
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
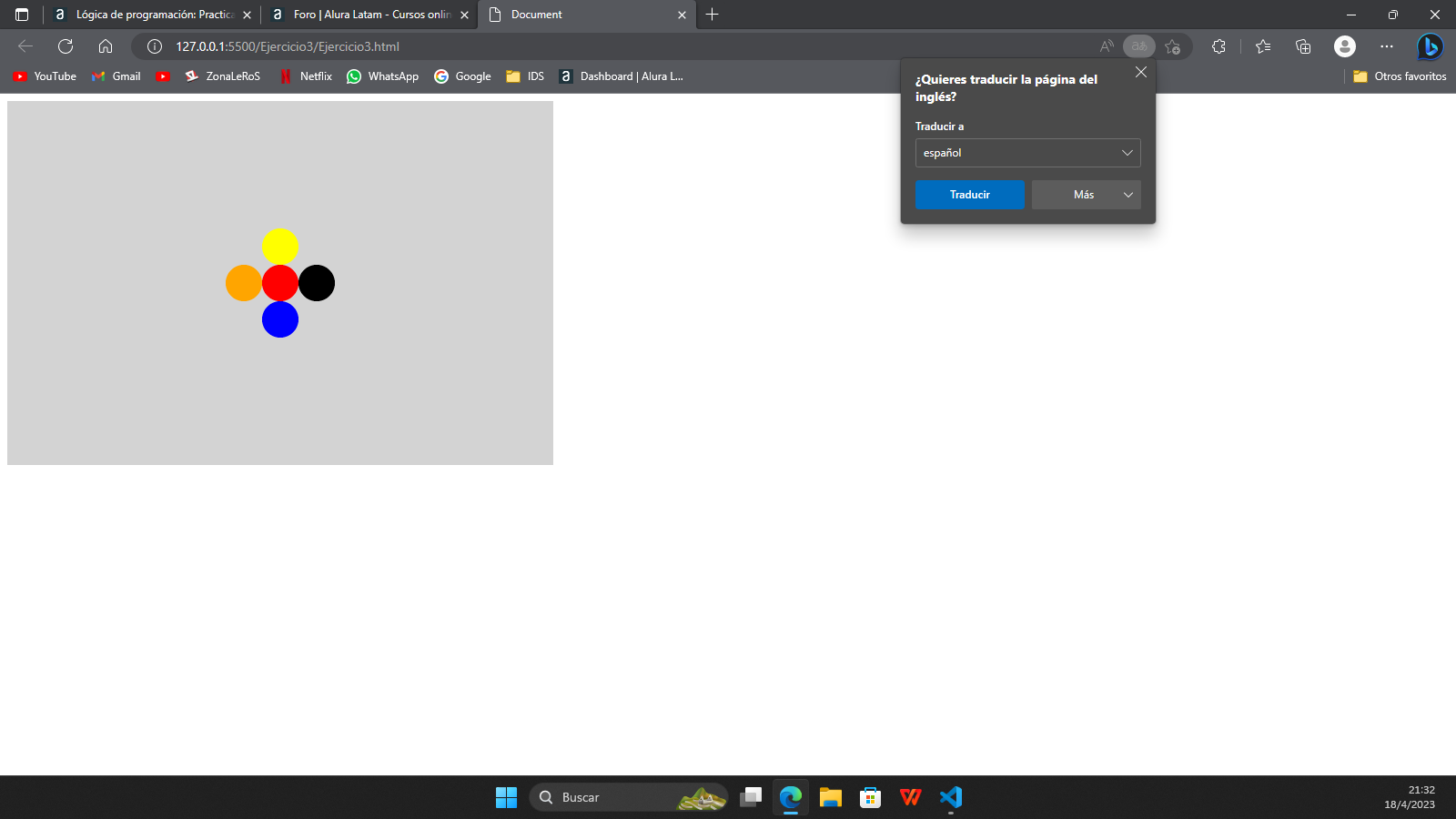
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * 3.14);
pincel.fill();
}
dibujarCirculo(300,200,20,"red");
dibujarCirculo(300,160,20,"yellow");
dibujarCirculo(300,240,20,"blue");
dibujarCirculo(260,200,20,"orange");
dibujarCirculo(340,200,20,"black");
</script>
</body>
</html>

