Ya hice el paso a paso con la instructora y no sale el logo de la apeperia. Envio codigo html e imagen


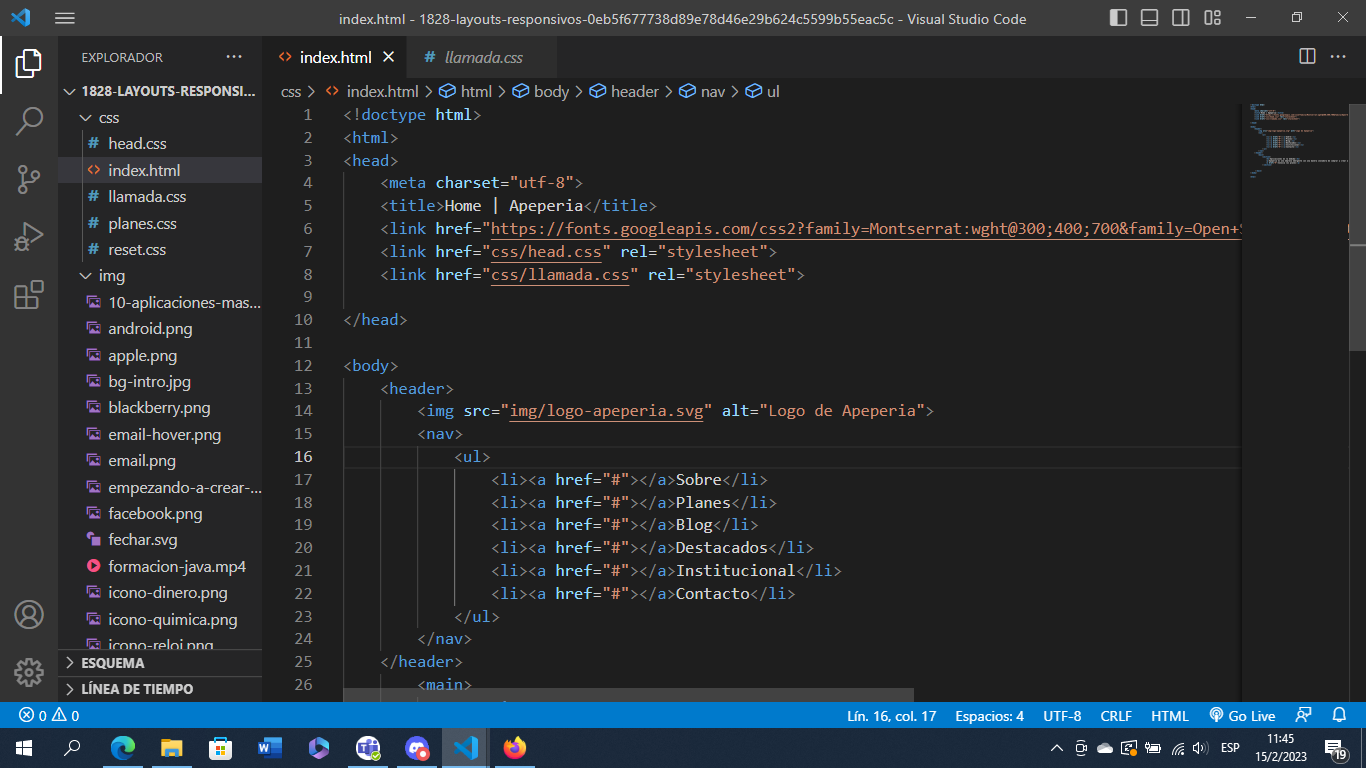
Ya hice el paso a paso con la instructora y no sale el logo de la apeperia. Envio codigo html e imagen


Se puede deber a un error de extension o de ruta al momento de ponerla en la etiqueta img, checa si la imagen esta en esa carpeta y checa tambien que la imagen se llame igual que como la pusiste en tu etiqueta img
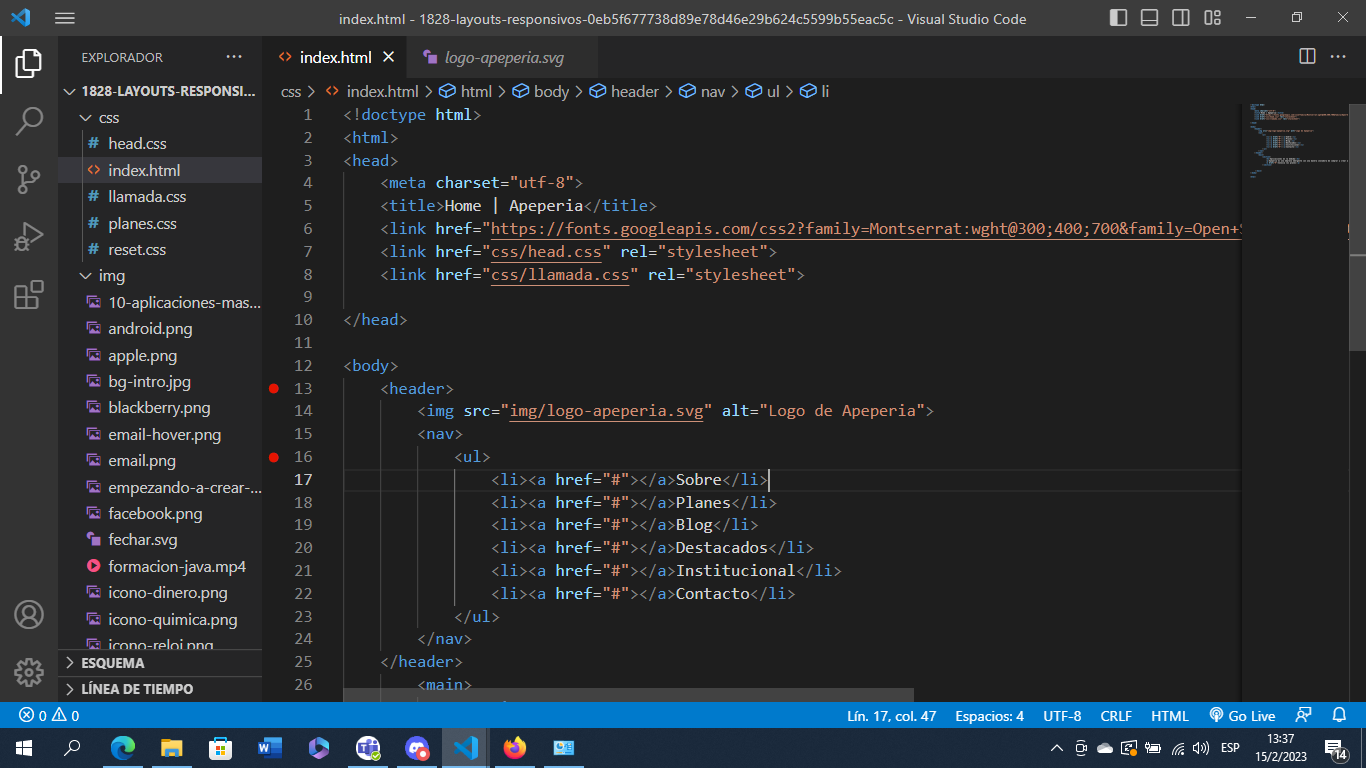
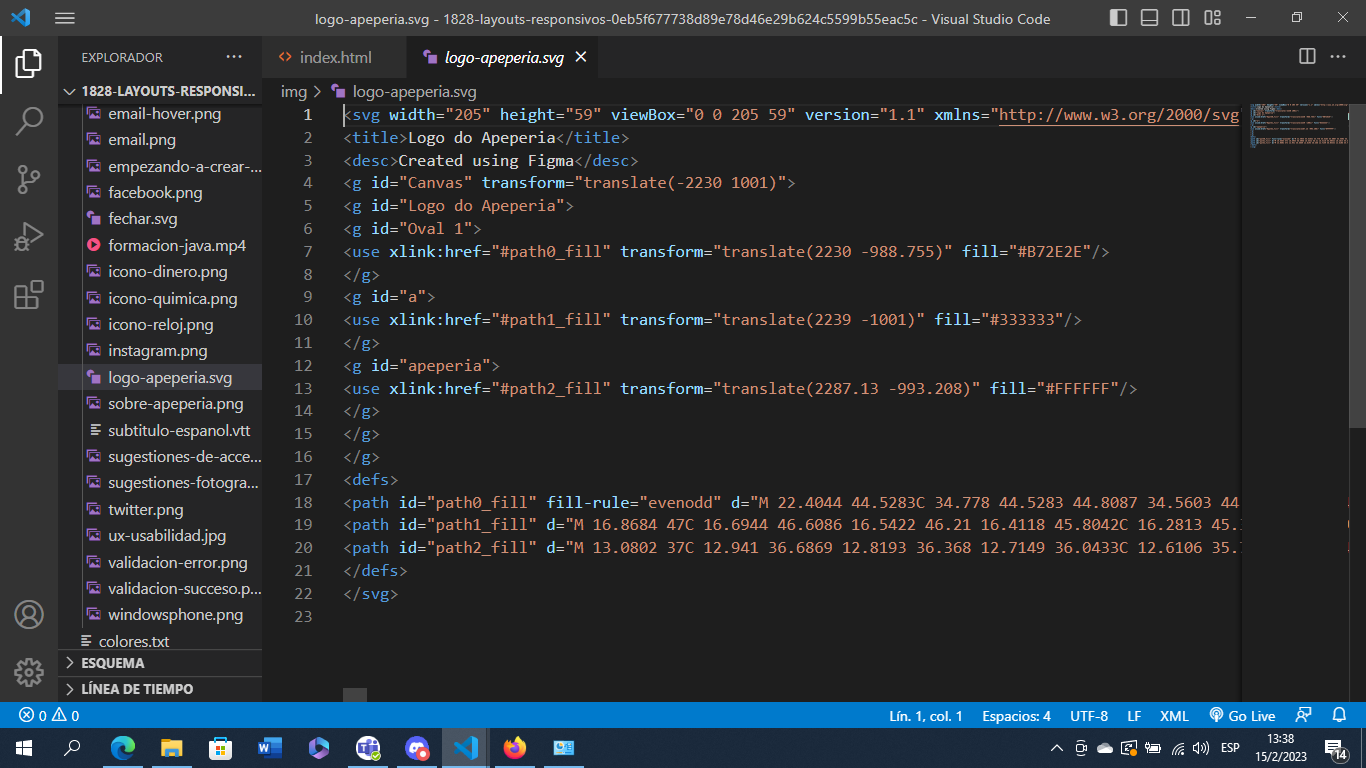
Esto es lo que aparece en la carpeta de logo.


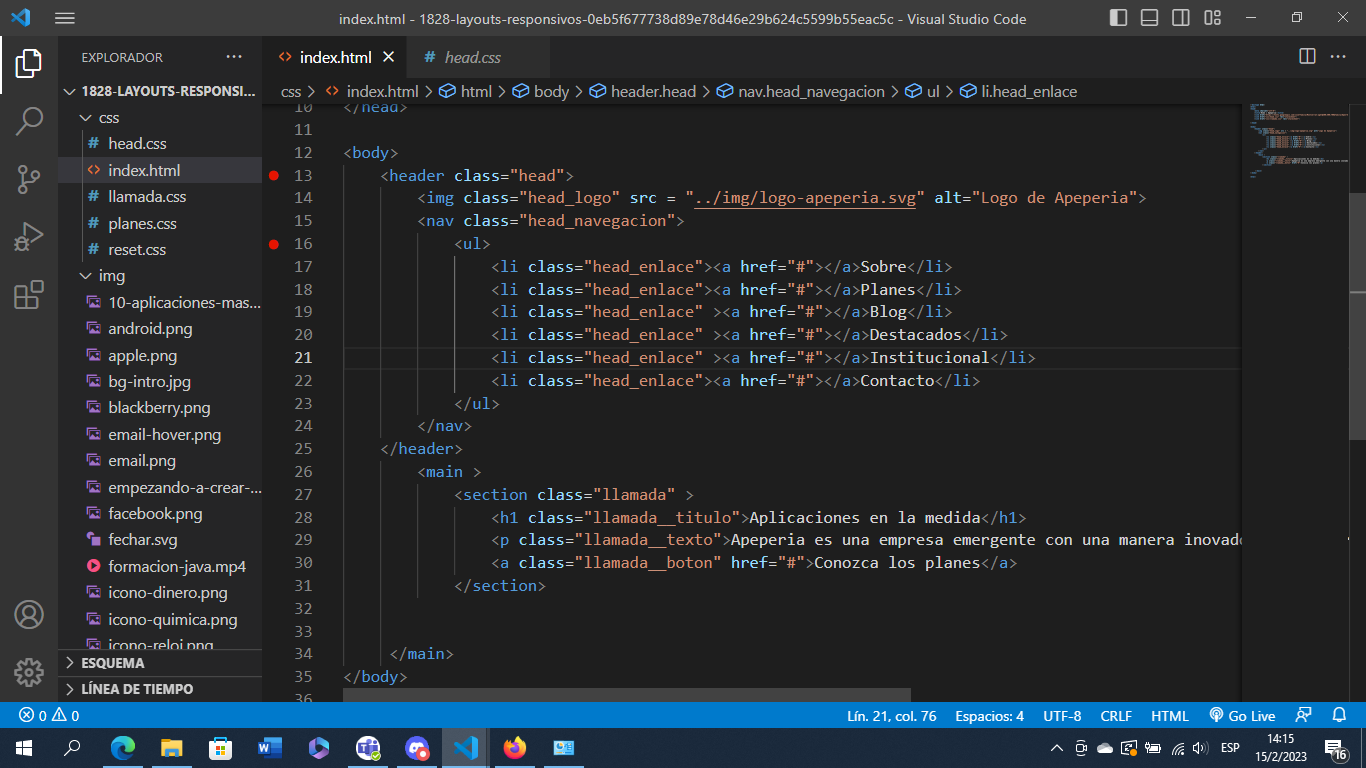
Listo.
El problema surge por que tu estas llamando a imagen pero desde tu misma carpetaque es css
puedes hacer dos cosas
1-Cambiar la carpeta img a css (pero no sabemos si esto genere un conflicto en un futuro)
o
2-cambiar la etiqueta img de la siguiente manera
<img src = "../img/logo-apeperia.svg" alt ="Logo de Apeperia">Los ".." lo que haran es primero moverte de la carpeta css a la carpeta pricipal y despues entra a la carpeta img y selecciona la imagen
Mauricio. funcionó, pero sigo haciendo el paso a paso y no sale nada de lo que la instructora esta haciendo.. no se si es que ella esta explicando eso mal.


