

excelente...
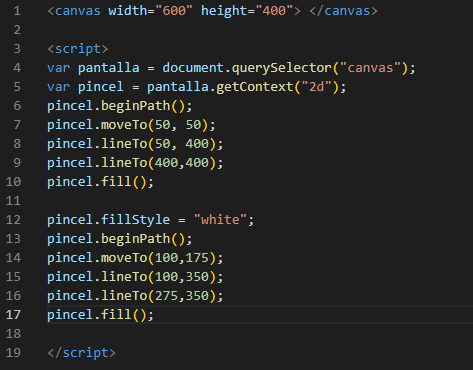
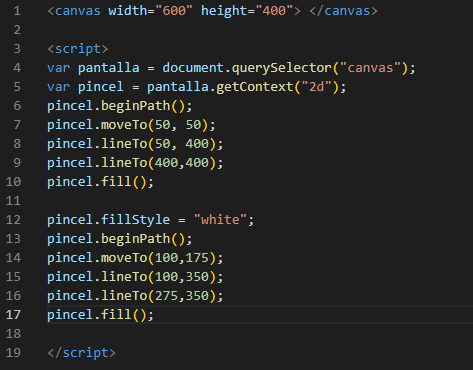
Este fué mi dolor de cabeza
var pantalla = document.querySelector('canvas'); var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function rojo(){
pincel.fillStyle = "red"
pincel.fillRect(0,0,50,50);
}
rojo();
function verde(){
pincel.fillStyle = "green"
pincel.fillRect(50,0,50,50);
}
verde();
function azul(){
pincel.fillStyle = "blue"
pincel.fillRect(100,0,50,50);
}
azul();
//diseñando con el mouse
//var paletadecolores = [rojo,verde,azul]
evento="red"
dibujarCirculo("red")
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = evento;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
//limpiar pantalla
function limpiarPantalla(){
pincel.clearRect(0,0,600,400)
}
if(){
verde;
}