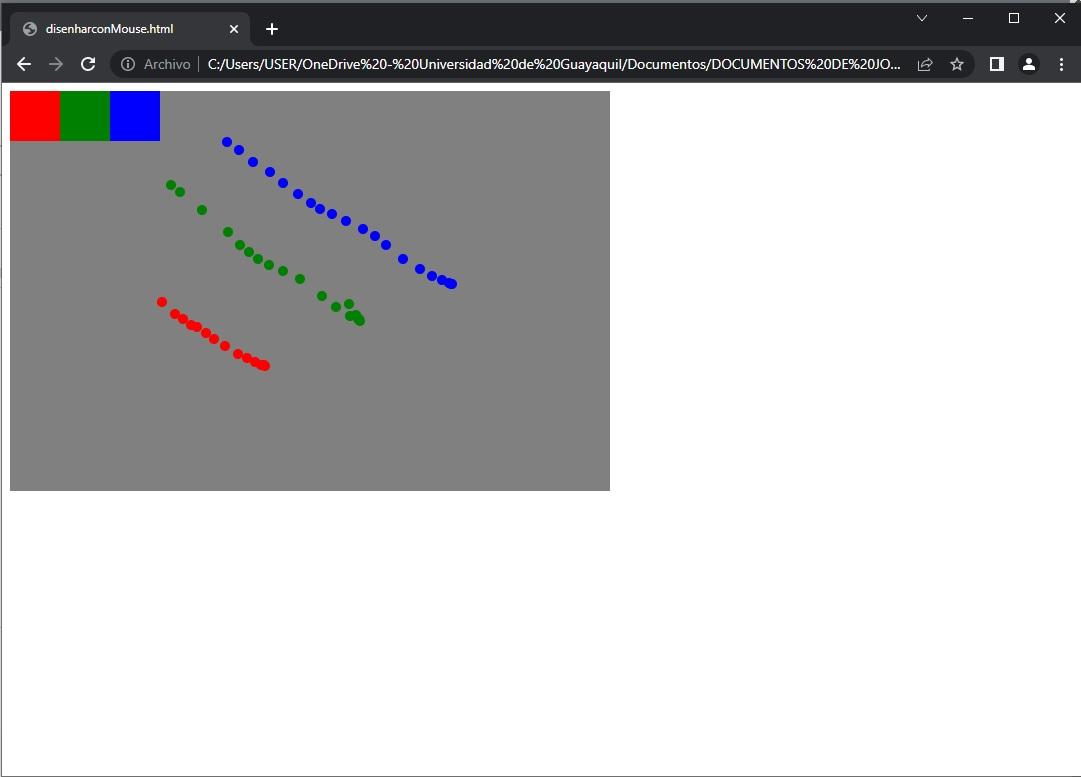
Les comparto mi código del desafío propuesto:
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
colores = "grey";
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
function dibujarRectangulo(x, y, color) {
pincel.fillStyle=color;
pincel.fillRect(x,y, 50, 50);
}
function escogerColor(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(x < 50 && y < 50 ){
colores = "red";
}
if(x > 50 && x < 100 && y < 50){
colores = "green";
}
if(x > 100 && x < 150 && y < 50){
colores = "blue";
}
}
dibujarRectangulo(0,0,"red");
dibujarRectangulo(50,0,"green");
dibujarRectangulo(100,0,"blue");
pantalla.onclick = escogerColor;
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>