Mi solución
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas width="600" height="500"></canvas>
<script>
let pantalla = document.querySelector('canvas');
let pincel = pantalla.getContext('2d');
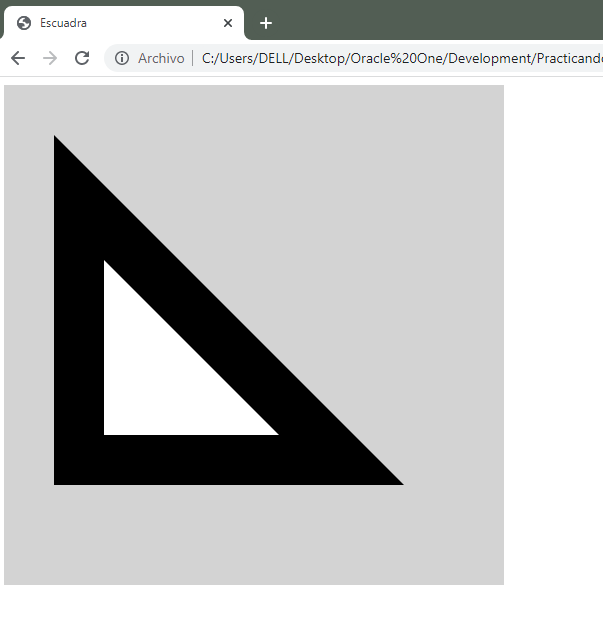
pincel.fillStyle = 'lightgrey'; // Propiedad
pincel.fillRect(0,0,500,500); // funcion
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = 'white';
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>
</body>
</html>