

y si pones el triangulo azul del otro lado como te quedaria?
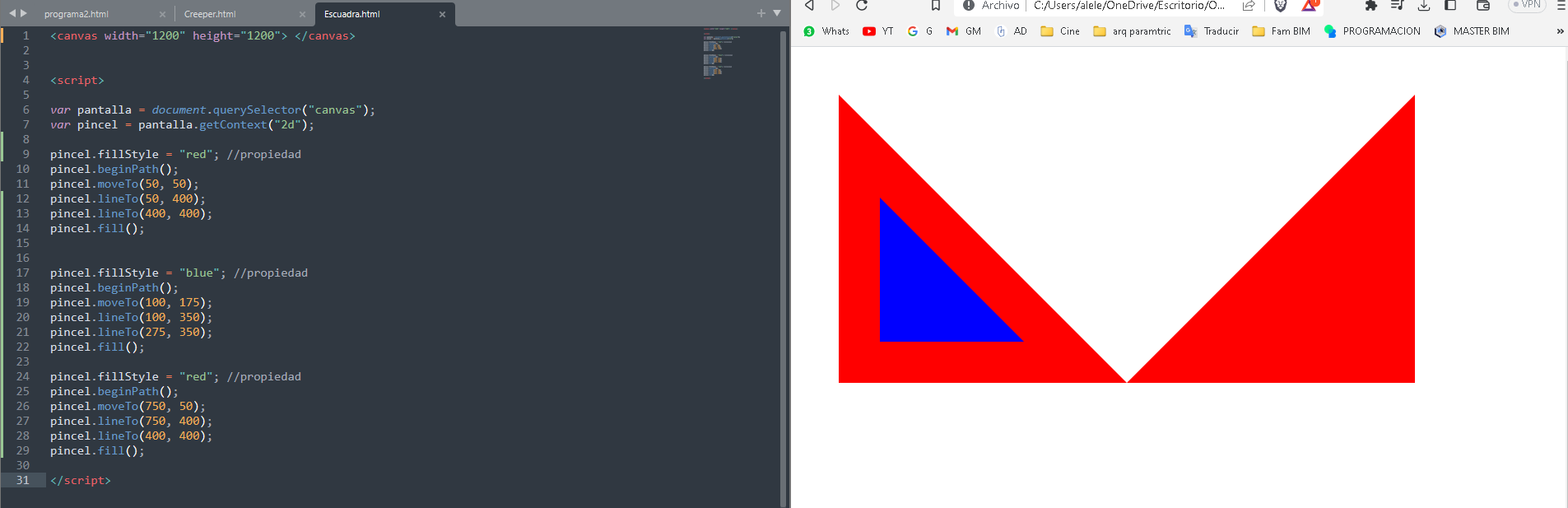
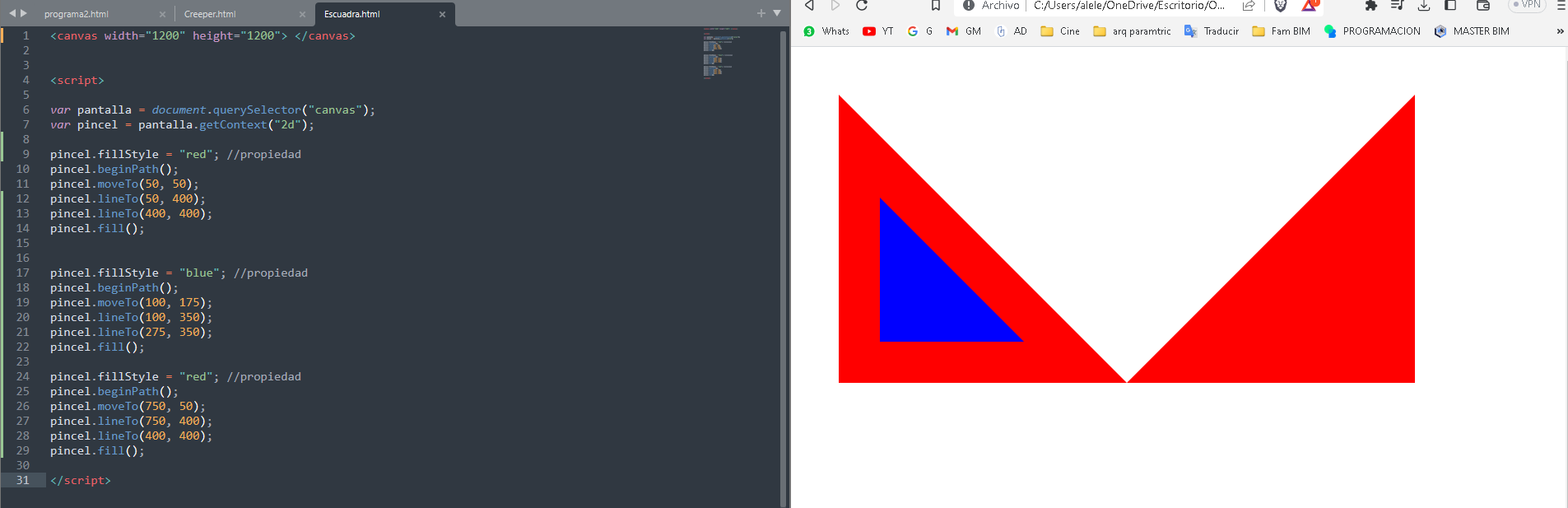
<canvas width="1200" height="1200"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ='red';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle ='blue';
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.fillStyle ='red';
pincel.beginPath();
pincel.moveTo(750, 50);
pincel.lineTo(750, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle ='blue';
pincel.beginPath();
pincel.moveTo(700, 175);
pincel.lineTo(700, 350);
pincel.lineTo(525, 350);
pincel.fill();
</script>
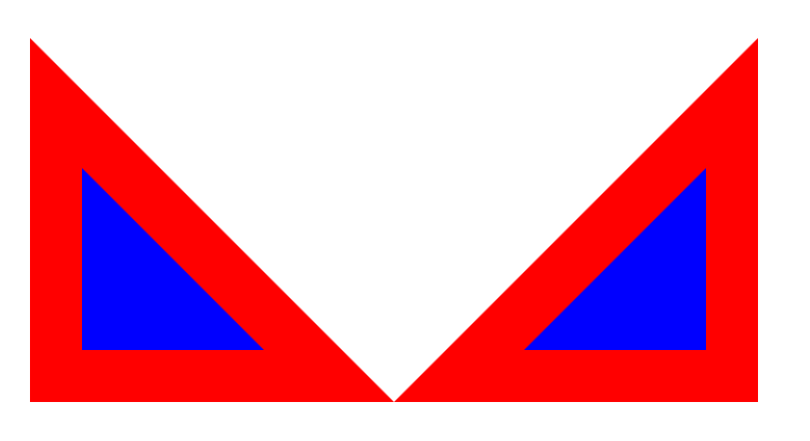
ya quedo la máscara XD
