<canvas width="600" height="400"></canvas>
<script>
//Conectar Canvas
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
//Rellenar rectangulo - pizarra
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
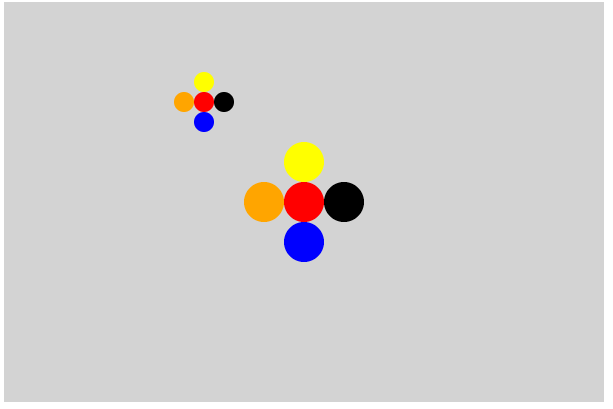
function dibujarFlor(coordenadaX, coordenadaY, radioCalculable){
//Centro
dibujarCirculo(coordenadaX, coordenadaY, radioCalculable, "red");
//Arriba
dibujarCirculo(coordenadaX, coordenadaY - (radioCalculable*2), radioCalculable, "yellow");
//Abajo
dibujarCirculo(coordenadaX, coordenadaY + (radioCalculable*2), radioCalculable, "blue");
//Izquierda
dibujarCirculo(coordenadaX - (radioCalculable*2), coordenadaY, radioCalculable, "orange");
//Derecha
dibujarCirculo(coordenadaX + (radioCalculable*2), coordenadaY, radioCalculable, "black");
}
dibujarFlor(300,200,20);
dibujarFlor(200,100,10);
</script>