Hola, cuando agrego al primer div la clase "class="principal" y me voy al css.style para referenciar el div principal y que solo el primer bloque quede de plateado (en vez de todo el cuerpo) no lo reconoce, y sigue todo plateado a excepción del segundo div. No veo el error, adjunto imagenes del código y de como deberia quedar la página.
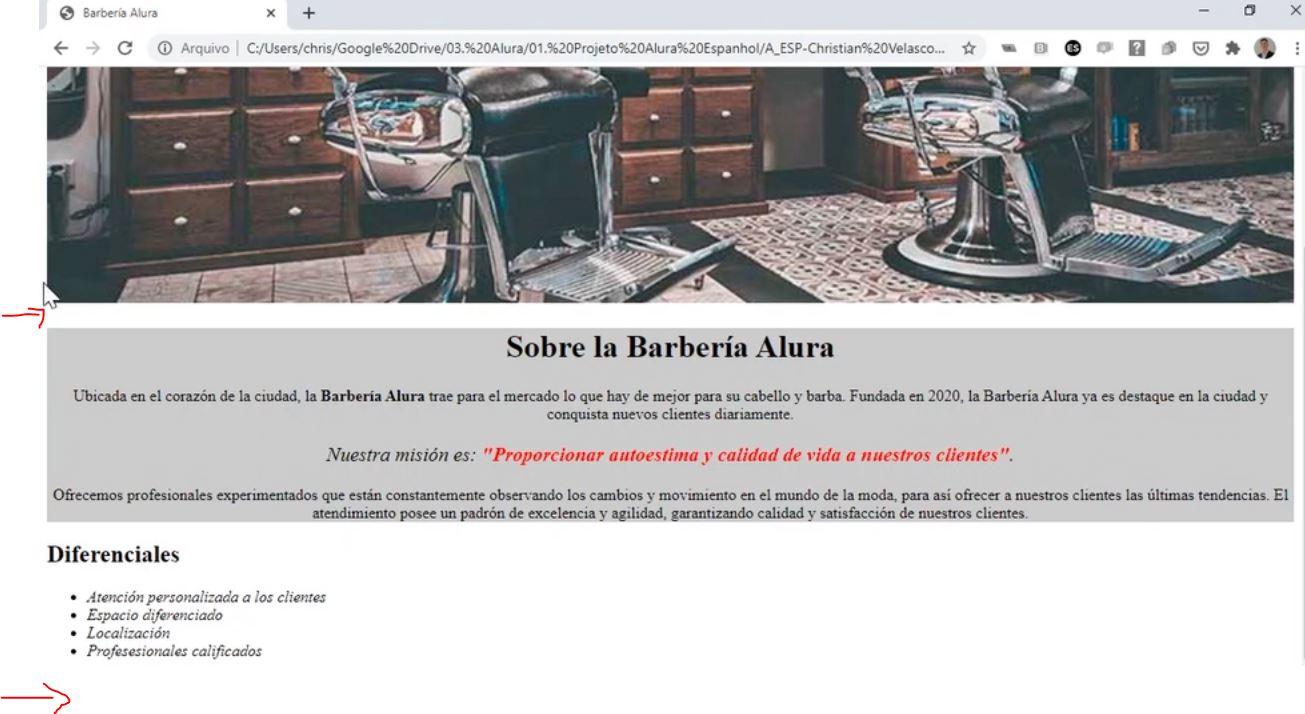
Así debería quedar(con esos espacios blancos que señalan las flechas rojas):

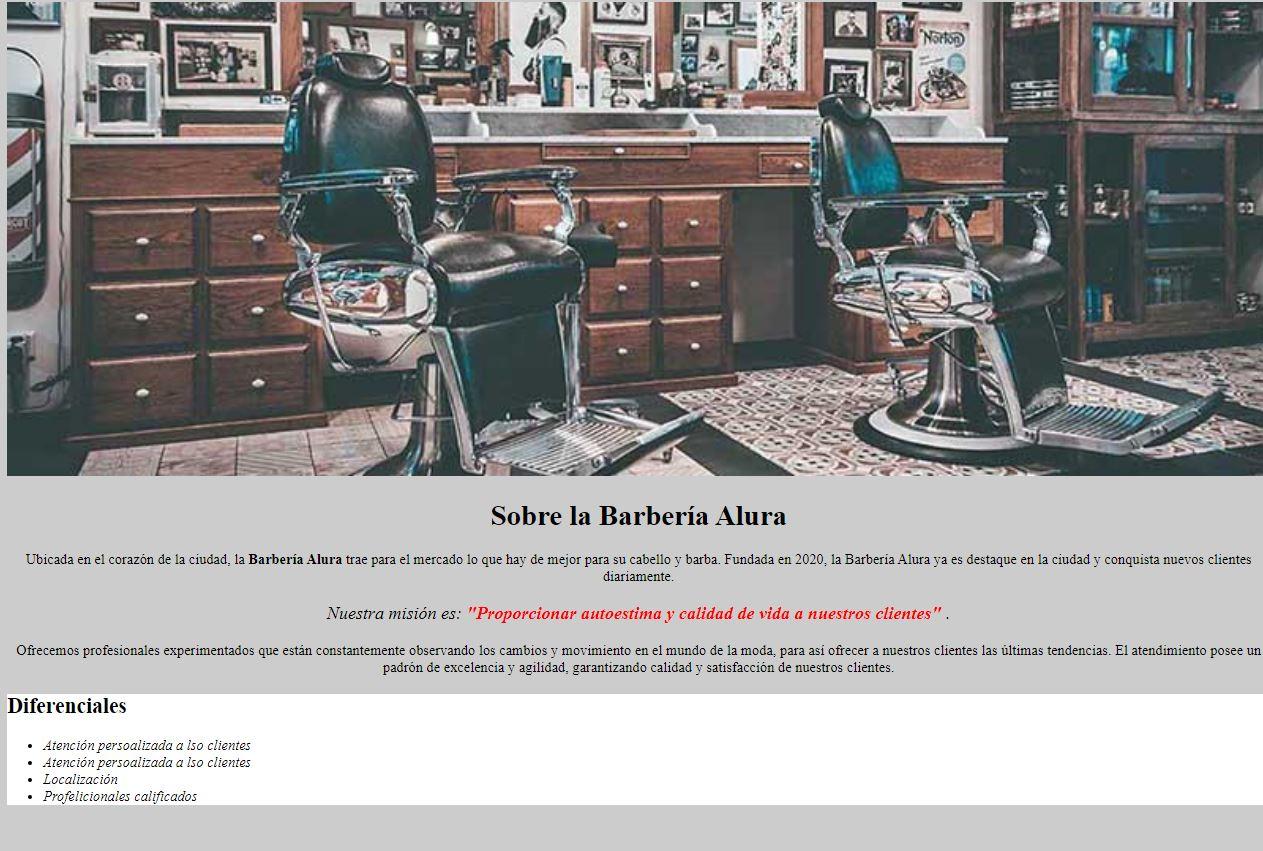
Así quedó:
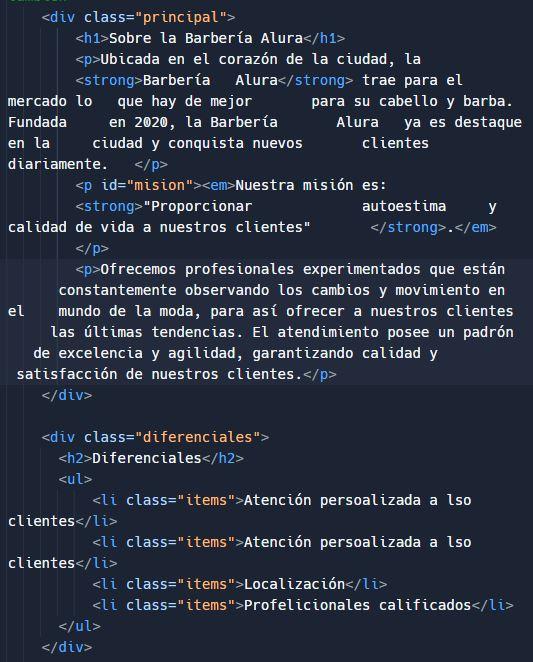
 Este es el código del HTML:
Este es el código del HTML:

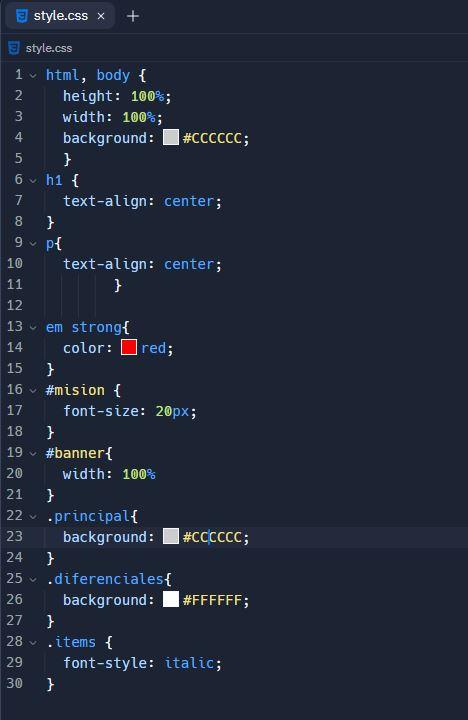
Y este es el código del CSS: