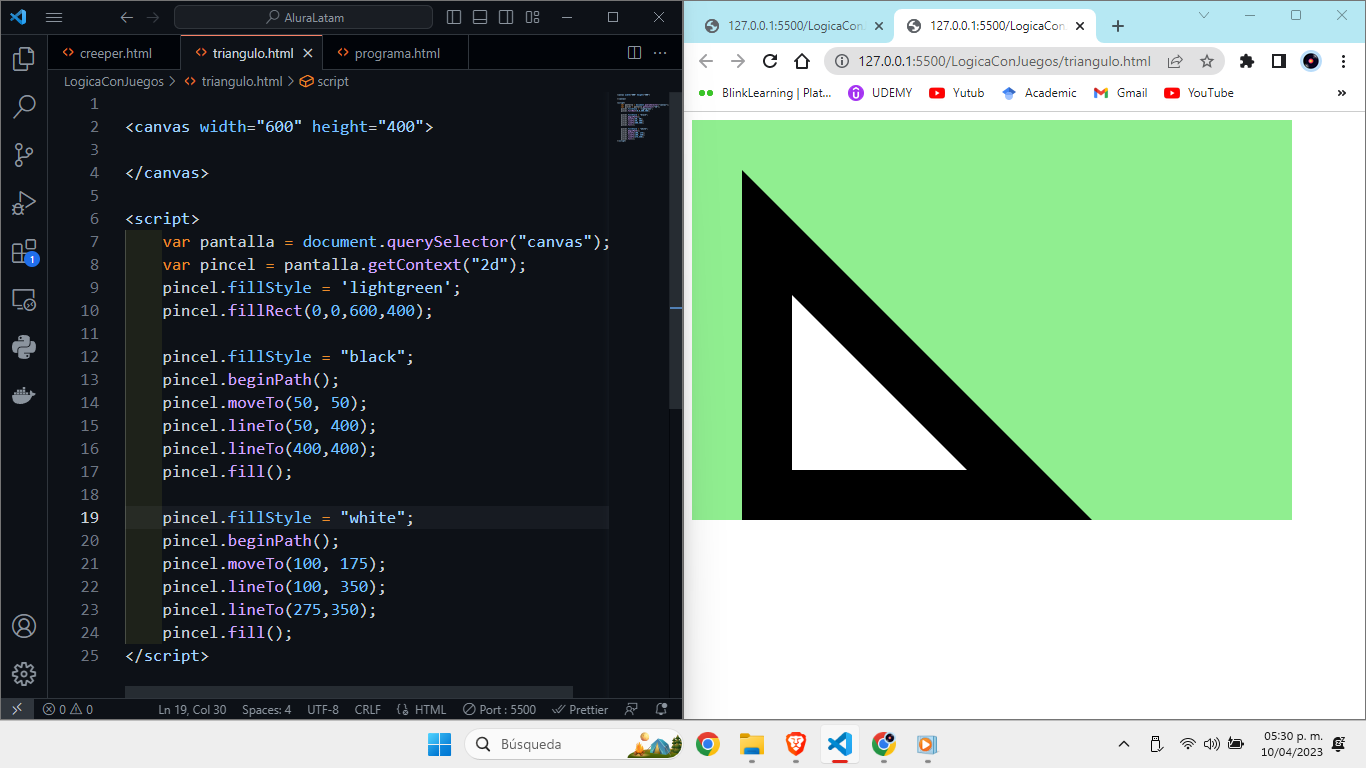
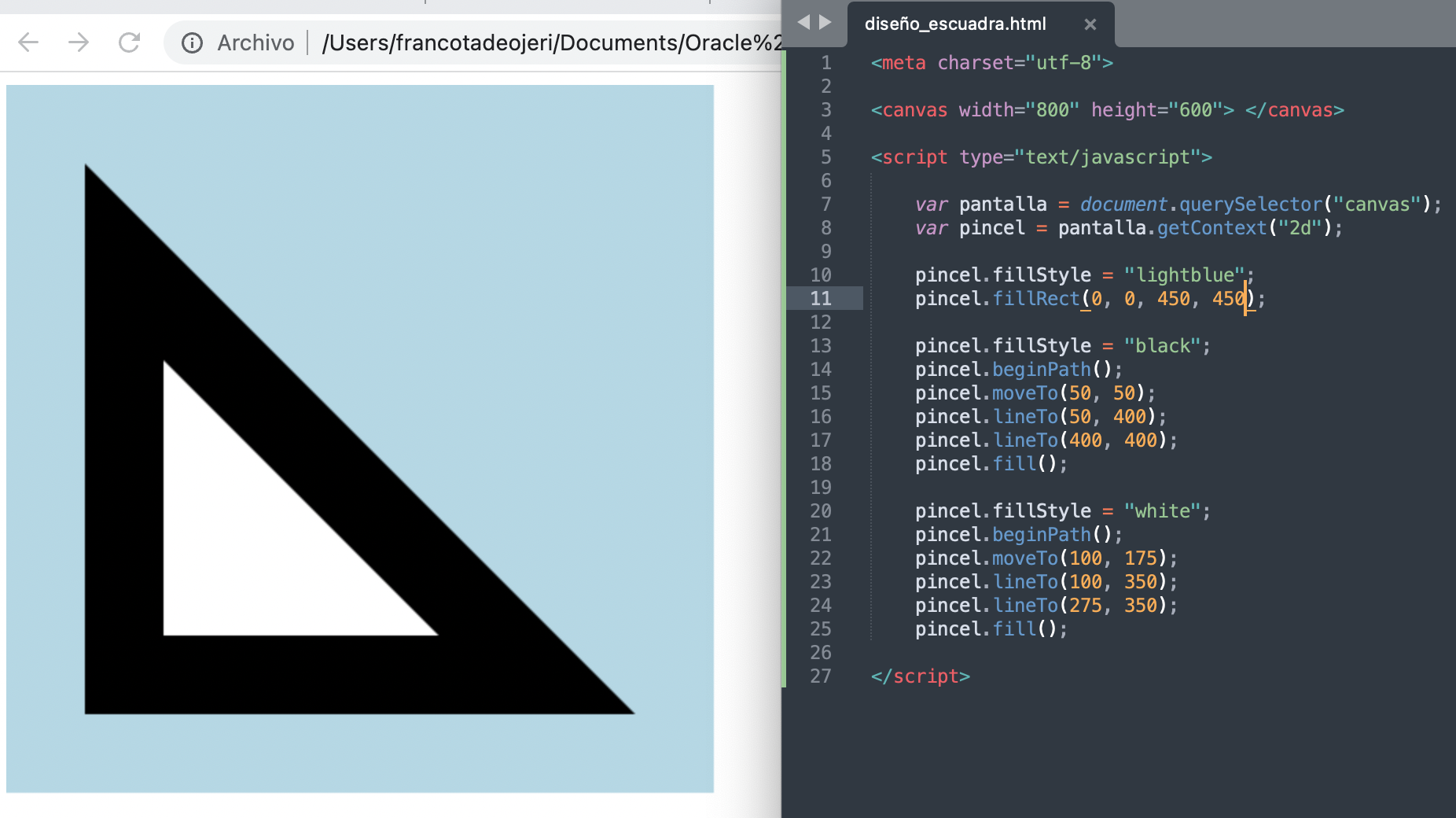
rectangulo.fillStyle = "blue"; //triangulo
rectangulo.beginPath();
rectangulo.moveTo(50,50);
rectangulo.lineTo(50,400);
rectangulo.lineTo(400,400);
rectangulo.fill();
rectangulo.fillStyle = "white"; //triangulo
rectangulo.beginPath();
rectangulo.moveTo(100,175);
rectangulo.lineTo(100,350);
rectangulo.lineTo(275,350);
rectangulo.fill();