Hola! No me aparece el alert de tiro certero cuando lo llevo adentro del IF en la function disparar. Y no puedo encontrar el error.
¿Alguien que me ayude a encontrar el error?
Gracias!


Hola! No me aparece el alert de tiro certero cuando lo llevo adentro del IF en la function disparar. Y no puedo encontrar el error.
¿Alguien que me ayude a encontrar el error?
Gracias!


Tengo el mismo problema; si logras dar con la respuesta ¿Me podrías avisar? Gracias.
Comparte el codigo pero en fragmento para poder ayudarte.
Me pasa lo mismo.
Ya solucione mi codigo, mi error era que estaba colocan var x = evento.PageX y correcto es x = = evento.pageX , sin embargo, en tu caso podrias quitarle el x++ de la función actualizarPantalla y darle mas tiempo al intervalo para verificar.
Nope, sigue sin saltar el alert :(
Tienes que recordar el las variables xAleatorio y yAleatorio se declaran abajo de var radio, y de ahí en adelante solo las llamas sin ponerles var.
en la función actualizarPantalla() , las variables xAleatorio y yAleatorio no llevan var al principio...así como lo tienes estas creando otras variables que te serviran solo dentro de esa funcion....espero que te funcione......te quedaria asi:
function actualizarPantalla(x,y,radio){
limpiarPantalla();
xAleatorio= sortearPocicion(600);
yAleatorio= sortearPocicion(400);
disenarObjetivo(xAleatorio,yAleatorio);
x++;
}Sigue sin saltar la alerta, voy a dejar el código aunque la verdad lo he revisado 7 millones de veces y según yo no es el código.
<canvas width="600" height="400"> </canvas>
<script>
var radio = 20;
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 20;
var direccion = 1;
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
disenharObjetivo(xAleatorio,yAleatorio);
}
function disenharObjetivo(x,y){
disenharCircunferencia(x,y,radio + 20,"red");
disenharCircunferencia(x,y,radio + 10,"white");
disenharCircunferencia(x,y,radio,"red");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
setInterval(actualizarPantalla,3000);
function disparar(evento){
var x = evento.pageX = pantalla.offsetLeft;
