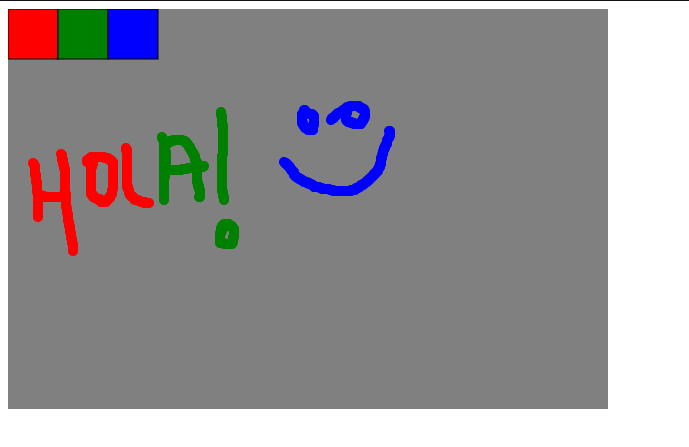
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujaCuadrado(x,y,tamano,color){
pincel.fillStyle = color;
pincel.fillRect(x,y,tamano,tamano);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,tamano,tamano);
}
dibujaCuadrado(0,0,50,"red");
dibujaCuadrado(50,0,50,"green");
dibujaCuadrado(100,0,50,"blue");
function cambiaColor(event){
var x = event.pageX - pantalla.offsetLeft;
var y = event.pageY - pantalla.offsetTop;
if (x<50 && y<50) {colorElegido = "red"}
else if (x<100 && y<50) {colorElegido = "green"}
else if (x<150 && y<50) {colorElegido = "blue"}
}
var colorElegido = "blue";
pantalla.onclick = cambiaColor;
function dibujarCirculo(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if(puedoDibujar && !(x<150 && y<50)) {
pincel.fillStyle = colorElegido;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>