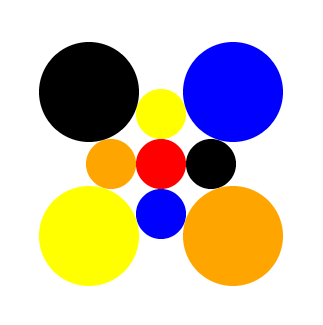
Aqui les dejo el diseño de mi flor, hasta los primeros 5 llamados a la función, es la flor original, los últimos es solo para practicar, saludos.
<canvas width="600" height="400"></canvas>
<script>
function dibujarCirculo (x,y,radio,color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*3.14);
pincel.fill();
}
dibujarCirculo (300,200,25,"red");
dibujarCirculo (300,150,25,"yellow");
dibujarCirculo (300,250,25,"blue");
dibujarCirculo (250,200,25,"orange");
dibujarCirculo (350,200,25,"black");
dibujarCirculo (228,128,50,"black");
dibujarCirculo (372,128,50,"blue");
dibujarCirculo (228,272,50,"yellow");
dibujarCirculo (372,272,50,"orange");
</script>