

Hola Estudiante, espero que estés bien.
Te felicito por los avances en los estudios en Lógica de programación y deseo que obtengas éxito en todo lo que te propongas.
Para agilizar el tiempo de respuesta en caso de dudas relacionadas con los cursos, estamos priorizando el foro para postear dudas. Por favor, recuerda utilizar las etiquetas para indicarnos si tu consulta es una duda, sugerencia o cualquier otro tema. De esta manera, podremos filtrar y procesar las dudas y consultas de manera más eficiente, mejorando aún más nuestro desempeño y tiempo de respuesta.
En caso de que desees compartir tus ejercicios o comentarios, dispusimos en Discord un canal exclusivo para ese fin.
Te dejo este link que muestra como puedes compartir tus dudas y si necesitas ayuda acerca del contenido de los cursos, aquí estaremos. :)
¡Saludos!
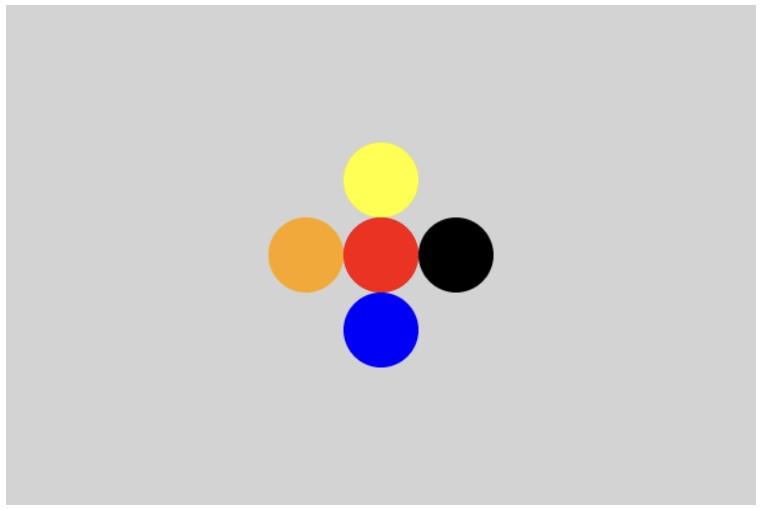
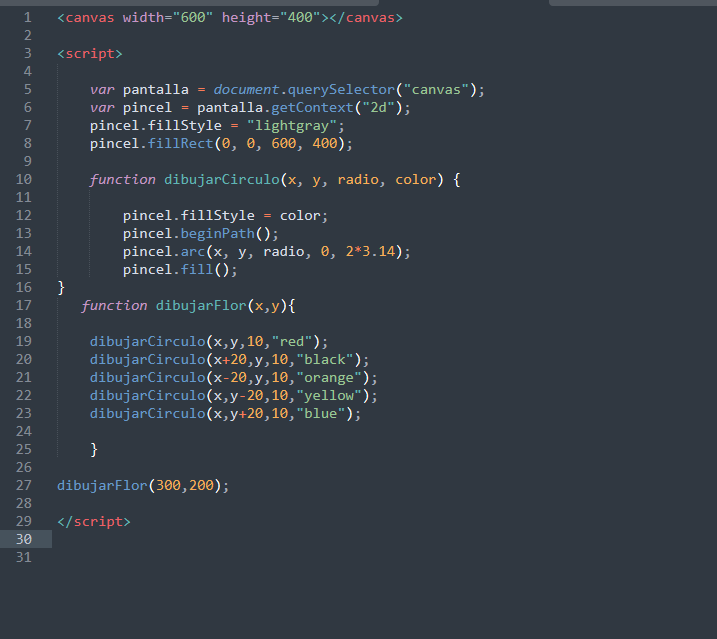
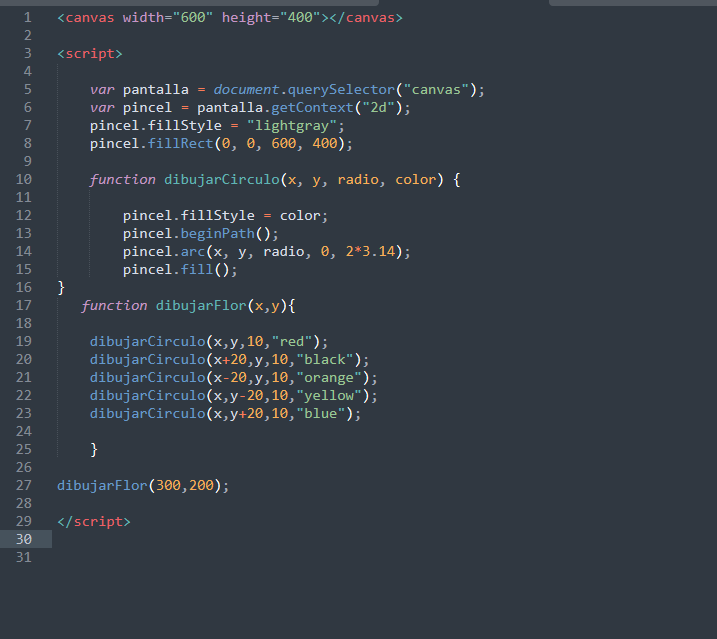
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
let r = 30
const puntoX = 300;
const puntoY = 200;
const arriba = puntoY - (r*2);
const abajo = puntoY + (r*2);
const izquierda = puntoX - (r*2);
const derecha = puntoX + (r*2);
dibujarCirculo(puntoX,puntoY,r,"red");
dibujarCirculo(puntoX,arriba,r,"yellow");
dibujarCirculo(puntoX,abajo,r,"blue");
dibujarCirculo(izquierda,puntoY,r,"orange");
dibujarCirculo(derecha,puntoY,r,"black");
</script>