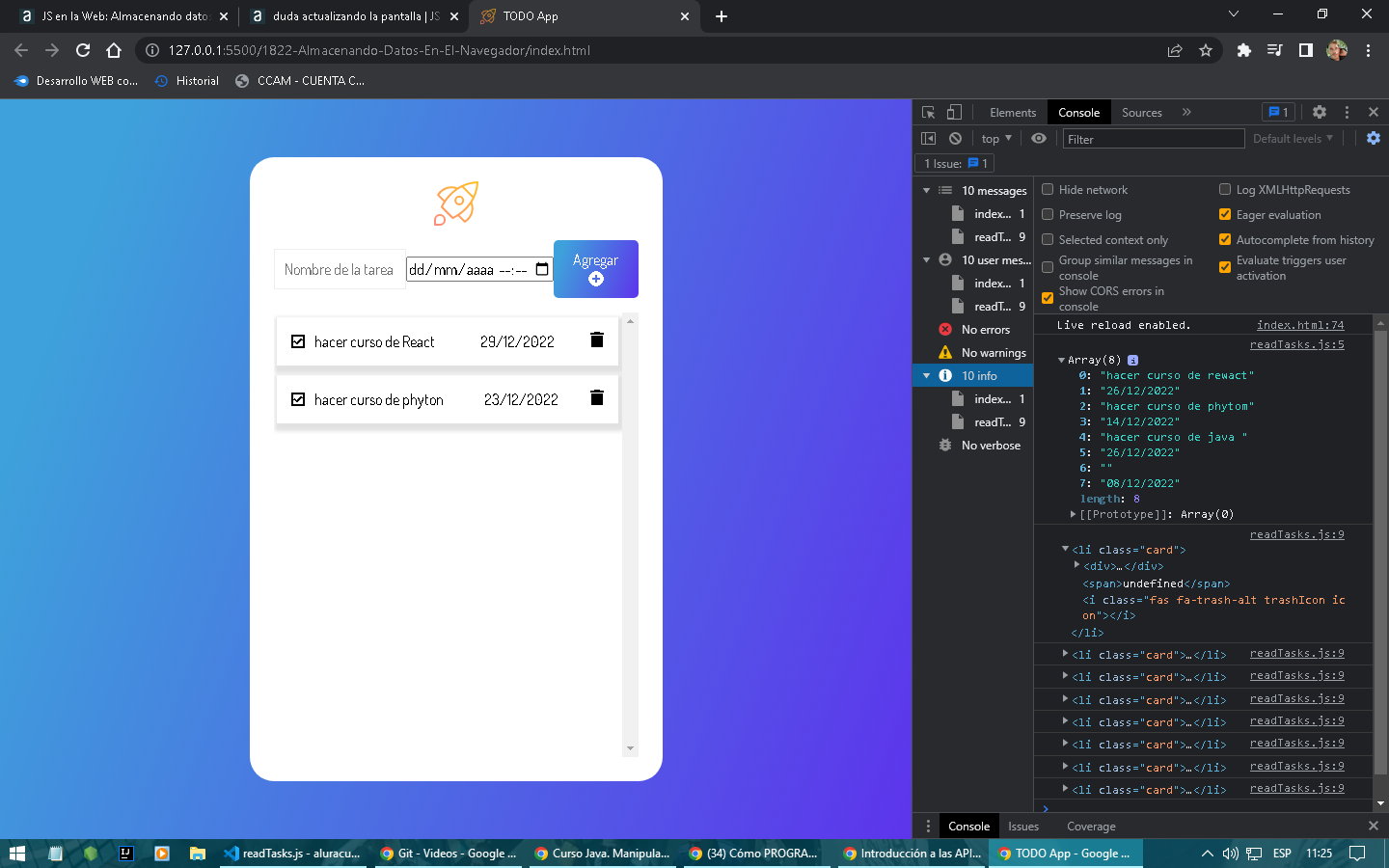
al profe le aparece de una forma en la consola y a mi ademas me aparecen los elementos li class card estoy mirando capas tenga un error en el nombre createTask pero no lo encuentro

al profe le aparece de una forma en la consola y a mi ademas me aparecen los elementos li class card estoy mirando capas tenga un error en el nombre createTask pero no lo encuentro

Hola Claudio, espero que esté bien.
Si te está apareciendo cosas a más en tu consola es porque probablemente estas llamando algun valor dentro del console.log(), no creo que sea necesariamente un error.
La próxima vez que quieras compartir tu código, en lugar de usar una captura de pantalla, puedes hacerlo clicando en este botón y colocando tu código entre los acentos:

Un saludo!
import { createTask } from "./addTask.js"
// se encarga de leer lo que tenemos en nuestro localStorage
export const readTasks = () => {
const tasksList = JSON.parse(localStorage.getItem("tasks")) || []
console.log(tasksList)
tasksList.forEach((task) => {
console.log(createTask(task))
})
}Gracias Mariana creo que es asi como me decis , si aca es cuando llamo mis dos console.log y me aparecen en la consola sin llamarlos los elementos li quizas los este llamando mal o no
al llamar al segundo console.log me aparecen los elementos li .osea cuando llamo al createTask me aparecen estos li podria ser por que el primer parrafo bajo la funcio es crear los elementos li?

const taskList = JSON.parse(localStorage.getItem("tasks")) || [];
taskList.push(value, dateFormat); /**llamamos dicho array y le vamos agragando taskObj || le agregamos los valores aca */
localStorage.setItem("tasks", JSON.stringify(taskList));
const task = createTask(value, dateFormat); /**taskObj */
list.appendChild(task);
};
export const createTask = (value,dateFormat) => {
const task = document.createElement('li')
task.classList.add('card')
const taskContent = document.createElement('div');
const titleTask = document.createElement('span');
titleTask.classList.add('task');
titleTask.innerText = value;
taskContent.appendChild(checkComplete());
taskContent.appendChild(titleTask);
// creando nuestro elemento que es span
const dateElement = document.createElement("span");
dateElement.innerHTML = dateFormat
task.appendChild(taskContent);
task.appendChild(dateElement)
task.appendChild(deleteIcon());
return task;
};Hola Claudio
Bueno, mirando tu código veo que solo estas haciendo elconsole.log y no hay ningun return, de esta forma no te retorna nada la función.
Trata de hacer de esta forma, debe funcionar..
import { createTask } from "./addTask.js"
// se encarga de leer lo que tenemos en nuestro localStorage
export const readTasks = () => {
const tasksList = JSON.parse(localStorage.getItem("tasks")) || []
const createTaskList = tasksList.forEach((task) => {
return createTask(task)
})
........Un saludo!
no entiendo bien tu error, y veo que ya te ayudaron, pero te recomiendo que el lugar de usar
console.log(obj)uses
console.dir(obj)asi podrás ver las propiedades en forma de objeto y podriá ser que te ayude a leer las propiedades del elemento html que estas viendo en consola