Aquí lo que sigue xd
header{background-color: #BBBBBB;/*Colorea fondo gris*/
padding: 20px 0;}/*valores para superior-inferior y izq-der*/
.caja{width: 940px;/*las pantallas en general tienen 1280px, usa el 70% del espacio*/
position: relative;/*relativo a los cambios que especificare despues. Delegamos para que el navegador haga la cuenta al calcular la largura restante, dividir entre dos y agregar la mitad en cada uno de los lados.*/
margin: 0 auto;}/*para superior-inferior y izq-der(laterales o bordes)*/
nav{position: absolute;/*Reubica la posición inicial del texto*/
top: 110px;/*arriba*/
right: 0;/*derecha*/}
nav li{display: inline;/*Coloca la lista en horizontal*/
margin:0 0 0 15px}/*espaciado en arriba, derecha, abajo e izquierda*/
nav a{text-transform: uppercase;/*Transforma el texto en mayus*/
color: #000000;/*Color negro*/
font-weight: bold;/*En negrita, es mejor usarlo así en css en vez de <strong>*/
font-size: 22px;/*Tamaño*/
text-decoration: none;}/*Quita el subrayado*/
nav a:hover{color:#c78c19;/*colorea de naranjo al capturar evento*/
text-decoration: underlinei;/*subraya al capturar evento*/}
.productos{width: 940px;/*usa el 70% del espacio*/
margin: 0 auto;/*para superior-inferior y izq-der(laterales o bordes)*/
padding: 50px;}/*valores para superior-inferior*/
.productos li{display: inline-block;/*Dispone lista en linea horizontal*/
text-align: center; /*Alinea al centro el texto*/
width: 30%;/*quiero que usen 1/3 del espacio, así no usan unos espacio más que otros. 90% del espacio*/
vertical-align: top;/*La alineación vertical se ira arriba*/
margin: 0 1.5%;/*superior-inferior izq-der, 9% del espacio*/
padding: 30px 20px; /*En vertical y horizontal*/
box-sizing: border-box;/*Esto hace, que solo se use el limite del espacio definido*/
border: #000000 2px solid;/*un borde queda posicionado entre el padding y el margin*/
border-radius: 10px;/*Borde*/}
.productos li:hover{border-color: #c78c19;}/*Efecto que colorea de naranjo al posicionarse sobre*/
.productos li:active{border-color: #088c19;}/*Efecto que colorea de verde al hacer click*/
.productos h2{font-size: 30px;/*Tamaño de letra*/
font-weight: bold;/*Lo deja en negrita*/}
.productos li:hover h2{font-size: 33px;}/*Efecto que agranda letra al posicionarse sobreñ*/
.producto-descripción{font-size: 18px;/*Tamaño letra*/}
.producto-precio{font-size: 20px;/*Tamaño letra*/
font-weight: bold;/*Negrita*/
margin-top: 10px;/*Espaciado arriba*/}
footer{text-align: center;/*Centra todos los elementos*/
background: url(imagenes/bg.jpg);/*Usa una imagen al 100% en el background*/
padding: 40px;/*Espaciado en todos los sentidos de 40px?*/}
.copyright{color:#FFFFFF;/*Letra blanca*/
font-size: 13px;/*Tamaño*/
margin: 20px;}/*margen superior creo*/
main{width: 940px;/*usa el 70% del espacio*/
margin: 0 auto;/*superior-inferior izq-der*/}
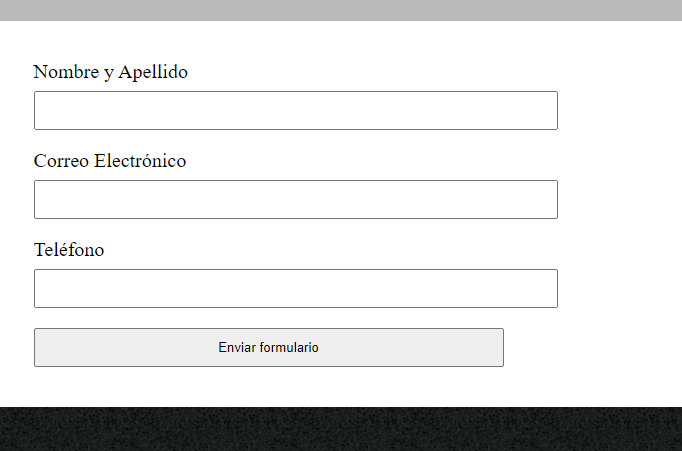
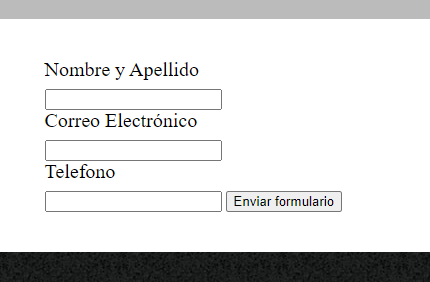
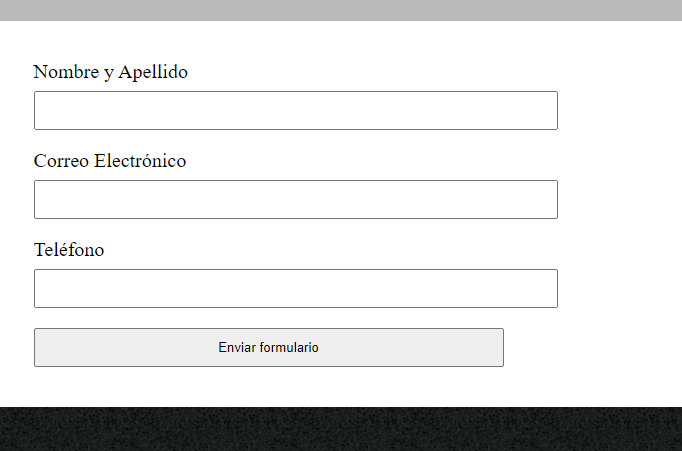
form{margin: 40px 0;}/*arrib-deba y costados*/
form label{display: block;/*https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form, uno sobre otro*/
font-size: 20px;/*Tamaño*/
margin: 0 0 10px};/*top, der y debajo*/
form input{display: block;/*uno sobre otro*/
margin: 0 0 20px;/*top, dere,debajo*/
padding: 10px 25px;/*superior-inferior costados,La propiedad padding sirve para cambiar el espaciado interno, entre el contenido y el borde.*/
width: 50%;}