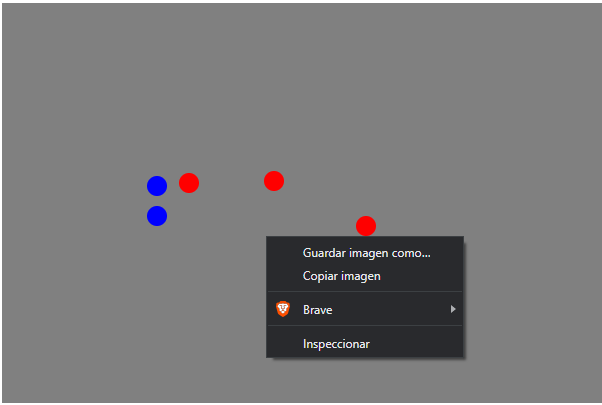
La primera duda es que no me respeta el orden de los colores pone punto rojo, doy click derecho y salta al azul y despues regresa al rojo y casi no pone verde.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
var inicioColor = 0;
var colores = ["blue", "red", "green"];
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[inicioColor];
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
pantalla.onclick = dibujarCirculo;
function alterarColor() {
inicioColor++;
if(inicioColor >= colores.length){
inicioColor=0;
}
return false;
}
pantalla.oncontextmenu = alterarColor;
</script>