

¡Hola, Eduardo! Deseo que esté bien.
Muchas gracias por compartir tu proyecto con nosotros. Estamos muy contentos de poder acompañarte en tu camino de aprendizaje.
¿Ya intentó compartir tu código utilizando la herramienta de insertar un bloque de código (</>)? Si tienes duda de cómo hacerlo, tenemos un video que te puede ayudar.
En lo esencial, en el foro estamos priorizando las dudas y errores.
Para compartir tus proyectos con nosotros y otros estudiantes, te recomiendo que lo haga en nuetro servidor de Discord. Allí tenemos un canal exclusivo para eso (⛓┇comparte-tu-codigo-logica).
Continúa con tus estudios y hasta la proxima.
¡Vamos juntos!
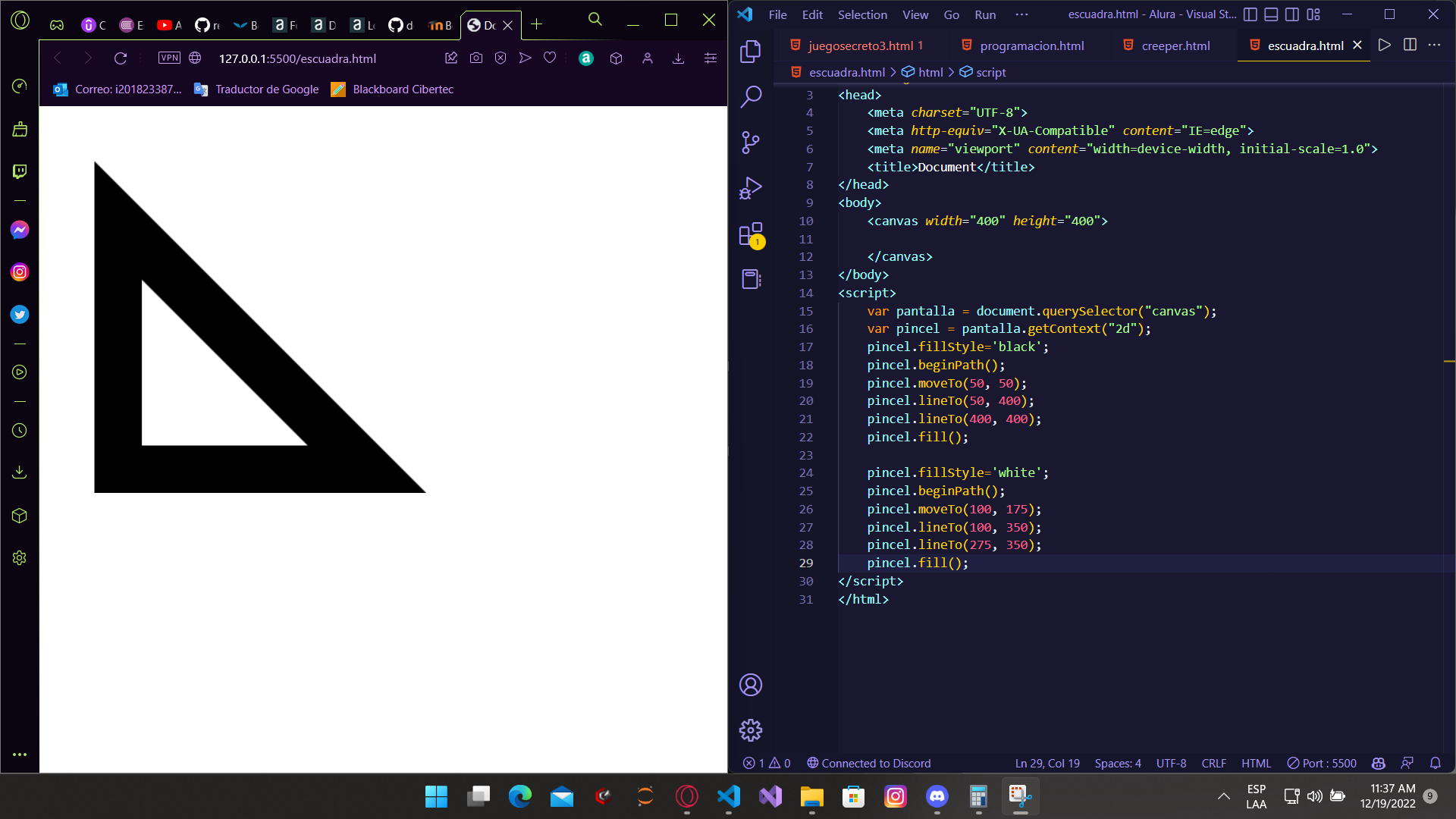
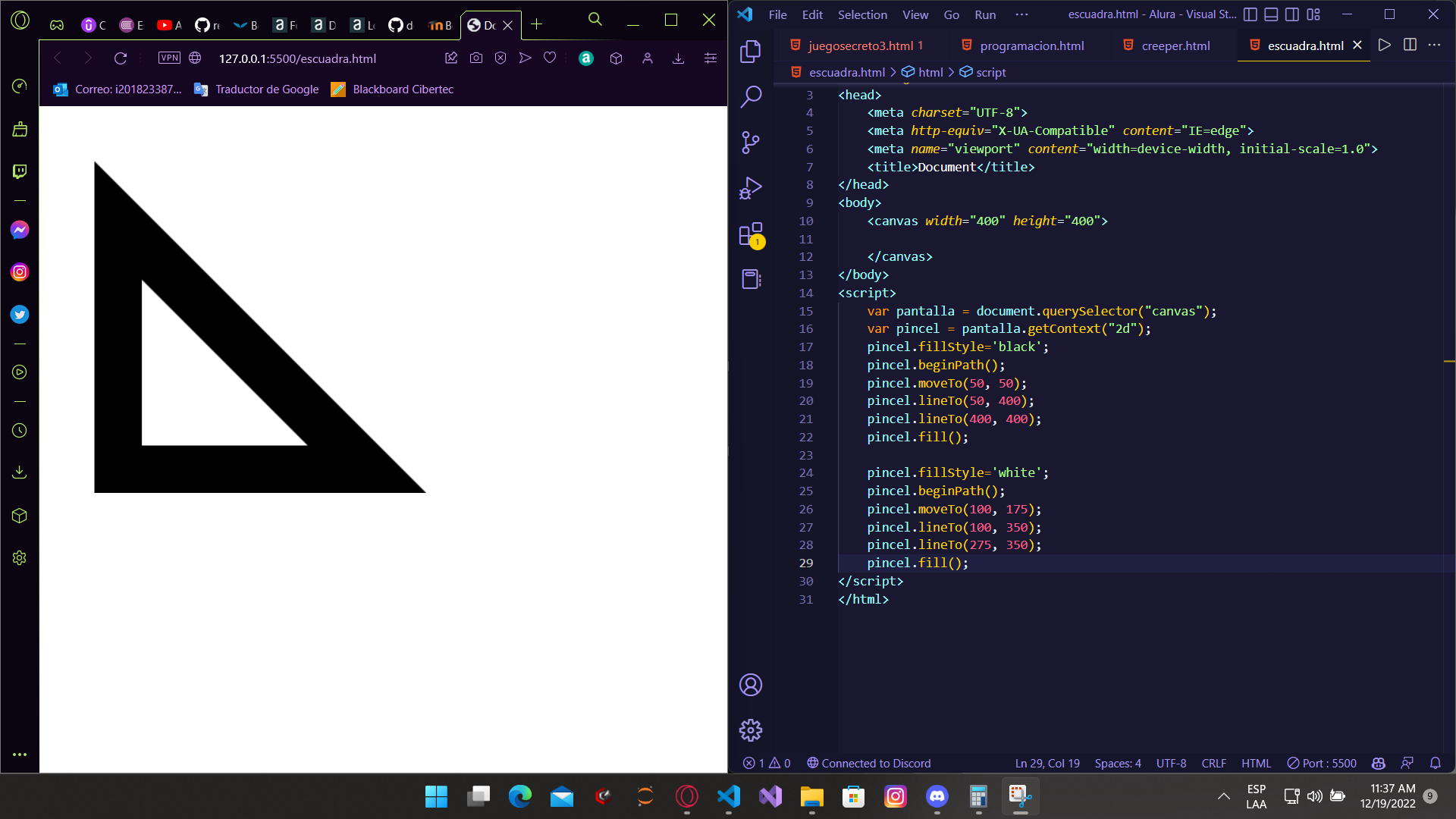
hola yo lo hice asi porque no me funcionaba sin colocar la instruccion stroke(), la verdad averigue en internet y asi me funciono.
<canvas width="600" height="600"></canvas>
<script>
var pantalla= document.querySelector("canvas");
var pincel= pantalla.getContext("2d");
pincel.fillStyle= "azure" ;
pincel.fillRect(0,0,600,600);
//triangulo exterior
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.lineTo(50, 50);
pincel.stroke();
pincel.fillStyle= "black";
pincel.fill();
//triangulo interior
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.lineTo(100, 175);
pincel.stroke();
pincel.fillStyle="snow"
pincel.fill();
</script>¡Hola, estudiante! Deseo que esté bien.
Muchas gracias por compartir tu proyecto con nosotros. Estamos muy contentos de poder acompañarte en tu camino de aprendizaje.
En lo esencial, en el foro estamos priorizando las dudas y errores.
Para compartir tus proyectos con nosotros y otros estudiantes, te recomiendo que lo haga en nuetro servidor de Discord. Allí tenemos un canal exclusivo para eso (⛓┇comparte-tu-codigo-logica).
Continúa con tus estudios y hasta la proxima.
¡Vamos juntos!