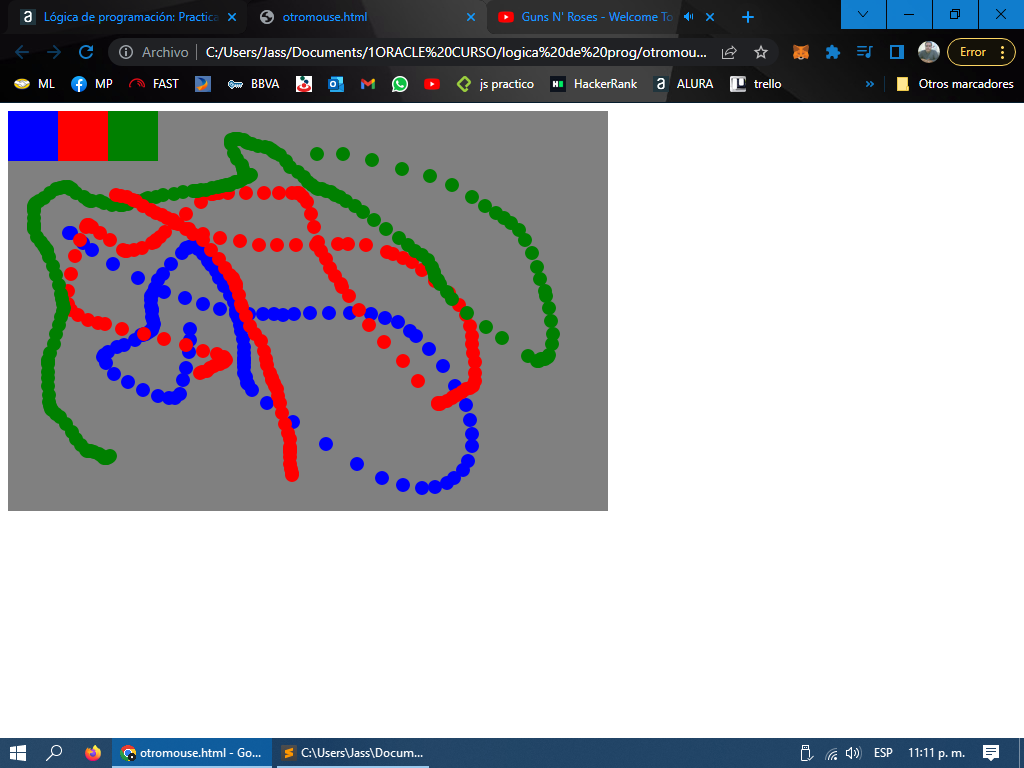
<canvas width="600" height="400"></canvas>
<script language=JavaScript>
<!--
function inhabilitar(){
//alert ("Esta función está inhabilitada.\n\nPerdonen las molestias.")
return false
}
document.oncontextmenu=inhabilitar;
// -->
var colorete= "blue";
var y =0;
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (y<=53.5 && x<=153.5) {
pincel.globalAlpha = 0.0;
}
else{
pincel.globalAlpha = 1;}
pincel.fillStyle = colorete;
pincel.beginPath();
pincel.arc(x, y, 7, 0, 2 * Math.PI);
pincel.fill();
}
return false;
}
pantalla.onclick=verificaColor;
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
function verificaColor(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(x<=153.5 && y<=53.5){
colorete="green";
if(x<=100){
colorete="red";
if(x<=50){
colorete="blue";
}
}
}
}
//dibujo la paleta de 3 colores
pincel.fillStyle = 'blue';
pincel.fillRect(0,y,50,50);
pincel.fillStyle = 'red';
pincel.fillRect(50,y,50,50);
pincel.fillStyle = ' green';
pincel.fillRect(100,y,50,50);
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>