Hola mundo ALURA, me gustaría saber porque aplicar la clase input-padron, tal como se indica a continuación, que trata de solucionar eso???
<label for="nombreapellido">Nombres y Apellidos</label>
<input type="text" id="nombreapellido" class="input-padron">
<label for="correoelectronico">Correo Electrónico</label>
<input type="text" id="correoelectronico" class="input-padron">
<label for="telefono">Teléfono</label>
<input type="text" id="telefono" class="input-padron">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron"></textarea>



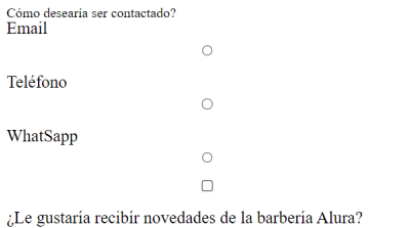
 y se visualizaba así, para corregir esto buscamos separar los estilos de esos botones de radio o selección, de la configuración de estilos que compartía con el código que copiaste y se le dio ese nombre (pudo ser el nombre que tu quisieras entre esas comillas) para que los estilos afectaran solo a ese selector.
y se visualizaba así, para corregir esto buscamos separar los estilos de esos botones de radio o selección, de la configuración de estilos que compartía con el código que copiaste y se le dio ese nombre (pudo ser el nombre que tu quisieras entre esas comillas) para que los estilos afectaran solo a ese selector.