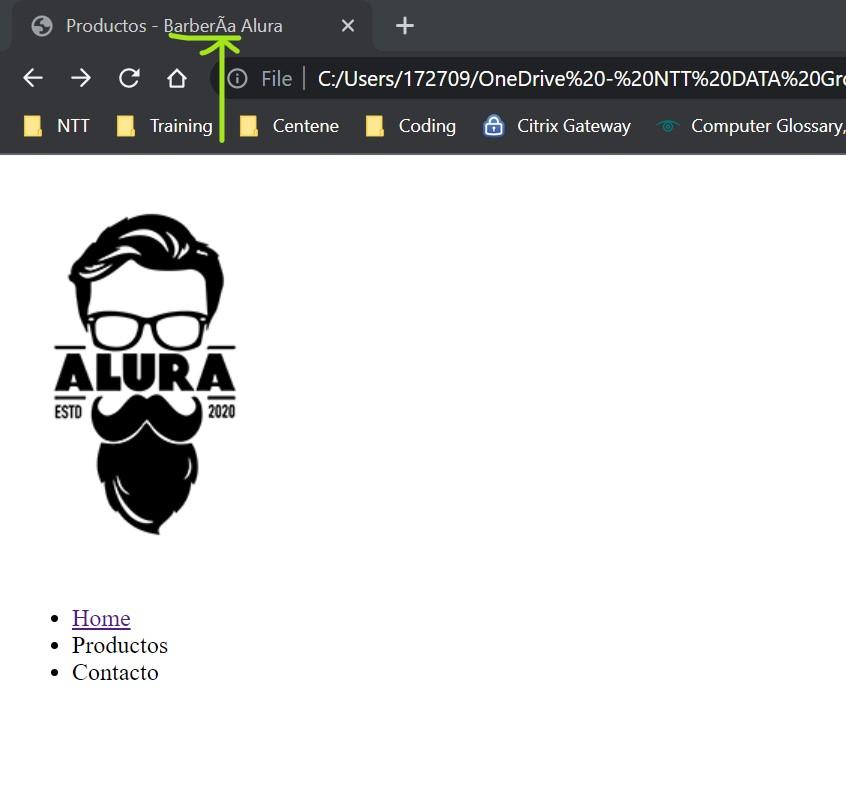
Sí se supone que ya estoy utilizando la etiqueta de meta charset UTF 8 por que ne la pestallana de mi pagina productos.html en el navegador no detecta el acento de la palabra "Barbería". Adjunto codigo y captura de donde no detecta el acento.
Estoy utilizando Chrome Version 113.0.5672.127 (Official Build) (64-bit)
y el código de la pagina de productos.html incluye el meta charset.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF=8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<h1><img src="imagenes/logo.png"></h1>
<ul>
<li><a href="index.html">Home</a></li>
<li>Productos</li>
<li>Contacto</li>
</ul>
</header>
</body>
</html>



