Termine el ejercicio "Diseñando con el mouse" esta es mi solucion (la muestro antes de ver la del instructor):
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
var colores = ["red" , "green" , "blue"];
var indice = 0;
pincel.fillStyle = "grey";
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCuadrado(x, y, color) {
let pantalla = document.querySelector("canvas"); //selecciona le etiqueta "canvas"
let pincel = pantalla.getContext("2d"); //pasa el contenido de la pantallatoda nuestra variable pantalla, el contenido de esa pantalla en dos dimensiones, largo o ancho mejor dicho, y alto o largo.
pincel.fillStyle = color;
pincel.fillRect(x, y, 50, 50);
pincel.strokeRect(x, y, 50, 50);
}
for (let x = 0; x < 50; x += 50) {
dibujarCuadrado(0, x, "red");
dibujarCuadrado(50, x, "green");
dibujarCuadrado(100, x, "blue");
}
function dibujarCirculo(evento) {
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indice];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
console.log(x + ", " + y)
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
function tocarColor(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(x < 50 && x > 0 && y < 50 && y > 0){
indice = 0;
} else if(x > 50 && x < 100 && y < 50 && y > 0){
indice = 1;
} else if(x > 100 && x < 150 && y < 50 && y > 0){
indice = 2;
}
//alert(x + "," + y); //Ver la posicion de la X y la Y
}
pantalla.onclick = tocarColor;
</script>Use la logica de desafios anteriores para resolverlos, con un array de colores y un indice, luego use las variables x e y para obtener la posicion de la pantalla si el usuario da click cuando esta en el rango deseado el valor de indice cambiara y le permitira al usuario dibujar con otro color.
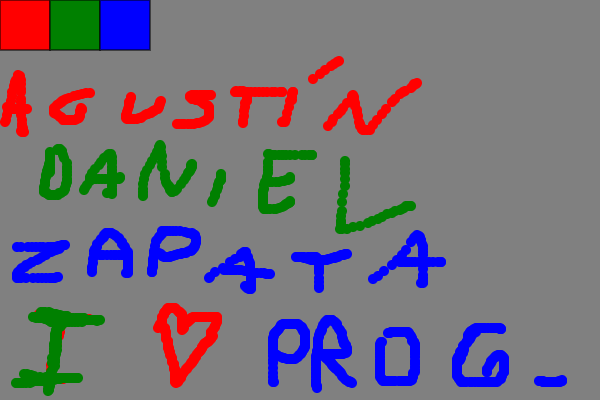
Resultado en imagen:

Con esto finalizaria el curso de Logica de Programacion 3, nos vemos en el curso de HTML Y CSS. Exitos!!!



