Buen día!
He estado siguiendo paso a paso las actividades, sin embargo al hacer el console.log(input); o bien console.log(input.parentElement); no me muestra nada en la consola, pero me aparece el siguiente mensaje:
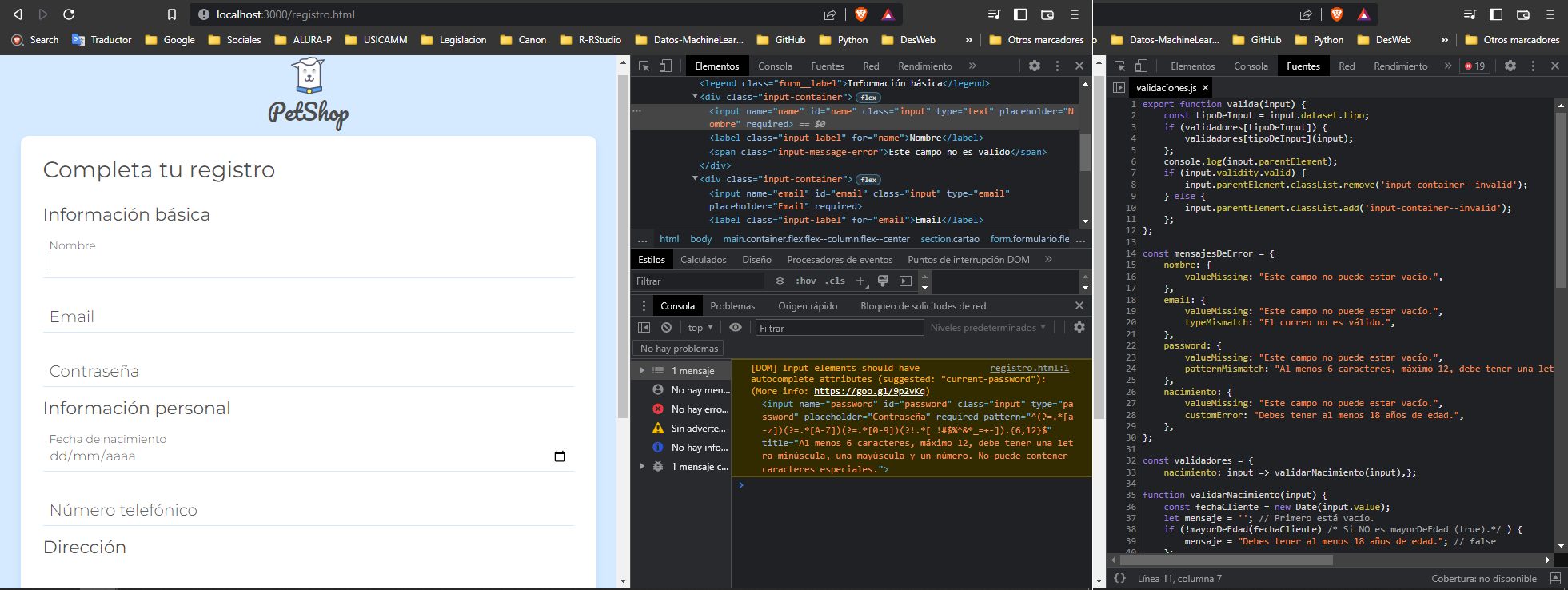
[DOM] Input elements should have autocomplete attributes (suggested: "current-password"): (More info: https://goo.gl/9p2vKq)
<input name="password" id="password" class="input" type="password" placeholder="Contraseña" required pattern="^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?!.*[ !#$%^&*_=+-]).{6,12}$" title="Al menos 6 caracteres, máximo 12, debe tener una letra minúscula, una mayúscula y un número. No puede contener caracteres especiales.">Por lo que, no puedo acceder al <div class="input-container"> y las clases no se agregan o remueven del HTML. Tampoco se visualizan los "iconos" en los campos Nombre y Contraseña.
¿Me pueden ayudar a encontrar el error?
¡Muchas gracias!