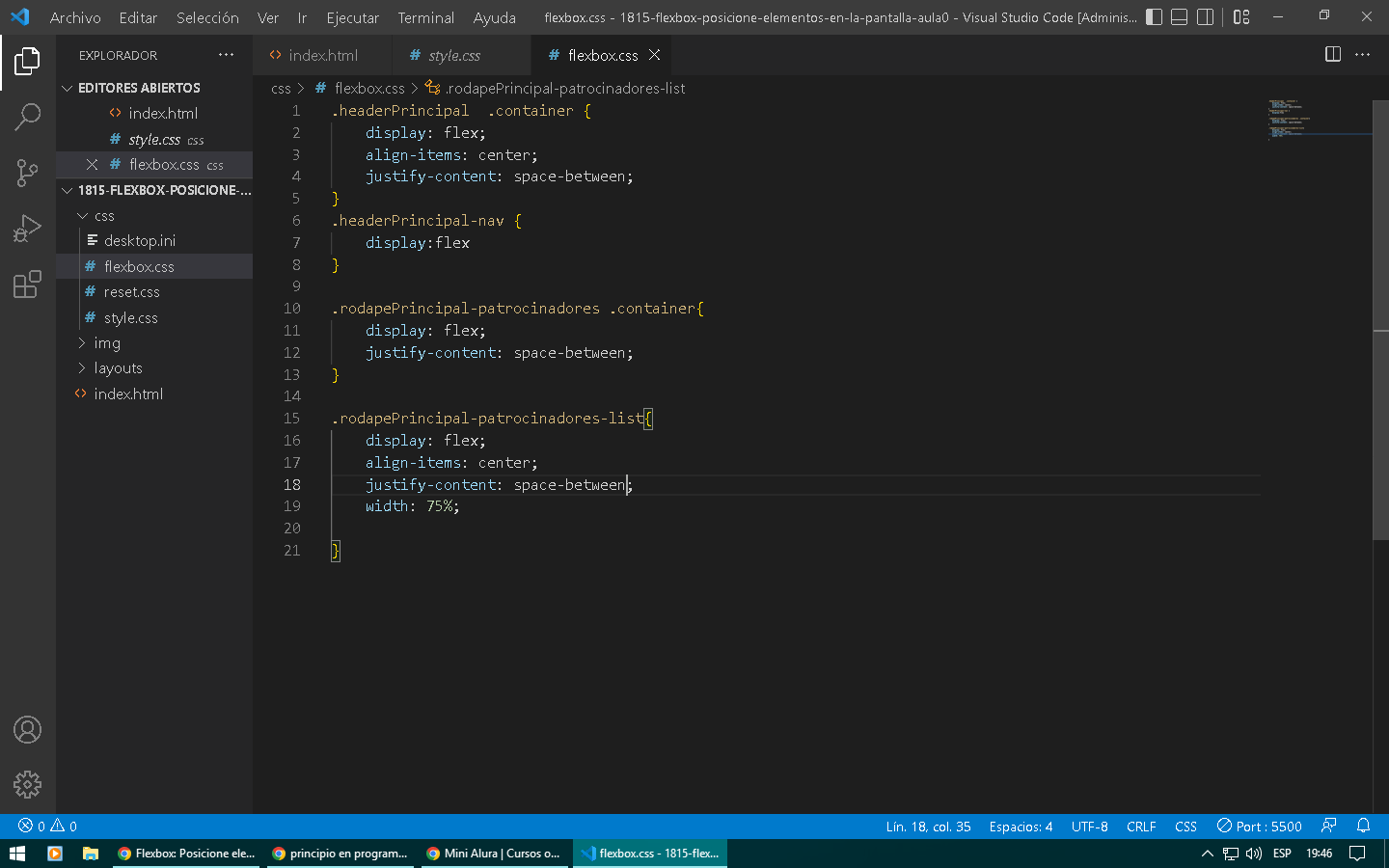
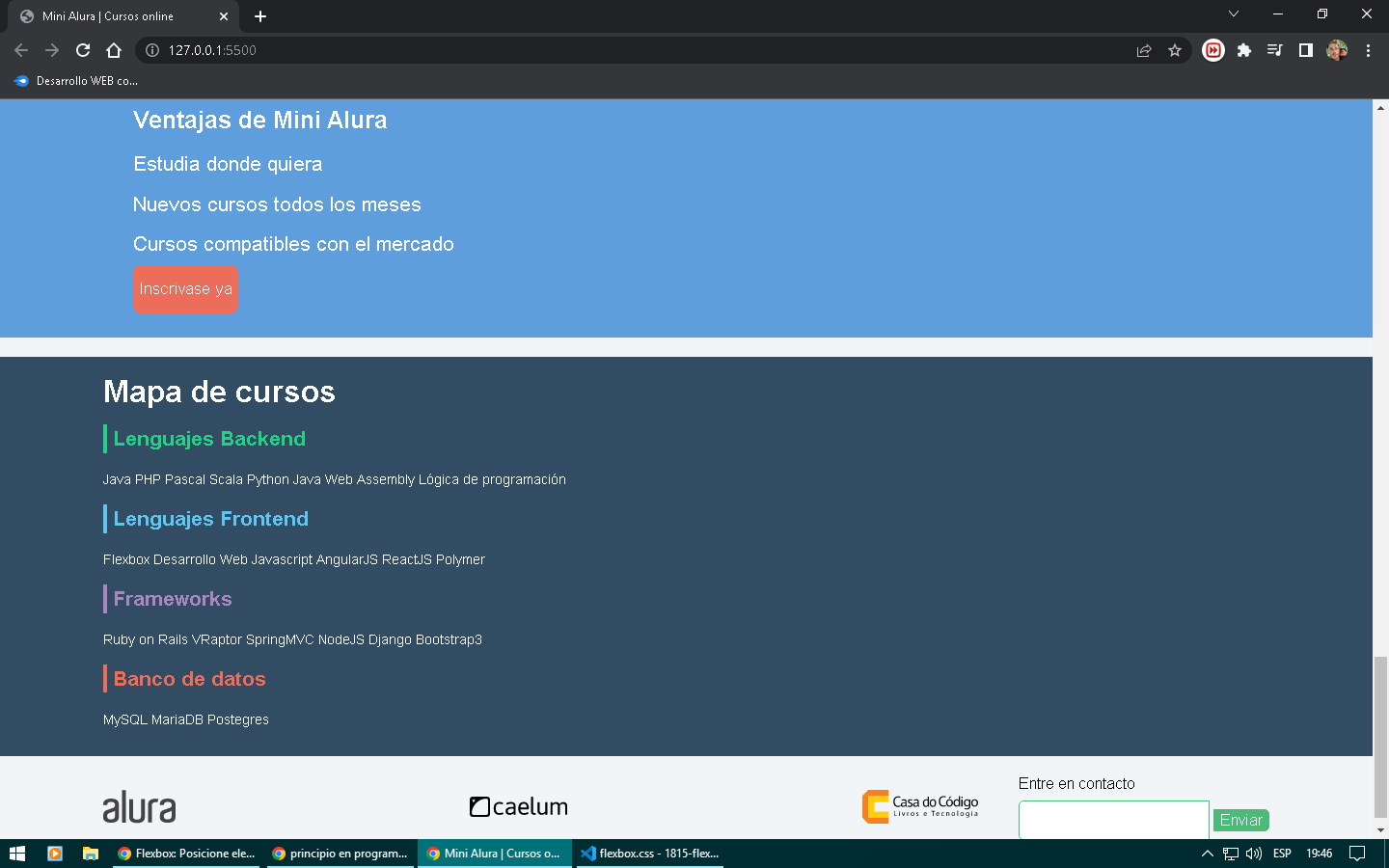
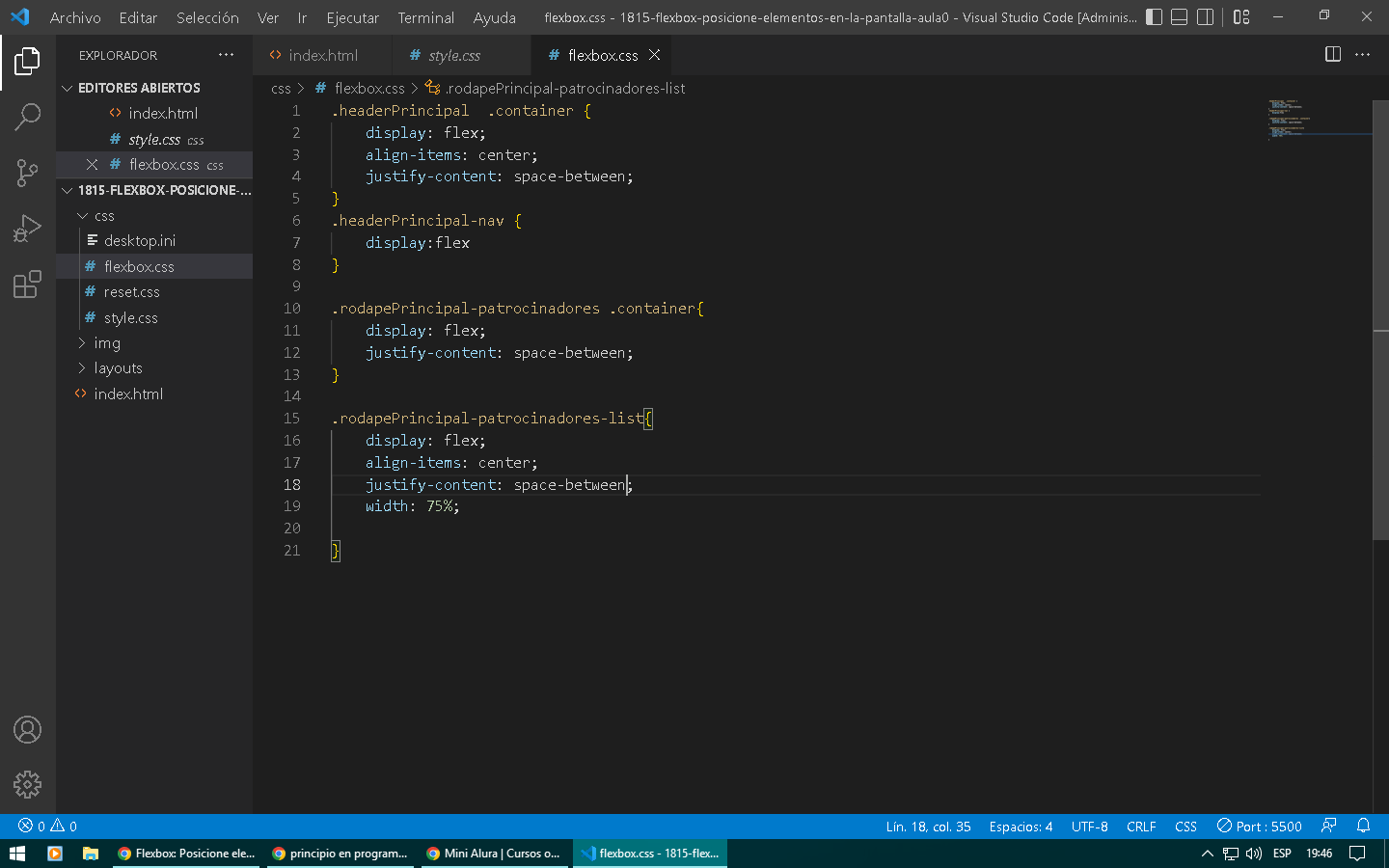
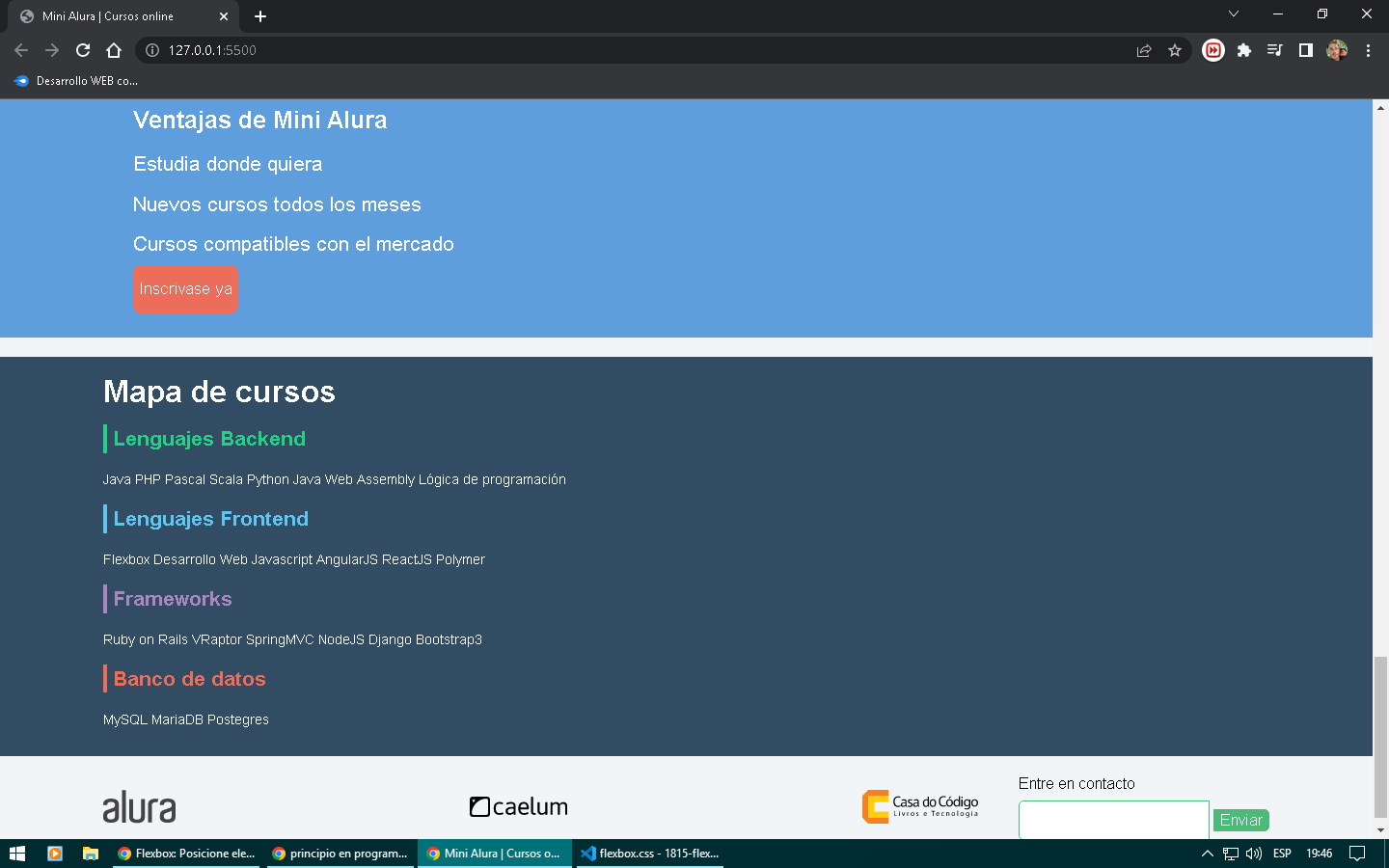
ya asi sin agregarle lo demas se parece al de vista original , por que sucede esto


ya asi sin agregarle lo demas se parece al de vista original , por que sucede esto


ademas duda si el justify content no hace nada " si yo lo retiro me vuelve los elementos en la punta ¿ por que si al aplicarlo ahi no hace efecto?
Hola, bueno, a mí me pasó lo mismo respecto a la primera pregunta que hiciste y pude ver que al observar la página en otro monitor, si se veía como la muestra el instructor, así que deduzco que es por la configuración del mediaquery del archivo css principal donde configuran los cambios visuales de acuerdo a la resolución de la pantalla. Si se observa un cambio cuando le agregas el display:flex; a los elementos del formulario de la esquina inferior derecha, pues el tamaño del botón cambia y se ve visualmente más estético. Espero que te haya ayudado con la duda, si es así, puedes marcar como resuelto. Saludos,
Catherine.