Qué tal! Para reforzar el aprendizaje dentro de esta aula quise alterar un poco la estructura del código con el que estamos trabajando para practicar la herramienta 'object.classList.add("...")'. Por lo que quise añadir la clase ".pacientes" desde el codigo JS y no desde el HTML como estaba al inicio del aula. Así que realicé lo siguiente y probando en la consola se añadieron bien las clases en los elementos que se seleccioné.
Por otro lado, quería también agregar las otras clases("nombre","peso",etc) pero no logré pensar una forma adecuada para seleccionar los elementos <td de <tbody en orden para las respectivas clases, así que éstas clases las dejé directamente en HTML.
Así se me ocurrió que para no escribir los nombres de los pacientes dentro sus elementos <td en html, podría incluirlos desde el JS con una interación y los caracteres str(nombres) dentro de un array. Según lo que entiendo esta parte debería funcionar bien, pero al correrlo no ejecuta nada, es decir la tabla continúa en blanco y checando en la consola no marca nada.
¿Alguien sabe qué pasa o dónde está el error? Saludos
<main>
<div class="main_content">
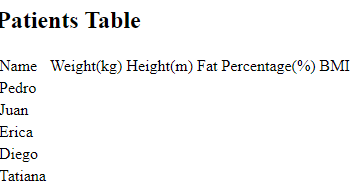
<h2>Patients Table</h2>
<table>
<thead>
<tr> <!-- class="patient" -->
<td>Name</td>
<td>Weight(kg)</td>
<td>Height(m)</td>
<td>Fat Percentage(%)</td>
<td>BMI</td>
</tr>
</thead>
<tbody>
<tr>
<td class="name" ></td>
<td ></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="name"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="name"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="name"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</main>
</body>
</html>
<script src="nutrition_clinic_v2.js"></script>JS
var tr_patients=document.querySelectorAll("tr");
console.log(tr_patients);
var i=0;
while(i<tr_patients.length){
var patients_cl=tr_patients[i];
patients_cl.classList.add("patient");
i++;
}
var patients=document.querySelectorAll(".patient");
console.log(patients);
var names=["Pedro","Juan","Erica","Diego","Tatiana"];
i=0;
while(i<(patients.length-1)){
var patient=patients[i+1];
var name=patient.querySelector(".name");
name.textContent=names[i];
i++;
}



 Es necesario cambiar algunas cosas de tu codigo de JS..
Es necesario cambiar algunas cosas de tu codigo de JS..