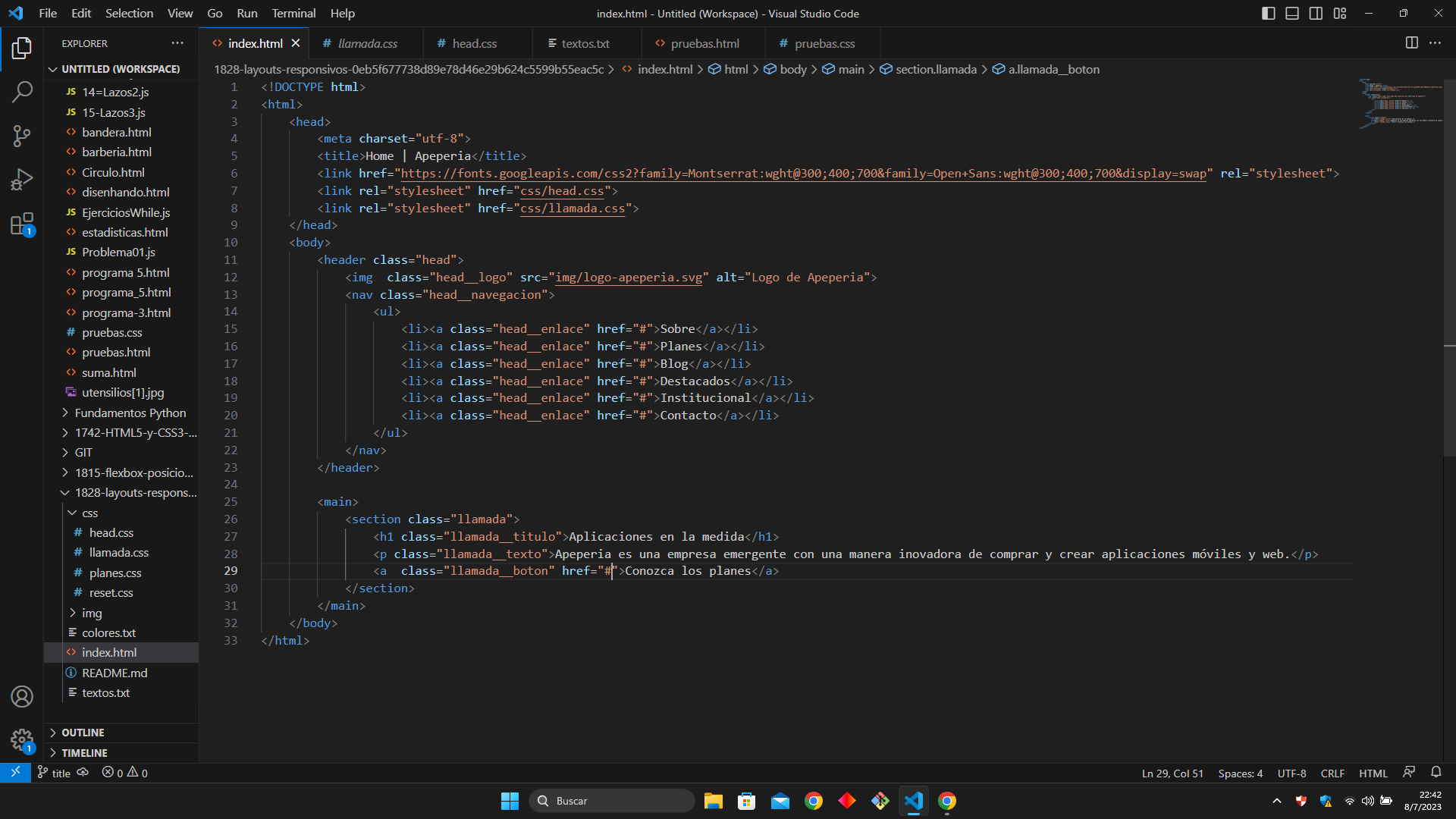
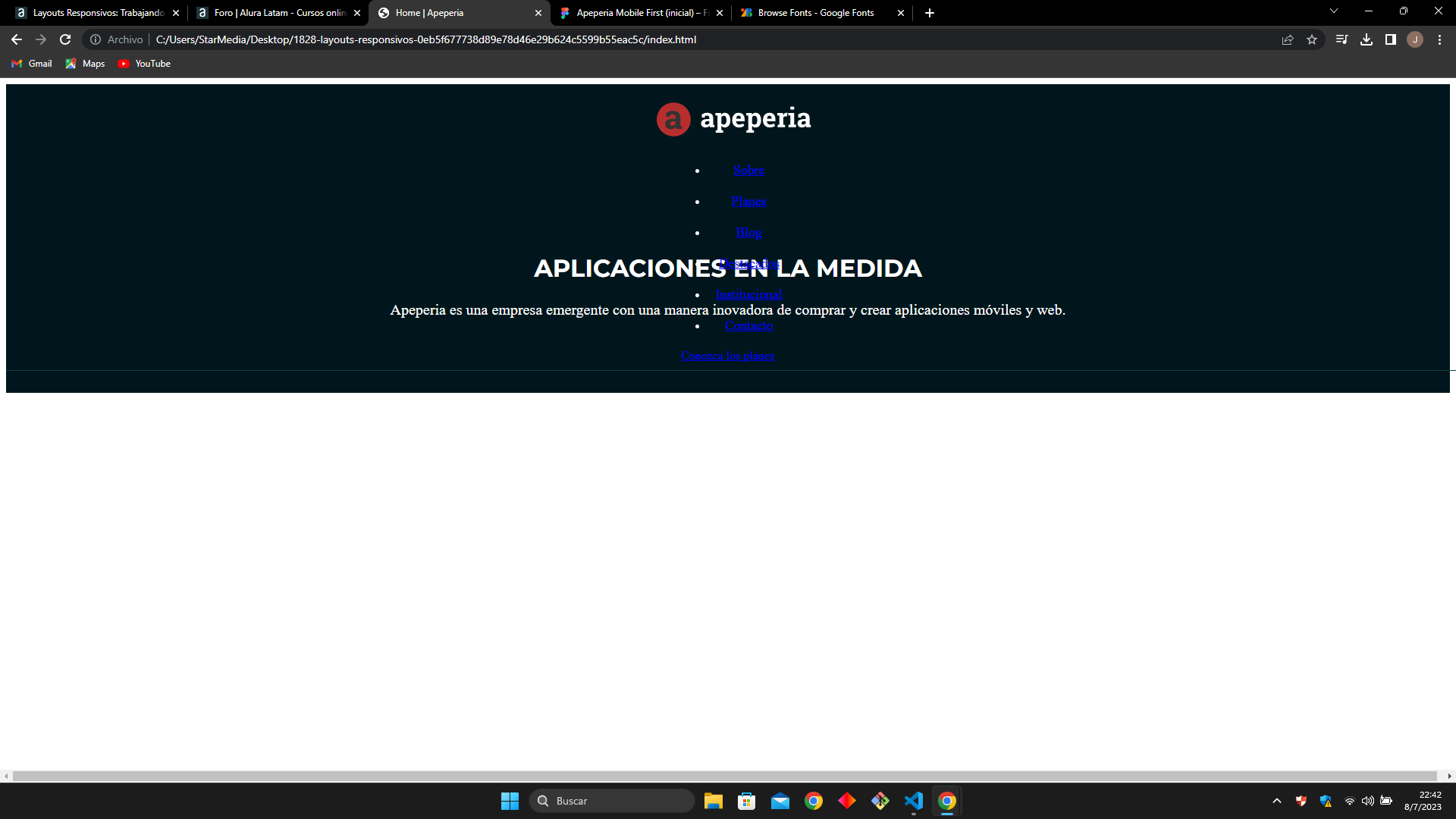
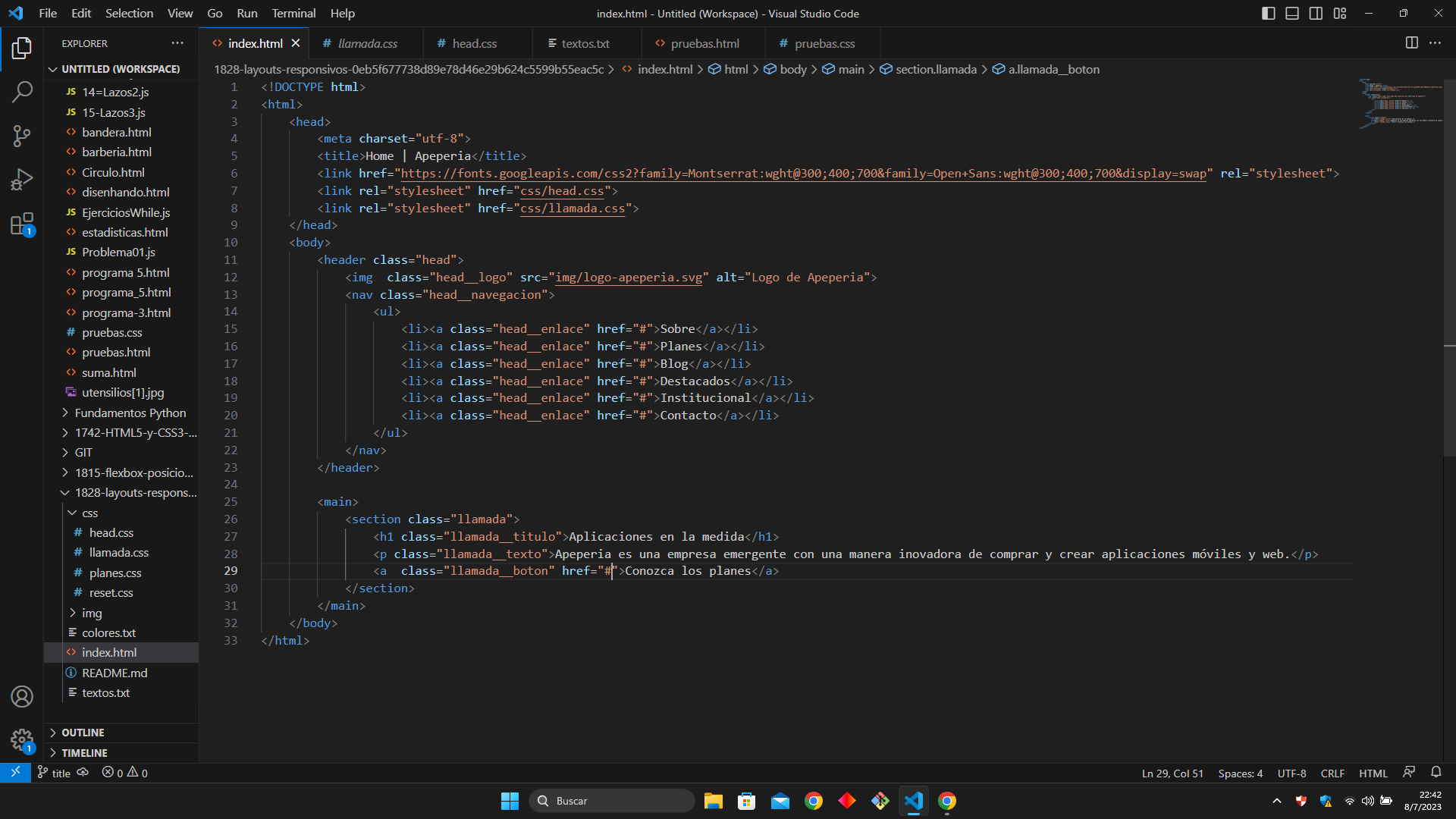
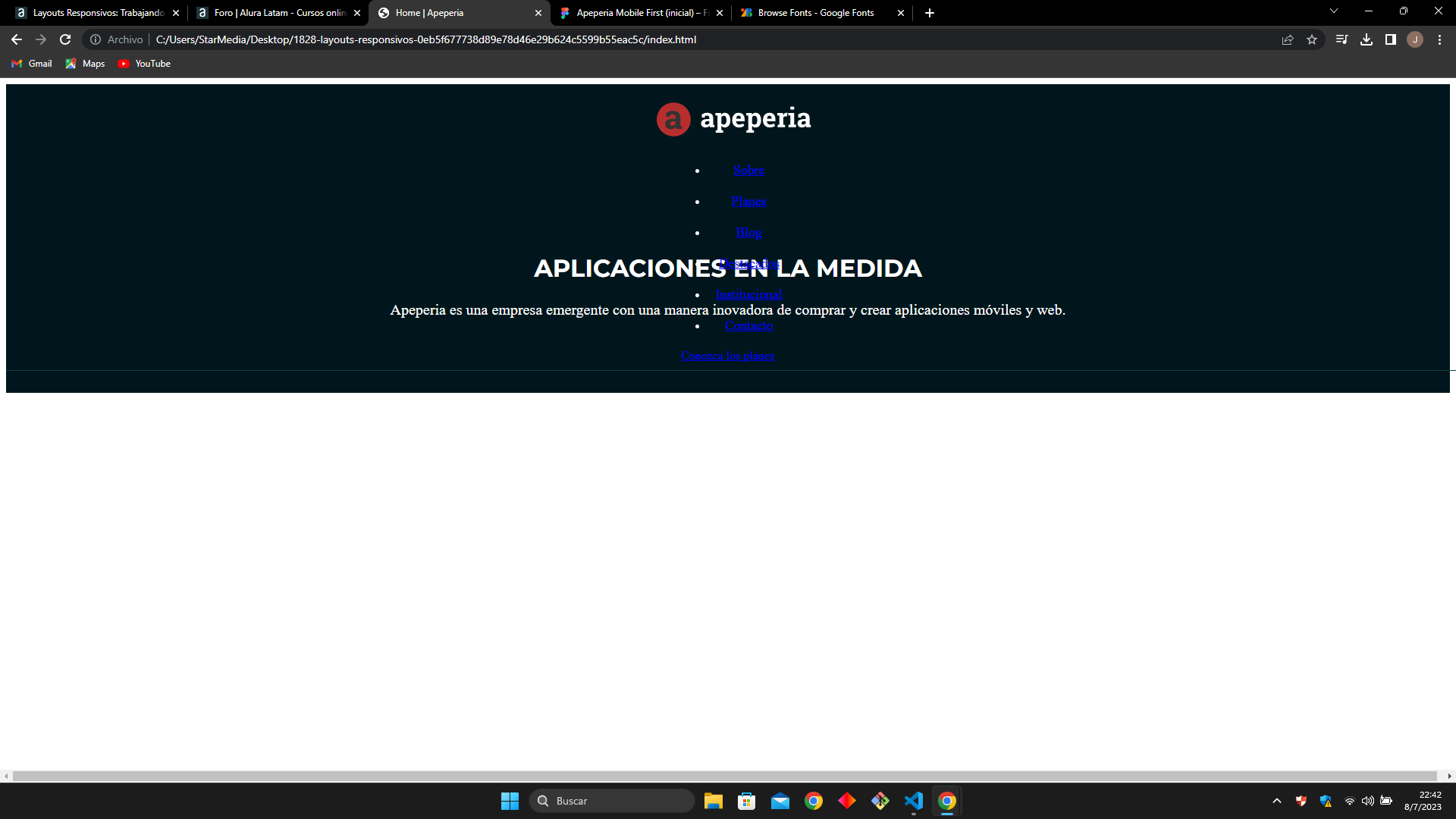
No se por que sobrepones los items


No se por que sobrepones los items


¡Hola José!
Gracias por compartir tu duda con nosotros. Según las imágenes que has proporcionado, parece que estás experimentando un problema de superposición de elementos en tu diseño responsive. Esto puede ocurrir cuando los elementos no se ajustan correctamente en diferentes tamaños de pantalla.
Hay varias posibles soluciones para este problema. Una opción es utilizar media queries en tu CSS para aplicar estilos específicos a diferentes tamaños de pantalla. Por ejemplo, puedes ajustar el tamaño de los elementos o cambiar su posición para evitar la superposición.
Aquí tienes un ejemplo de cómo podrías utilizar una media query para ajustar el diseño en pantallas más pequeñas:
@media screen and (max-width: 600px) {
.tu-elemento {
/* Estilos específicos para pantallas más pequeñas */
}
}
Recuerda que este es solo un ejemplo y deberás adaptarlo a tu propio código y necesidades.
Otra opción es utilizar frameworks o librerías de CSS responsivas, como Bootstrap o Foundation, que ya tienen incorporadas soluciones para este tipo de problemas.
Espero que estas sugerencias te sean útiles para resolver tu problema de superposición de elementos en tu diseño responsive. Si tienes alguna otra pregunta, ¡no dudes en preguntar!
¡Espero haber ayudado y buenos estudios!