<canvas width="1200" height="1200"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ='red';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle ='blue';
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.fillStyle ='red';
pincel.beginPath();
pincel.moveTo(750, 50);
pincel.lineTo(750, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle ='blue';
pincel.beginPath();
pincel.moveTo(700, 175);
pincel.lineTo(700, 350);
pincel.lineTo(525, 350);
pincel.fill();
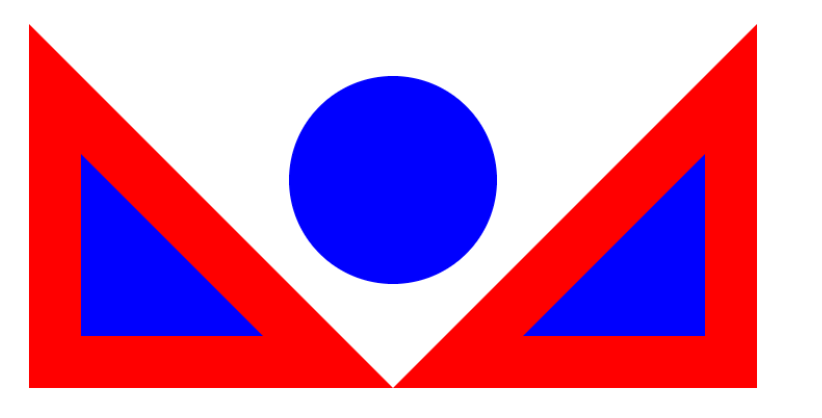
pincel.fillStyle = "blue"; //propiedad
pincel.beginPath(); //funcion
pincel.arc(400,200,100,0,2*3.14);
pincel.fill();
</script>
Genial jajaja quedo increíble (Y)