Mi duda en esta Clase es : ¿ Por qué cuando se define la clase class="input-padron" a los 4 primeros input, al actualizar la pagina se genera una mejor visualización de la seleccion de alternativas, sin haber generado una clase para los input radio ?
Minuto 4:38 del video
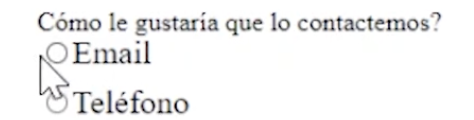
De esto :

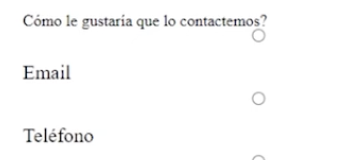
paso a esto: