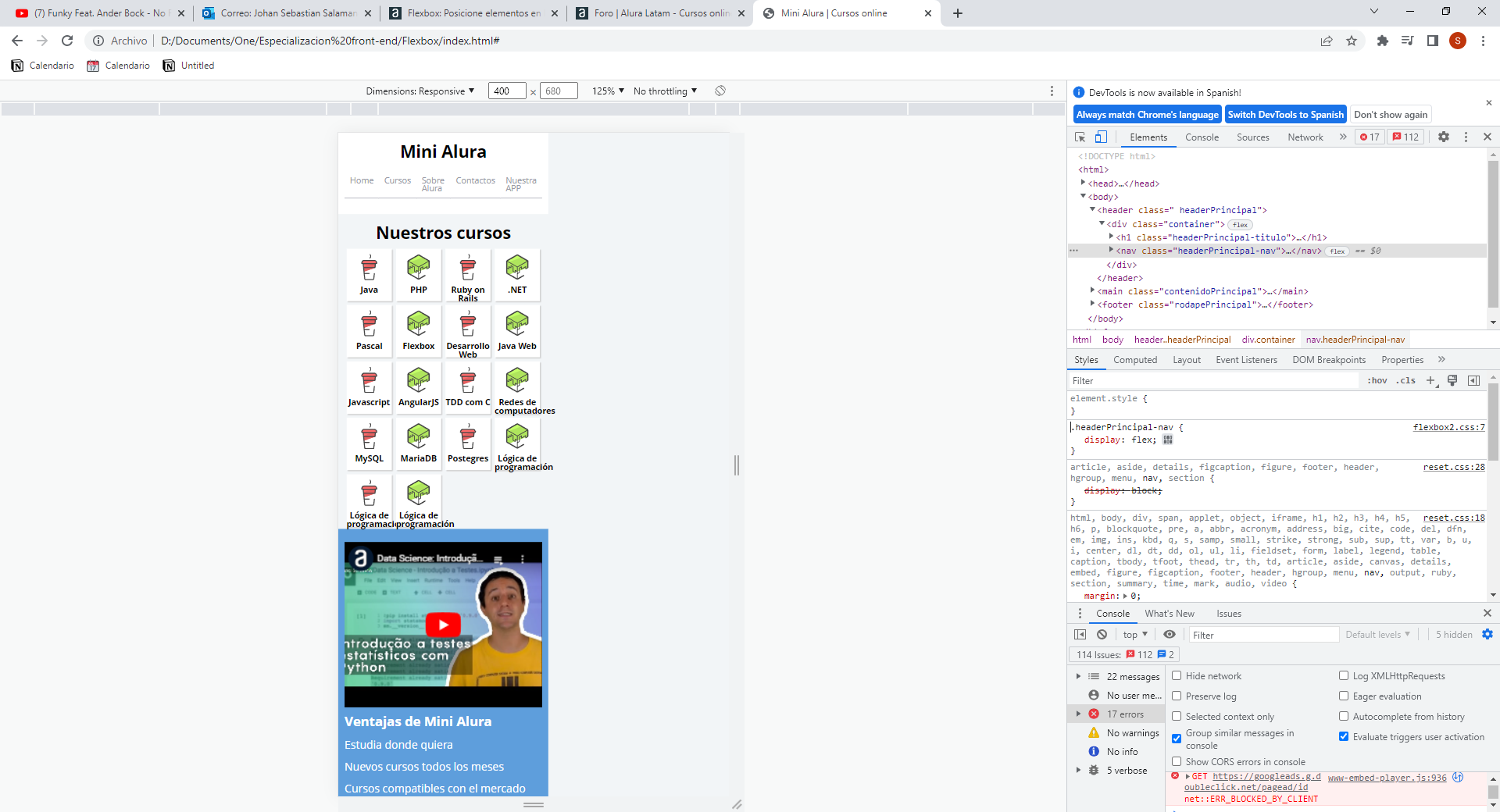
 Hya algo que no entiendo y es que el profe coge los codigos desde la herraminta de desarrollador , pero que significa el coger el . headerPrincipal-nav desde alli es decir no me queda claro para que sirve las herramientas como el style , el computed, layaout . Tengo entendido que la pimera parte donde estan los elementos vemos el codigo pero la segunda y tecera parte no etiendo para que sirve
Hya algo que no entiendo y es que el profe coge los codigos desde la herraminta de desarrollador , pero que significa el coger el . headerPrincipal-nav desde alli es decir no me queda claro para que sirve las herramientas como el style , el computed, layaout . Tengo entendido que la pimera parte donde estan los elementos vemos el codigo pero la segunda y tecera parte no etiendo para que sirve




