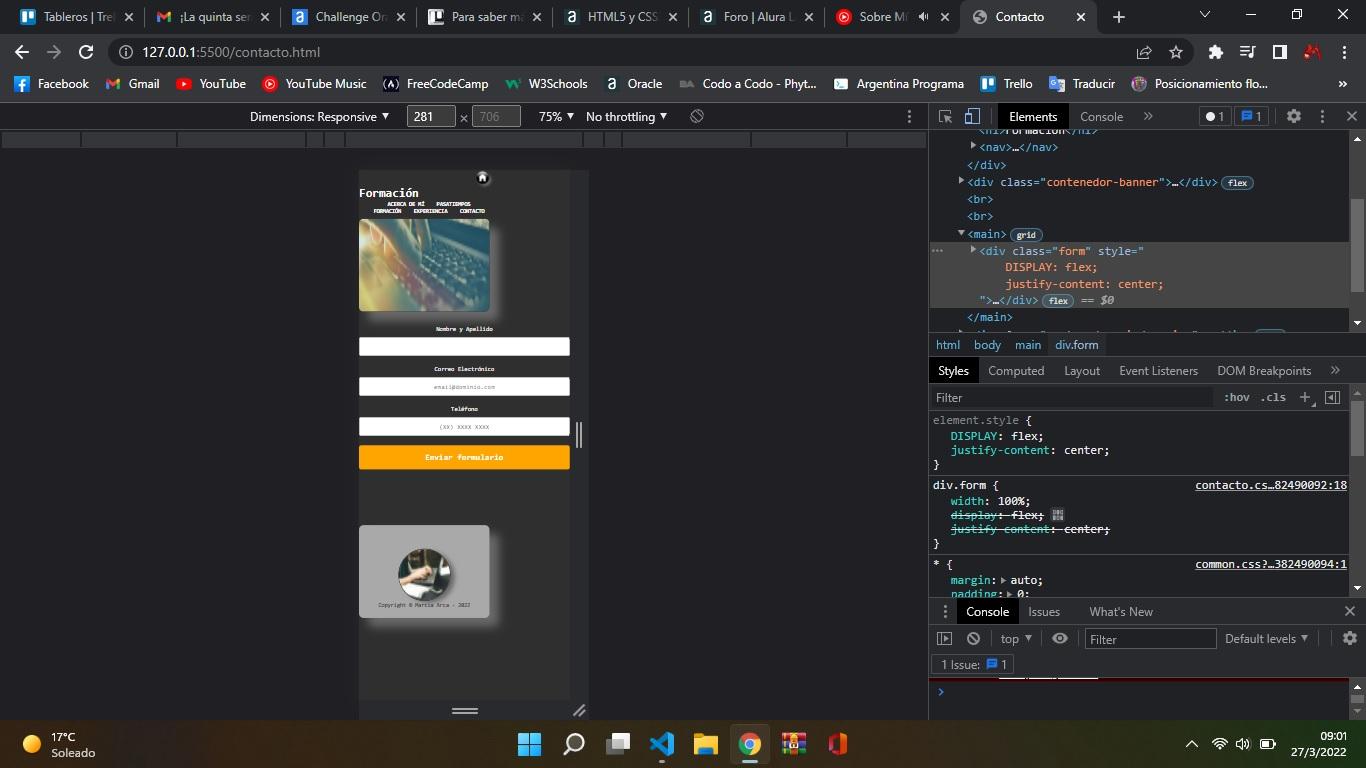
Buenos días. Necesito ayuda, ya que no logro que mi formulario sea responsive.
Gracias!

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contacto</title>
<link href="contacto.css" rel="stylesheet" type="text/css">
<link href="common.css" rel="stylesheet" type="text/css">
<script src="./scripts.js"></script>
</head>
<body>
<div class="body-container">
<div class="contenedor-inicio">
<a href="index.html"><img class="icono-inicio" src="icono-inicio.png" alt="icono inicio"></a>
</div>
</div>
<div class=container>
<h1>Formación</h1>
<nav>
<ul>
<li class="navegacion"><a href="acercademi.html">Acerca de mí</a</li>
<li class="navegacion"><a href="pasatiempos.html">Pasatiempos</a></li>
<li class="navegacion"><a href="formacion.html">Formación</a></li>
<li class="navegacion"><a href="experiencia.html">Experiencia</a></li>
<li class="navegacion"><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
<div class="contenedor-banner">
<img class="banner" src="banner.jpg">
</div>
<br><br>
<main>
<div class="form">
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" required >
<label for="correoelectronico">Correo Electrónico</label>
<input type="email" id="correoelectronico" required placeholder="email@dominio.com">
<label for="telefono">Teléfono</label>
<input type="tel" id="teléfono" placeholder="(XX) XXXX XXXX">
<input type="submit" value="Enviar formulario" class="enviar">
</form>
</div>
</main>
<div class="contenedor-piedepagina">
<footer>
<img src="pie-de-pagina.jpg"></p>
<p>Copyright © Marcia Arca - 2022</p>
</footer>
</div>
</div>CSS
.contenedor-inicio { height: 34px; display: grid; justify-content: flex-end; }
.container h1{ margin-top: 0; margin-right: 100%; font-family: monospace; }
main{ display: grid; grid-template-rows: auto; }
div.form { width: 100%; display: flex; justify-content: center; } }
.form{ margin-top: 50px; border: 2px solid darkgray; }
form form{ margin-top: 25px; }
form label{ display: block; margin: 0 0 10px; }
form input{ display: block; font-size: 14px; margin: 0 0 20px; padding: 10px 25px; width: 400px; }
.enviar{ width: 100%; padding: 15px 0; font-size: 18px; font-weight: bold; color: white; background: orange; border: none; border-radius: 5px; cursor: pointer; transition: 1s all; }
.enviar:hover{ background: darkorange; transform: scale(1.2); }
table{ margin: 40px 40px; }
thead{ background: #555555; color: white; font-weight: bold; }
td th{
border: 1px solid black;
padding: 8px 15px;
}
`



