

<meta charset="UTF-8">
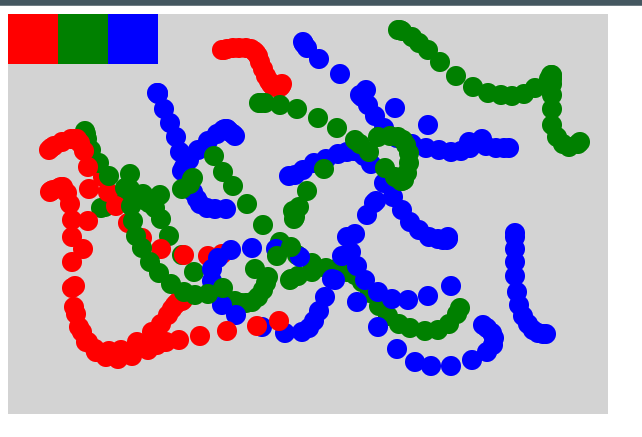
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0,0,600,400);
var puedoDibujar = false;
var basePaleta = 50;
var posX;
var posy;
function crearPaleta(x,color){
pincel.fillStyle = color;
pincel.fillRect(x,0,basePaleta,basePaleta);
}
var colores = ["red","green","blue"];
var colorActual = colores[2];
var i = 0;
while(i<colores.length){
var x = 0;
crearPaleta(x+i*50,colores[i]);
i++;
}
function dibujarCirculo (evento){
if(puedoDibujar){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colorActual;
pincel.beginPath();
pincel.arc(x,y,10,0,2*Math.PI);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x<150)&&
(y<50)){
puedoDibujar=false;
}
else {puedoDibujar = true;
}
}
function deshabilidarDibujo(){
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujo;
pantalla.onmouseup = deshabilidarDibujo;
function cambiarColor(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(
(x < 50)&&
(y < 50) ){
colorActual=colores[0];
}
else if (
(x < 100)&&
(y < 50) ){
colorActual=colores[1];
}
else if (
(x < 150)&&
(y < 50) ){
colorActual=colores[2];
}
}
pantalla.onclick = cambiarColor;
</script>