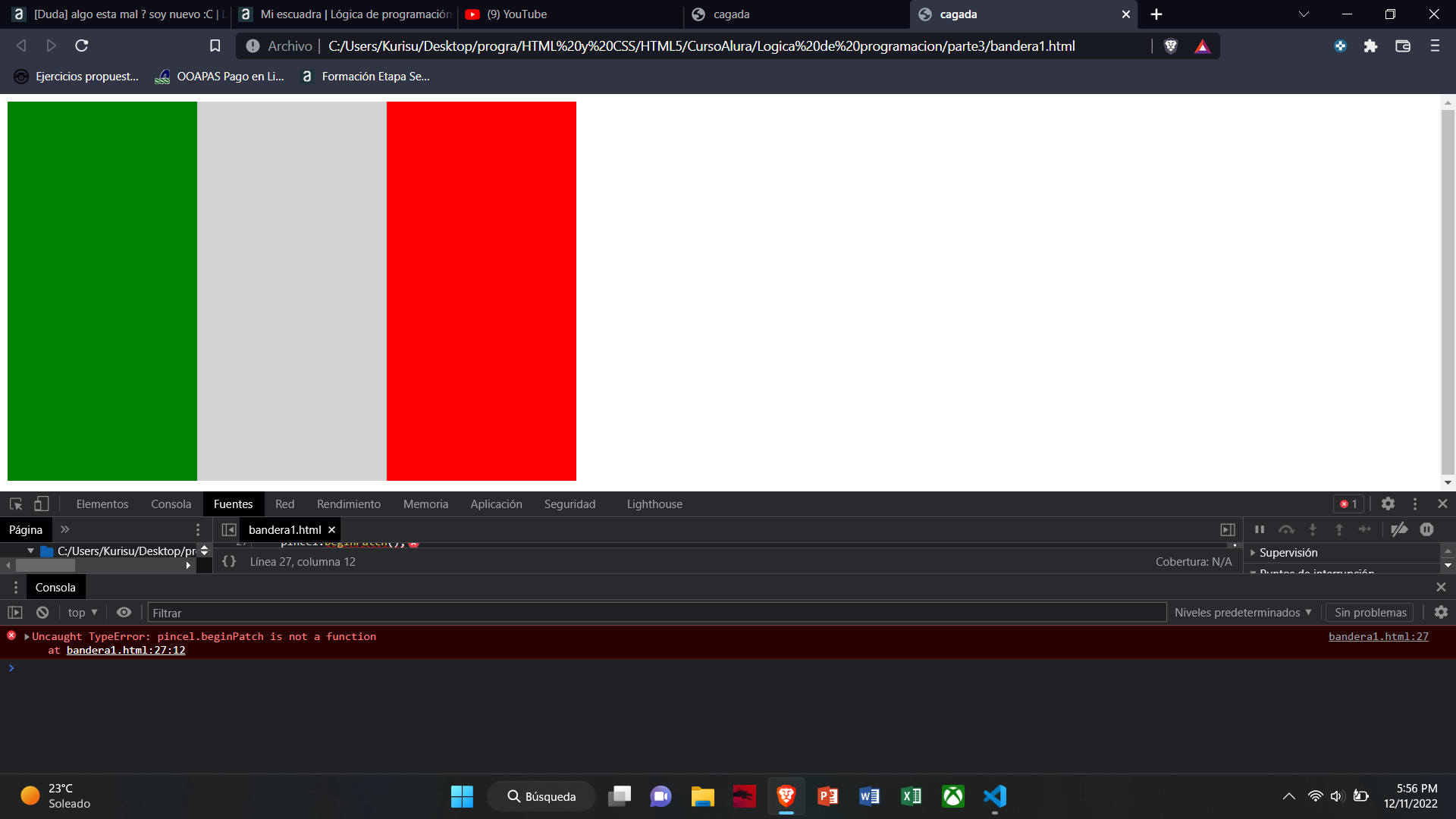
Tu error esta en como declaras el "pincel.beginPatch", asi no se declara esa funcion, se declara como beginPath sin la c, te recomiendo que veas en tu pagina web, le des clic derecho y le cliclees en inspeccionar, generalmente en consola o console en ingles te aparece los errores que cometes al momento de escribir codigo, adjunto la imagen del error que aparece en mi navegador

Hola, buenas noches yo también tengo un problema en dicha actividad, este es mi archivo
Me parece que es un tema con la configuración pero no estoy seguro.........muchas gracias