¡Hola!
Para abrir el navegador y ejecutar el código que estás trabajando en Visual Studio Code, puedes seguir estos pasos:
Asegúrate de tener instalado un navegador web en tu computadora, como Google Chrome, Mozilla Firefox o Microsoft Edge.
En Visual Studio Code, abre el archivo HTML que deseas ejecutar en el navegador. Puedes hacer clic en el archivo en el explorador de archivos de la izquierda o navegar hasta él usando la barra de búsqueda.
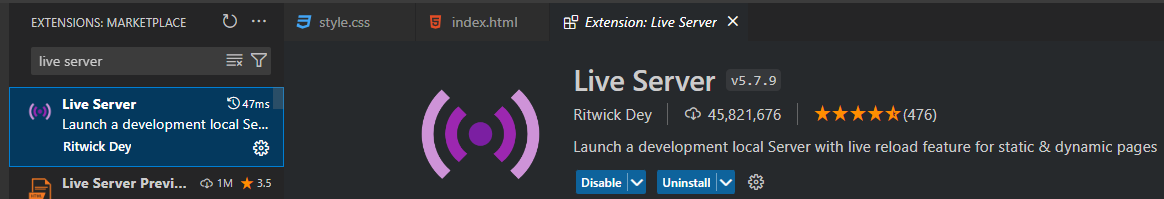
Una vez que tengas abierto el archivo HTML, puedes usar la extensión "Live Server" para ejecutar el código en el navegador de forma rápida y sencilla. Si no tienes esta extensión instalada, puedes instalarla desde la tienda de extensiones de Visual Studio Code.
Desde este link puedes descargar live server, tanto en Mac como en Windows
- Después de instalar la extensión "Live Server", haz clic derecho en el archivo HTML abierto en Visual Studio Code y selecciona la opción "Open with Live Server". Esto abrirá automáticamente el archivo en tu navegador predeterminado.
Si prefieres no utilizar la extensión "Live Server", también puedes abrir manualmente el archivo HTML en tu navegador. Simplemente haz clic derecho en el archivo HTML en Visual Studio Code y selecciona "Abrir con" y luego elige el navegador que deseas utilizar.
Espero que estos pasos te ayuden a ejecutar tu código HTML en el navegador desde Visual Studio Code. Si tienes alguna otra pregunta, no dudes en preguntar.