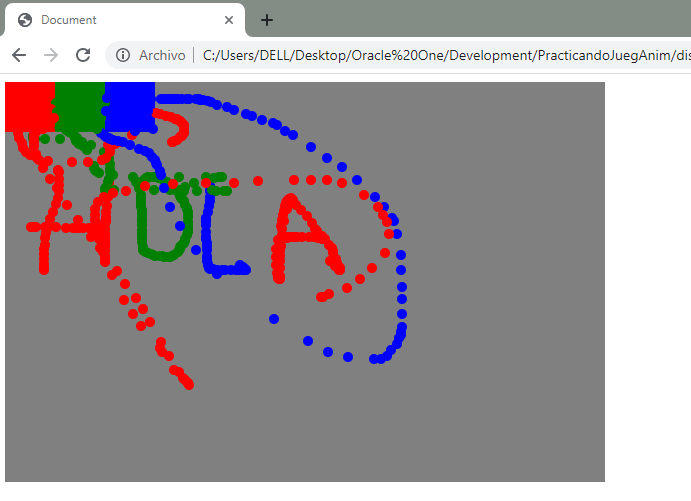
Comparto mi solución
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCirculo(evento) {
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (y >= 0 && y <= 50) {
if (x >= 0 && x <= 50) {
pincel.fillStyle = 'red';
} else if (x >= 51 && x <= 100) {
pincel.fillStyle = 'green';
} else if (x >= 101 && x <= 150) {
pincel.fillStyle = 'blue';
}
}
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
function crearPaleta(x, y, color) {
pincel.fillStyle = color;
pincel.fillRect(x, y, 50, 50);
}
crearPaleta(0, 0, 'red');
crearPaleta(50, 0, 'green');
crearPaleta(100, 0, 'blue');
</script>
</body>
</html>