<canvas width="600" height="400"></canvas>
<script>
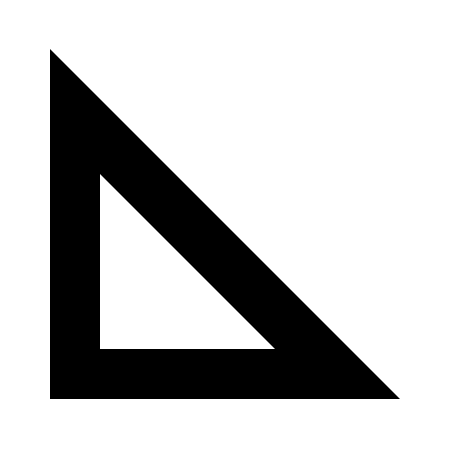
var screen = document.querySelector("canvas");
var pen = screen.getContext("2d");
pen.beginPath();
pen.moveTo(50, 50);
pen.lineTo(50, 400);
pen.lineTo(400, 400);
pen.fill();
pen.fillStyle= "White"
pen.beginPath();
pen.moveTo(100, 175);
pen.lineTo(100, 350);
pen.lineTo(275, 350);
pen.fill();
</script>