var y = evento.pageY = pantalla.offsetTop;
if( (x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio)){
alert("Tiro certero");
}
}
pantalla.onclick = disparar;
</script> Espero te sirva
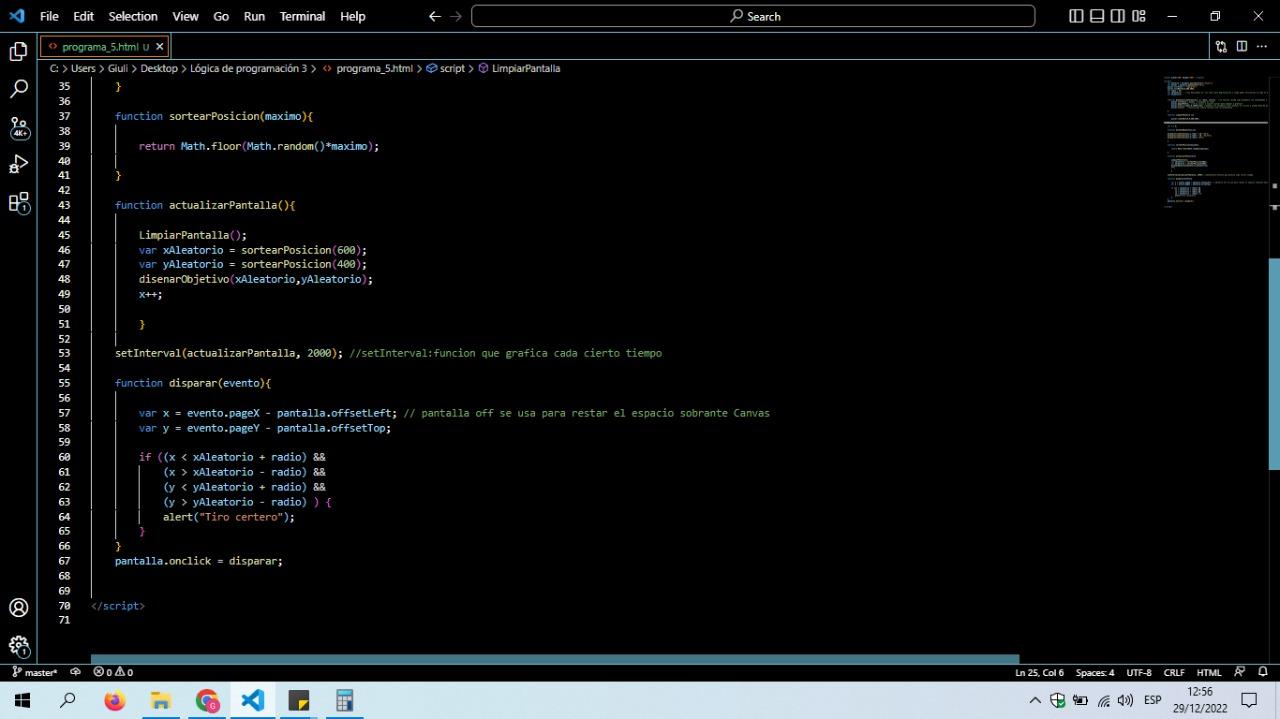
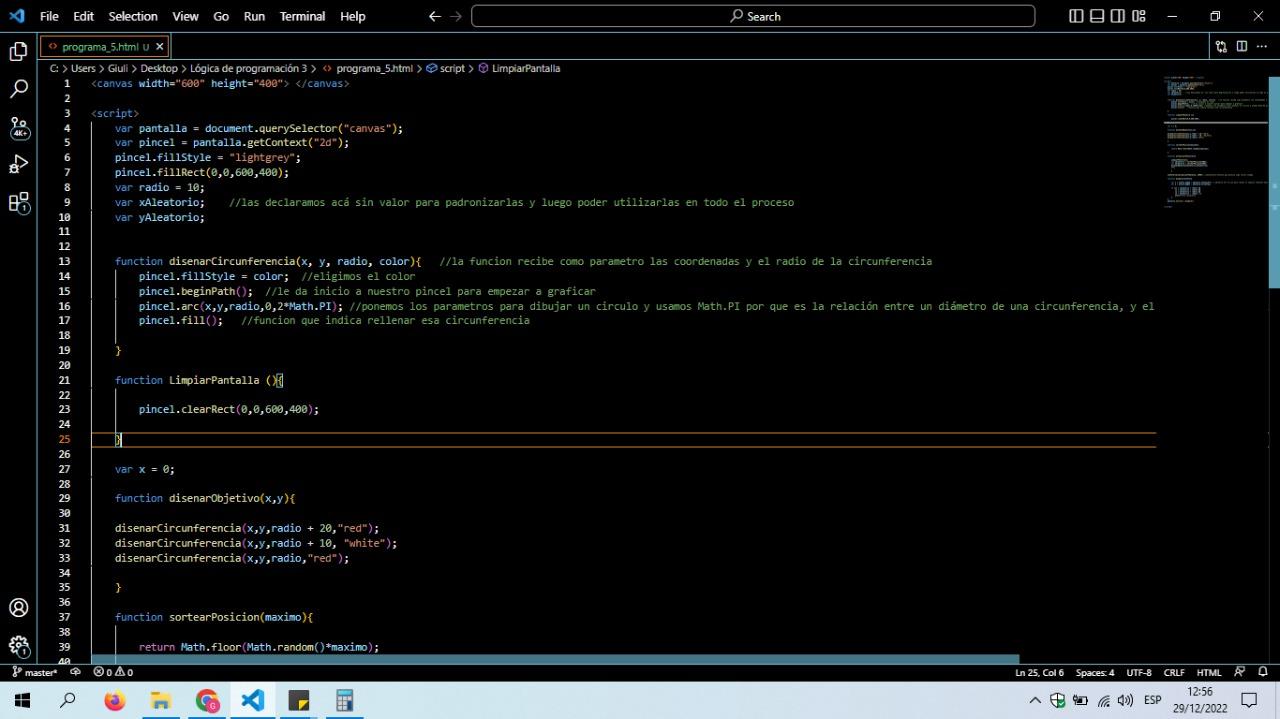
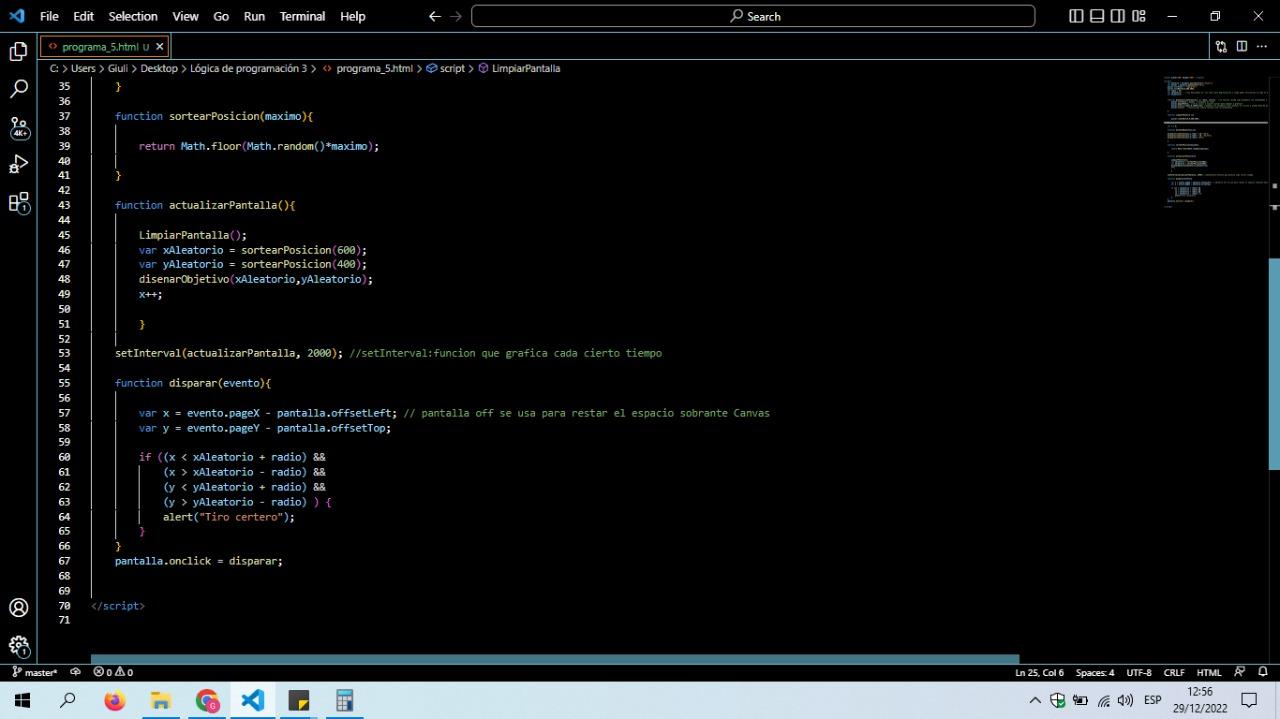
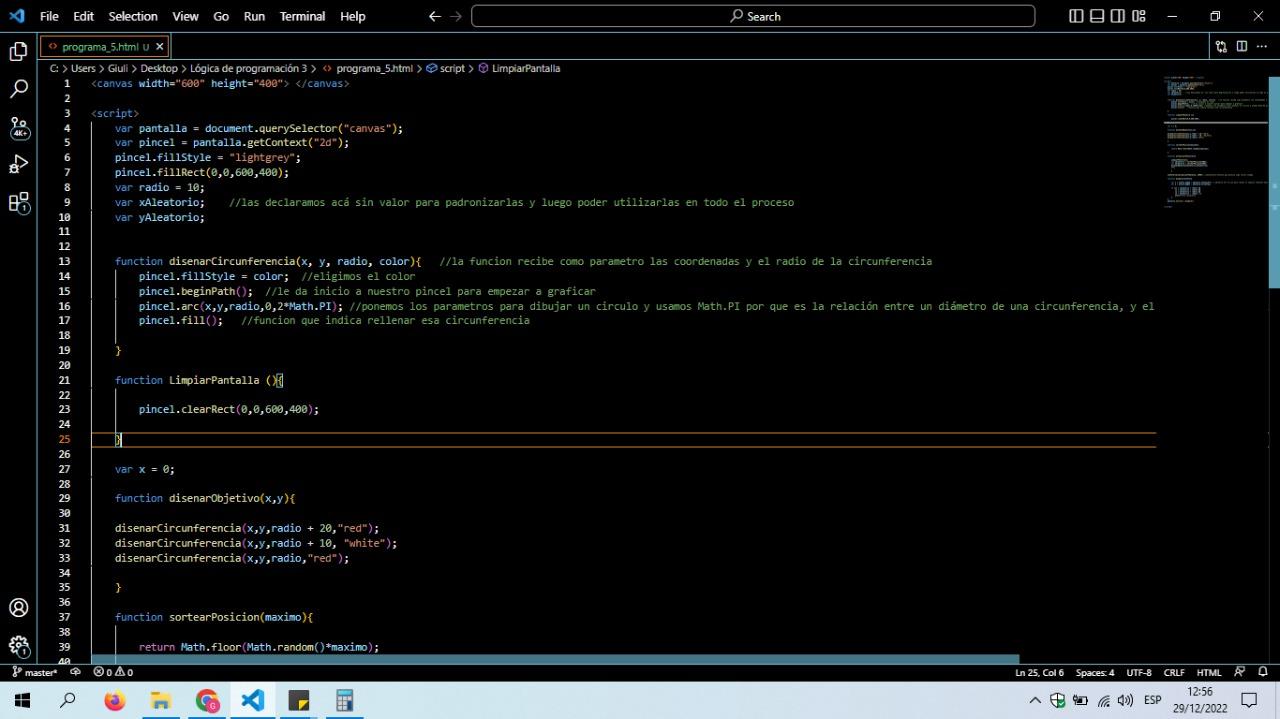
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
var xAleatorio;
var yAleatorio;
function disenarCircunsferencia(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
console.log(x +" , "+ y)
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0;
function disenarObjetivo(x,y){
disenarCircunsferencia(x,y,radio + 20,"red");
disenarCircunsferencia(x,y,radio + 10,"white");
disenarCircunsferencia(x,y,radio,"red");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = sortearPosicion (600);
yAleatorio = sortearPosicion (400);
disenarObjetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio) ){
alert("Tiro Certero");
}
}
pantalla.onclick = disparar;
</script>Esta fue la solución! Gracias!