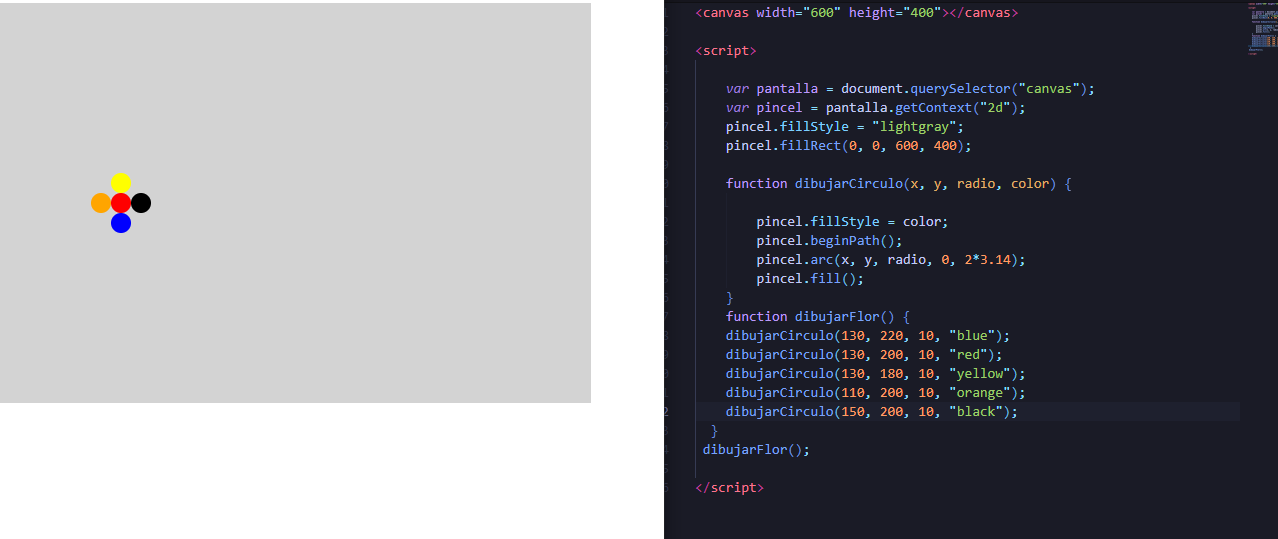
buenas tardes comparto mi diseño de la flor por si me pueden dar sugerencias, ademas quisera que me sacara de una duda con el termino cuando declaro variable cuando se usa las siguientes palabras. var let const
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor() {
dibujarCirculo(130, 220, 10, "blue");
dibujarCirculo(130, 200, 10, "red");
dibujarCirculo(130, 180, 10, "yellow");
dibujarCirculo(110, 200, 10, "orange");
dibujarCirculo(150, 200, 10, "black");
}
dibujarFlor();
</script>