Aqui practicando un poco.

<canvas width="600" height="400"> </canvas>
<script>
//Debo comenzar con codigo HTML
//Comenzar con codigo JavaScript
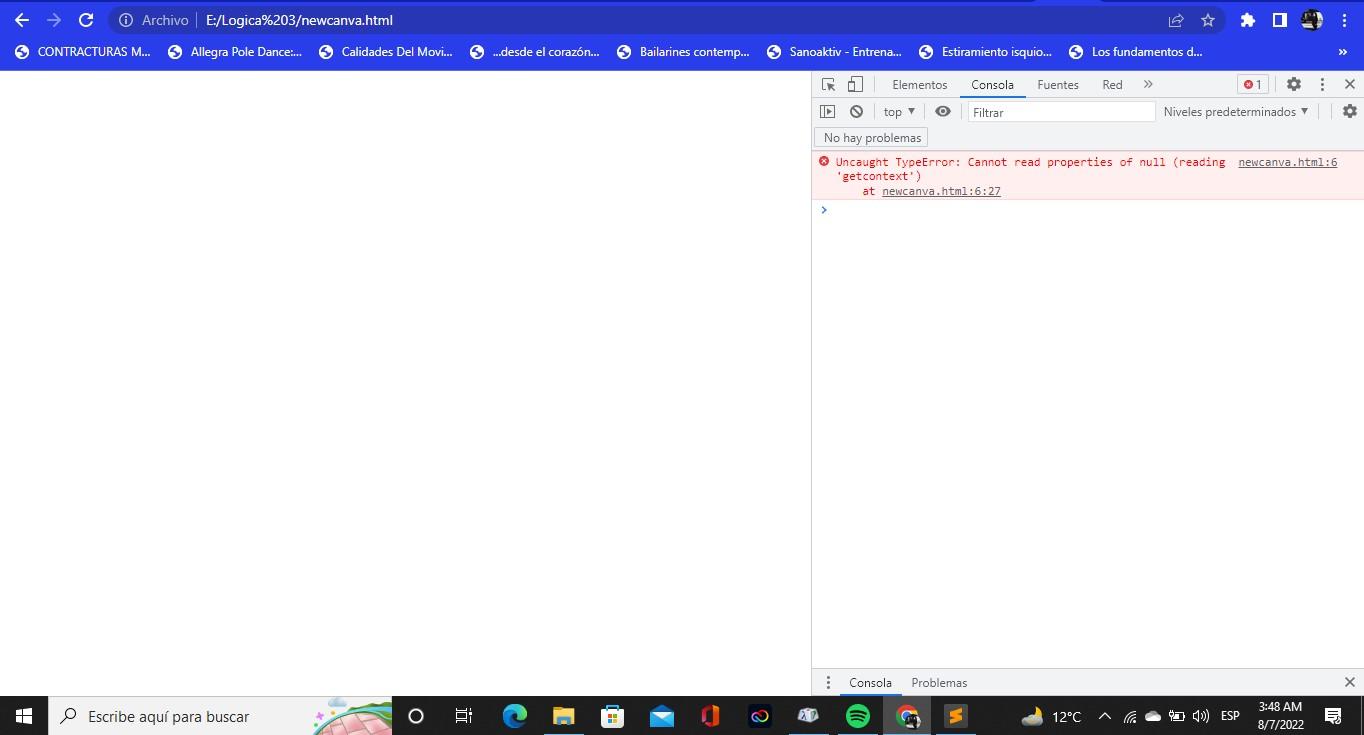
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
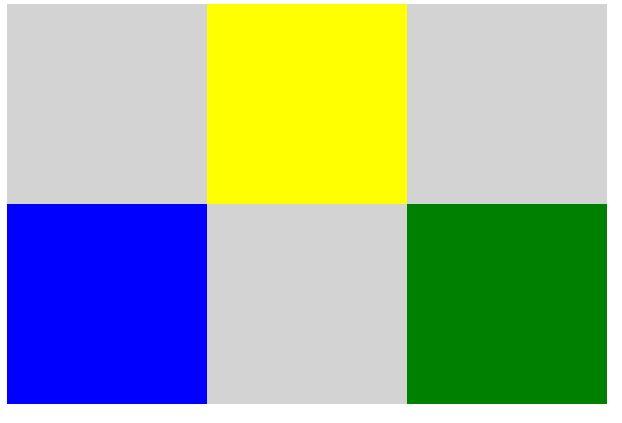
pincel.fillStyle = "lightgrey"
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "blue"
pincel.fillRect(0,200,200,400);
pincel.fillStyle = "yellow"
pincel.fillRect(200,0,200,200);
pincel.fillStyle = "green"
pincel.fillRect(400,200,300,200);
</script>