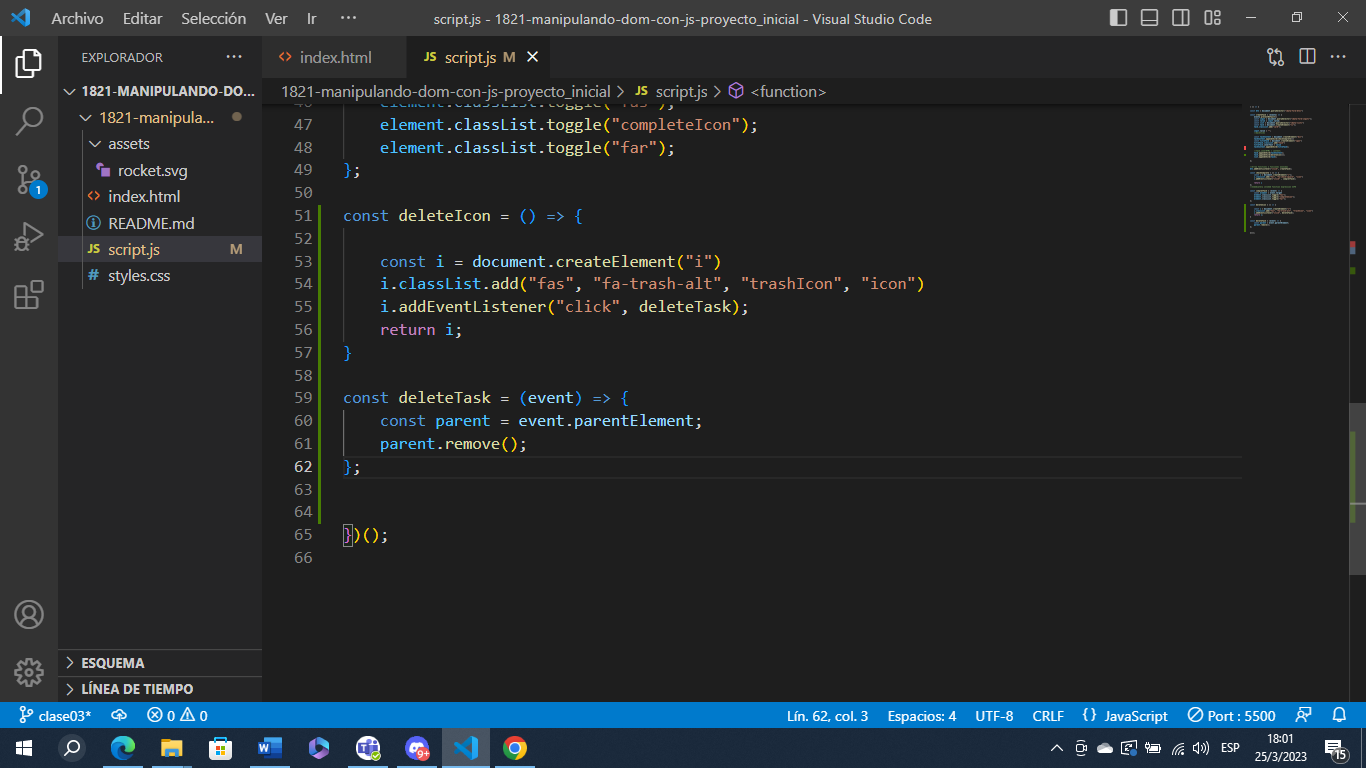
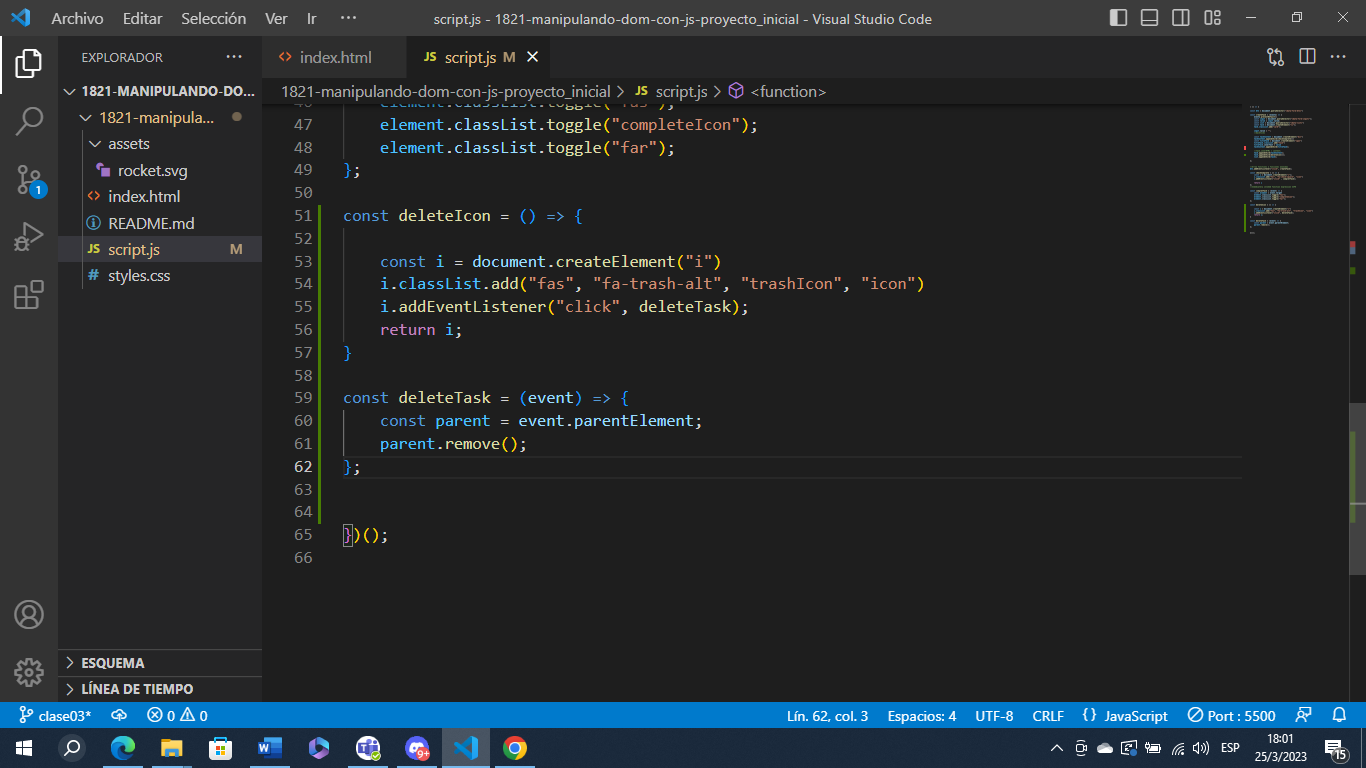
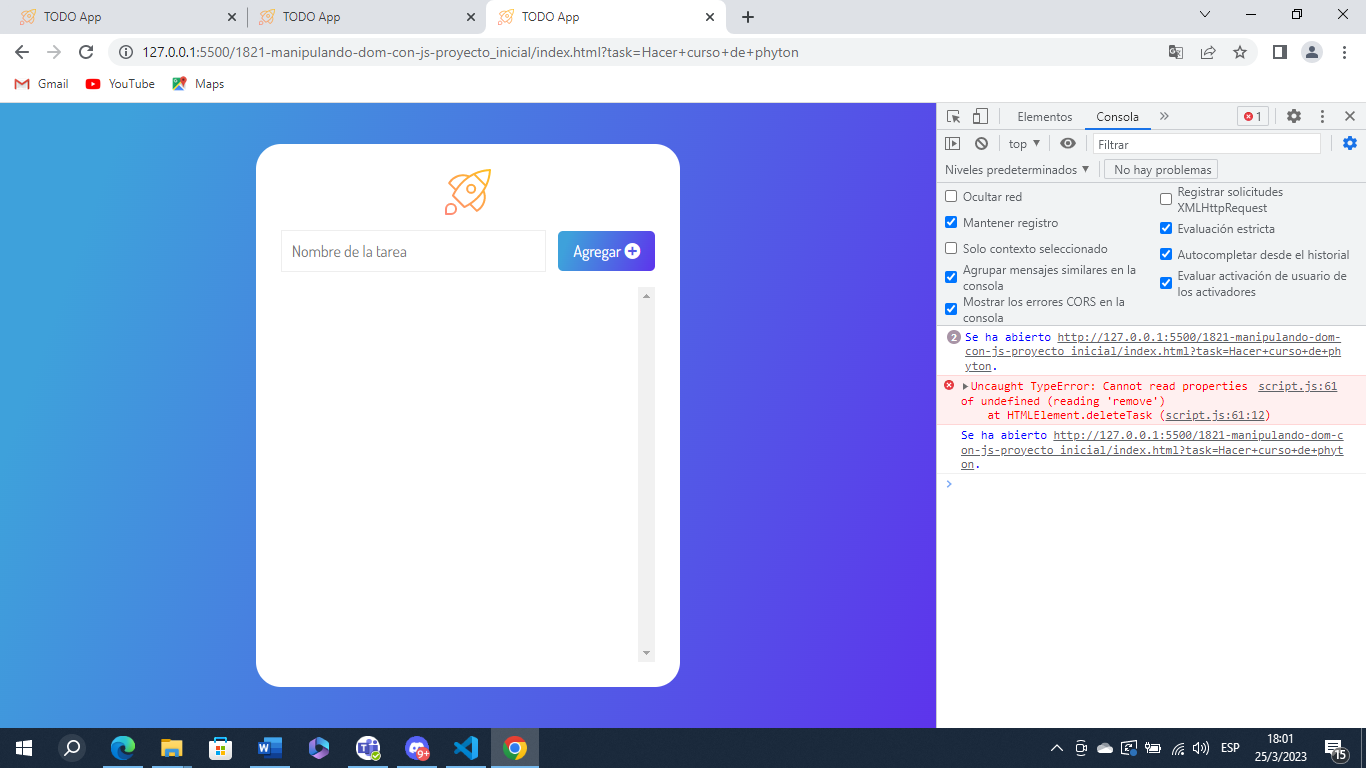
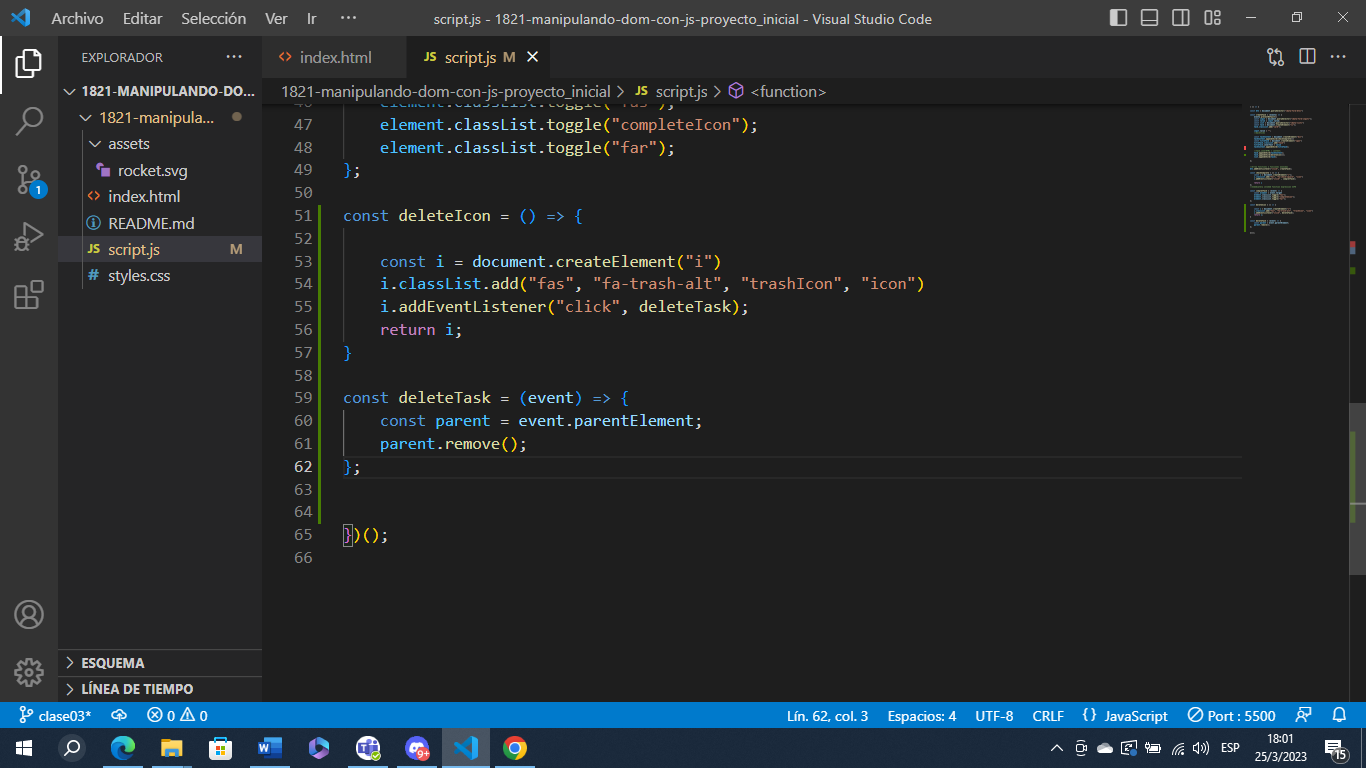
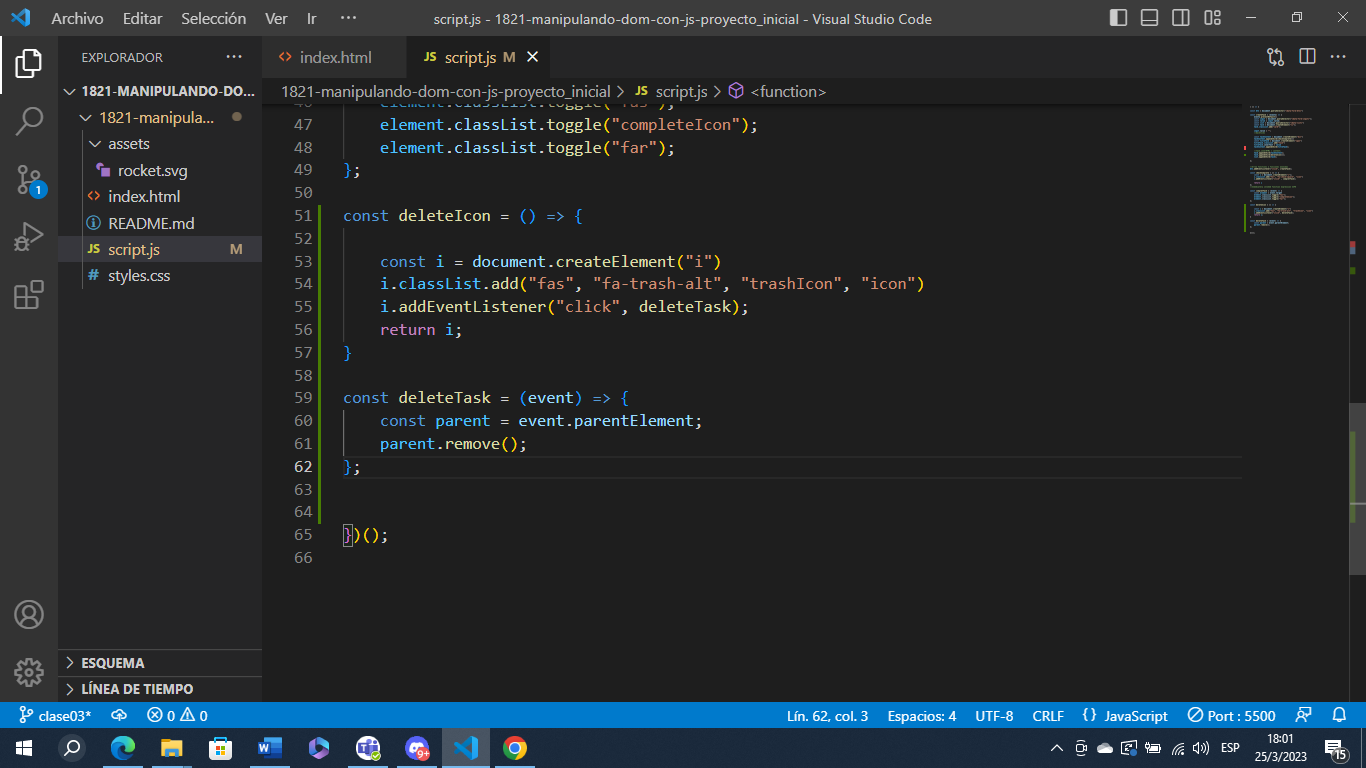
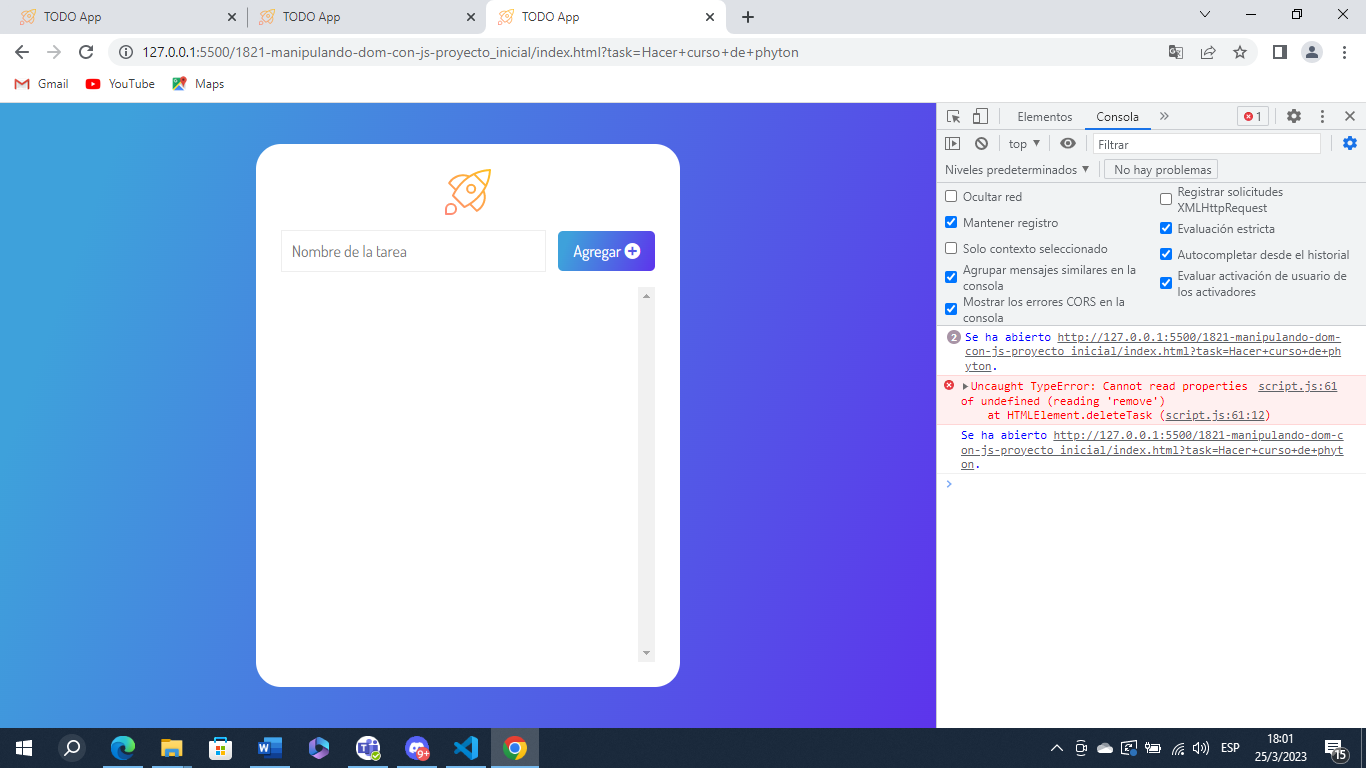
Se hizo lo que dijo el instructor, pero el remove final no lo reconoce



Se hizo lo que dijo el instructor, pero el remove final no lo reconoce



¡Hola Marly!
Por lo que puedo ver en las imágenes que compartiste, parece que el problema es que estás intentando ejecutar el método remove() en una variable que no existe. En la línea 10 del archivo app.js, estás intentando eliminar el elemento con el id div-form utilizando la variable formDiv, pero esa variable no se ha definido en ningún lugar del código que compartiste.
Para solucionar este problema, debes asegurarte de que la variable formDiv esté definida antes de intentar eliminar el elemento con el método remove(). Una forma de hacerlo es utilizando el método getElementById() para obtener una referencia al elemento que deseas eliminar y luego llamar al método remove() directamente sobre ese elemento.
Aquí te dejo un ejemplo de cómo podrías hacerlo:
// Obtener una referencia al elemento que deseas eliminar
var formDiv = document.getElementById("div-form");
// Verificar que el elemento existe antes de intentar eliminarlo
if (formDiv) {
formDiv.remove();
} else {
console.log("El elemento no existe");
}Espero que esto te ayude a resolver tu problema. ¡Buenos estudios!