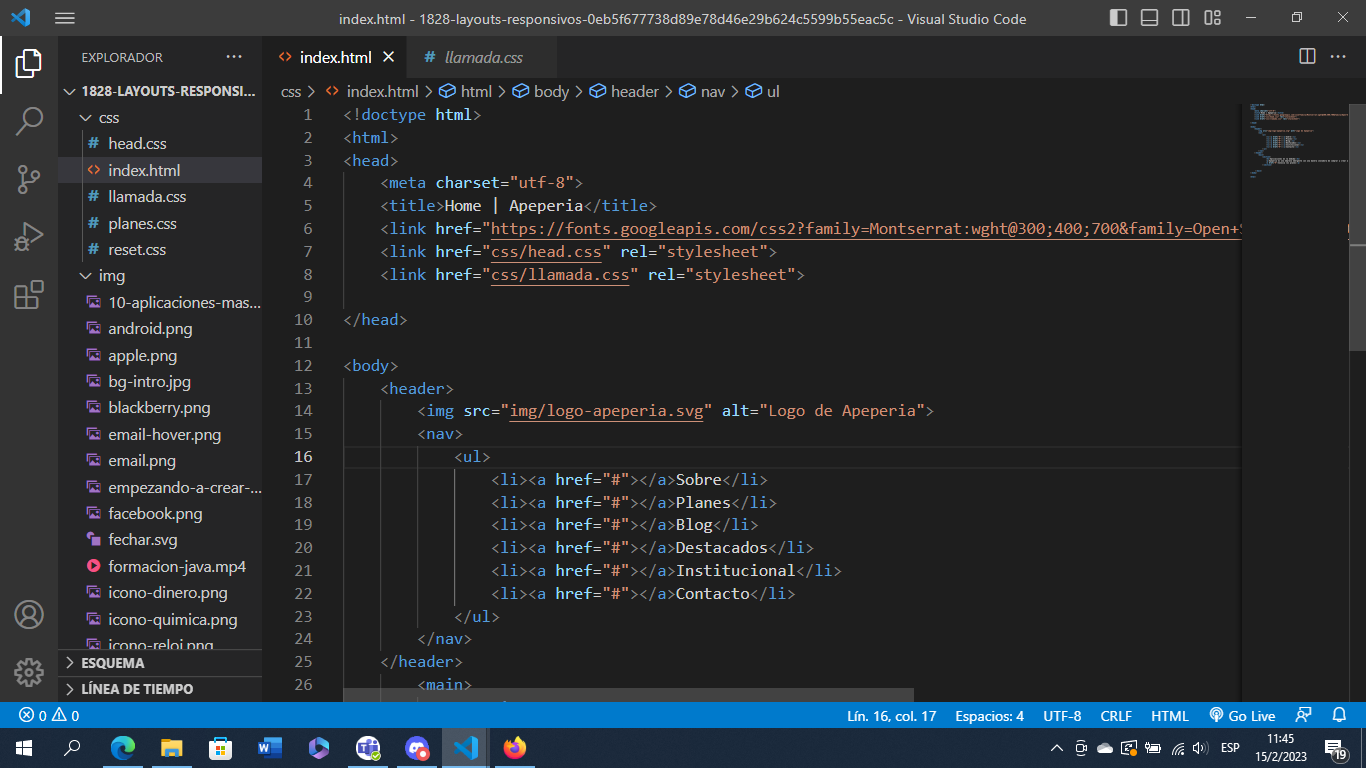
Algunas cosas que podrias actualizar viendo tu codigo son las siguientes
Agregar todas las referencias de las hojas de estilo que tienes al html
<link href="./reset.css" rel="stylesheet">
<link href="./head.css" rel="stylesheet">
<link href="./llamada.css" rel="stylesheet">
<link href="./planes.css" rel="stylesheet">
Otro posible error que tengas es con los selectores que pueden ser clases, IDs etc.
Checa minusiosamente como estan todas tus clases y tus ids aunque creas que todo esta perfecto
Muchas veces me pasa eso de confiarme y no verificar si el codigo si esta bien escrito pero tranquila esos errores pasan comunmente
Y si esta todo bien ve un video de la clase y revisa linea por linea que diferencia hay con la tuya y ahora asi encontraras lo que esta fallando
PD: No puedo corroborar si las clases están mal ya que no estoy en esa ruta:c pero lo mas seguro es que sea algun error de escritura o de referencias
Si nesecitas ayuda aqui estamos para apoyarte :D
todo lo anterior se resuelve sacando de la carpeta CSS tu index y poniéndolo en la carpeta principal
Así debe quedar