

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
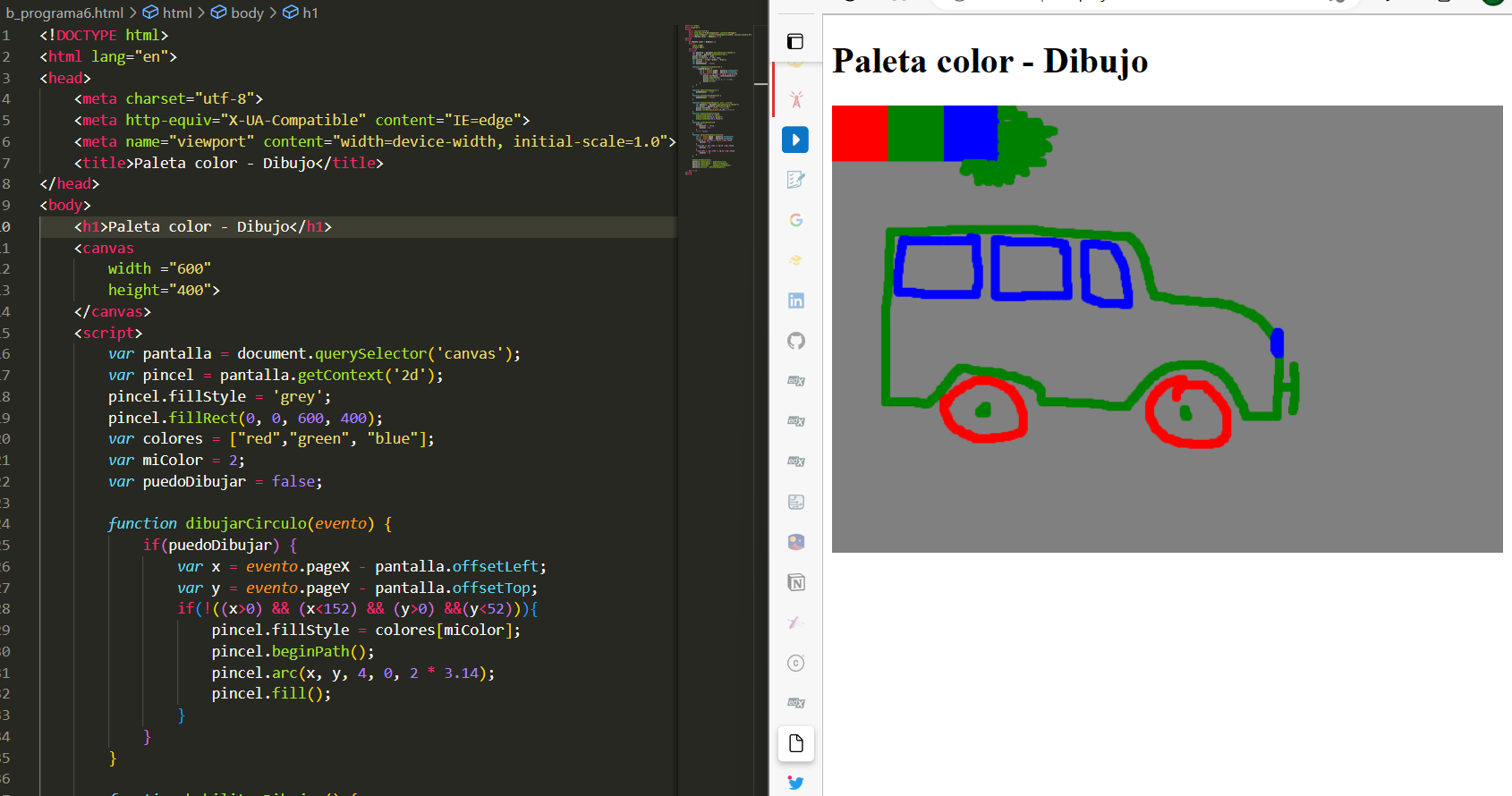
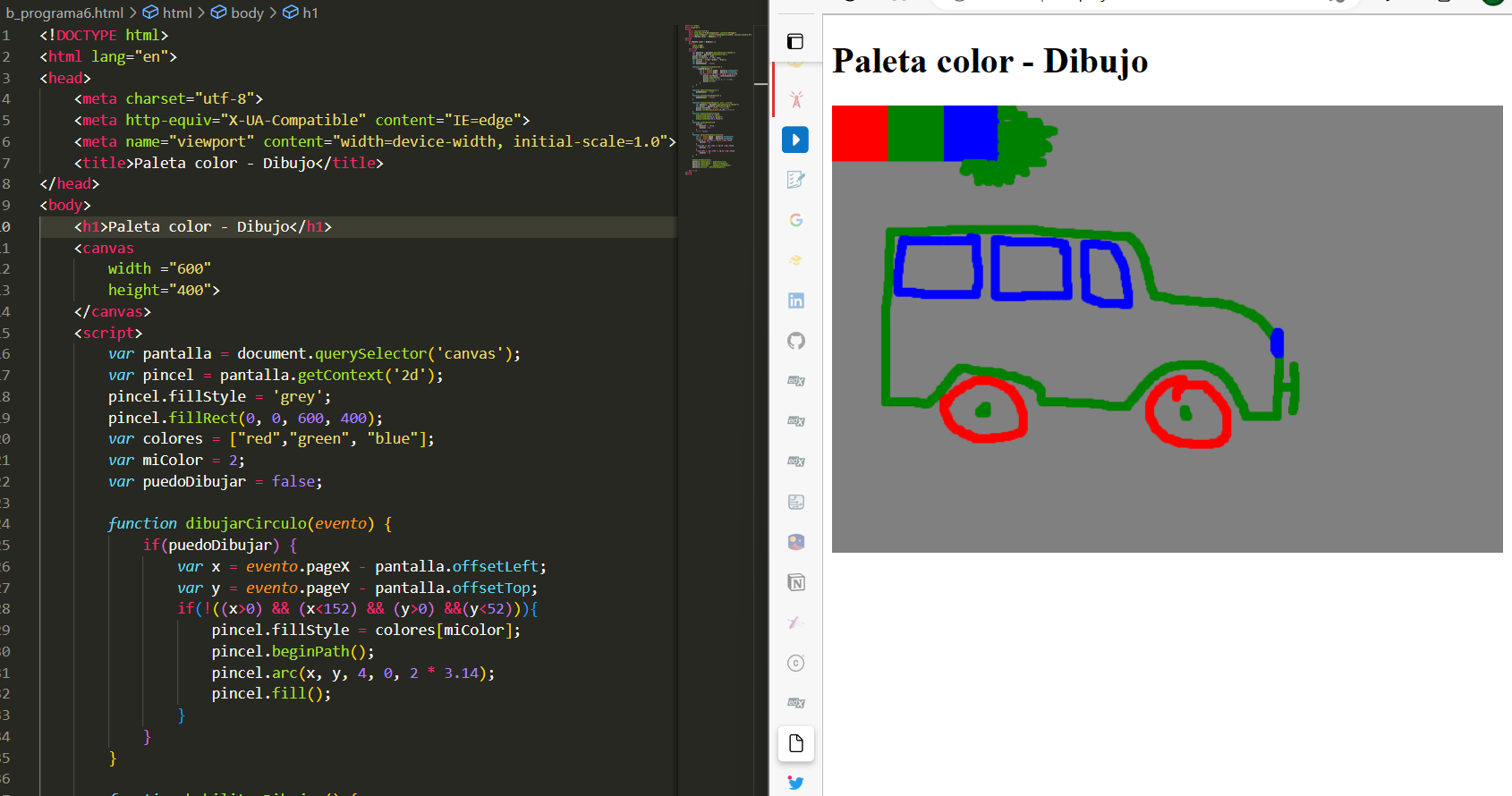
<title>Paleta color - Dibujo</title>
</head>
<body>
<h1>Paleta color - Dibujo</h1>
<canvas
width ="600"
height="400">
</canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var colores = ["red","green", "blue"];
var miColor = 2;
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(!((x>0) && (x<152) && (y>0) &&(y<52))){
pincel.fillStyle = colores[miColor];
pincel.beginPath();
pincel.arc(x, y, 4, 0, 2 * 3.14);
pincel.fill();
}
}
}
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
function dibujarCuadrado(posX, posY, color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color; //Propiedad
pincel.fillRect(posX,posY,50,50); //función
}
function dibujarAreaColores(){
dibujarCuadrado(0,0,"red");
dibujarCuadrado(50,0,"green");
dibujarCuadrado(100,0,"blue");
}
function alternarColor(){
miColor ++;
if (miColor == "3"){
miColor = 0;
}
return false;
}
function detectarCajaColor(event){
var x = event.pageX - pantalla.offsetLeft;
var y = event.pageY - pantalla.offsetTop;
if((x>0) && (x<=50) && (y>0) &&(y<=50)){
miColor = 0;
}
if((x>50) && (x<=100) && (y>0) &&(y<=50)){
miColor = 1;
}
if((x>100) && (x<=150) && (y>0) &&(y<=50)){
miColor = 2;
}
}
dibujarAreaColores();
pantalla.onmousemove = dibujarCirculo;
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
pantalla.onclick = detectarCajaColor;
</script>
</body>
</html>Hola Oscar, ¡espero que estés bien!
Gracias por compartir tu solución, felicitaciones! Espero que estés disfrutando del contenido y las actividades!
Anexo: el foro se centra en las dudas de contenido y actividad, ¡pero apreciamos sus resultados! Te sugiero que compartas tus resultados en tu grupo en lo servidor en Discord.
Mucho éxito en todo lo que te propongas y si tienes alguna duda aquí estaremos para apoyarte.
¡Vamos juntos!