Al escribir index,js, que haría mas fácil el uso, dentro de la carpeta del elemento seria mas efectivo en el uso de memoria, velocidad de renderizacion y carga de la pagina o no tiene ningún efecto percetible?

Al escribir index,js, que haría mas fácil el uso, dentro de la carpeta del elemento seria mas efectivo en el uso de memoria, velocidad de renderizacion y carga de la pagina o no tiene ningún efecto percetible?

Hola John,
Gracias por compartir tu duda con nosotros.
El archivo index es el primer archivo que todo servidor busca en tu página, allá de esto no hay ningún otro efecto.
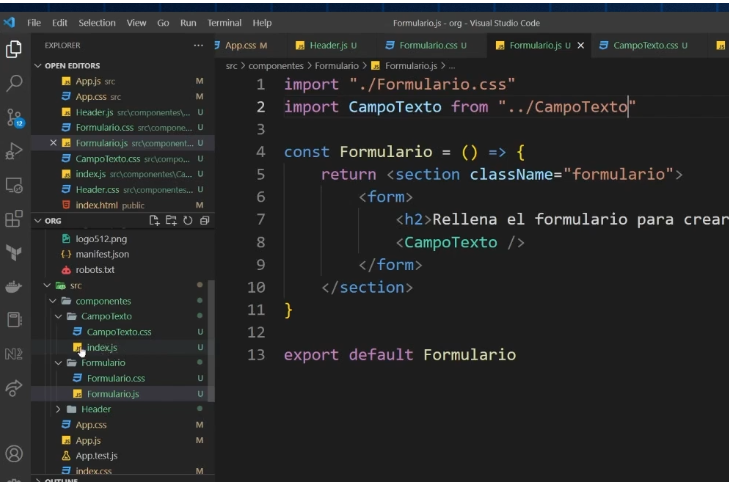
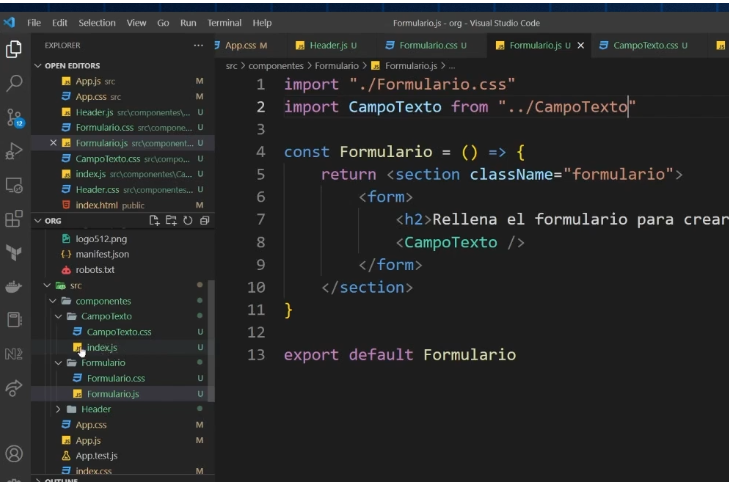
En el contexto de React, cuando trabajas con una carpeta que contiene un archivo index.js, tienes la ventaja de poder importar los elementos de esa carpeta utilizando la ruta hasta dicha carpeta. No es necesario incluir el nombre del archivo index en la importación, ya que React automáticamente buscará el archivo index.js como el punto de entrada por defecto en esa carpeta. Esto resulta especialmente útil cuando tienes un componente que está dividido en varios archivos más pequeños y el archivo index.js actúa como el archivo principal que los ensambla y organiza de manera cohesiva. Esta práctica ayuda a mantener la estructura y organización de tus componentes de manera más eficiente, no en sentido de desempeño sino de organización.
Si tienes alguna otra pregunta o necesitas más aclaraciones, no dudes en preguntar.
¡Saludos!