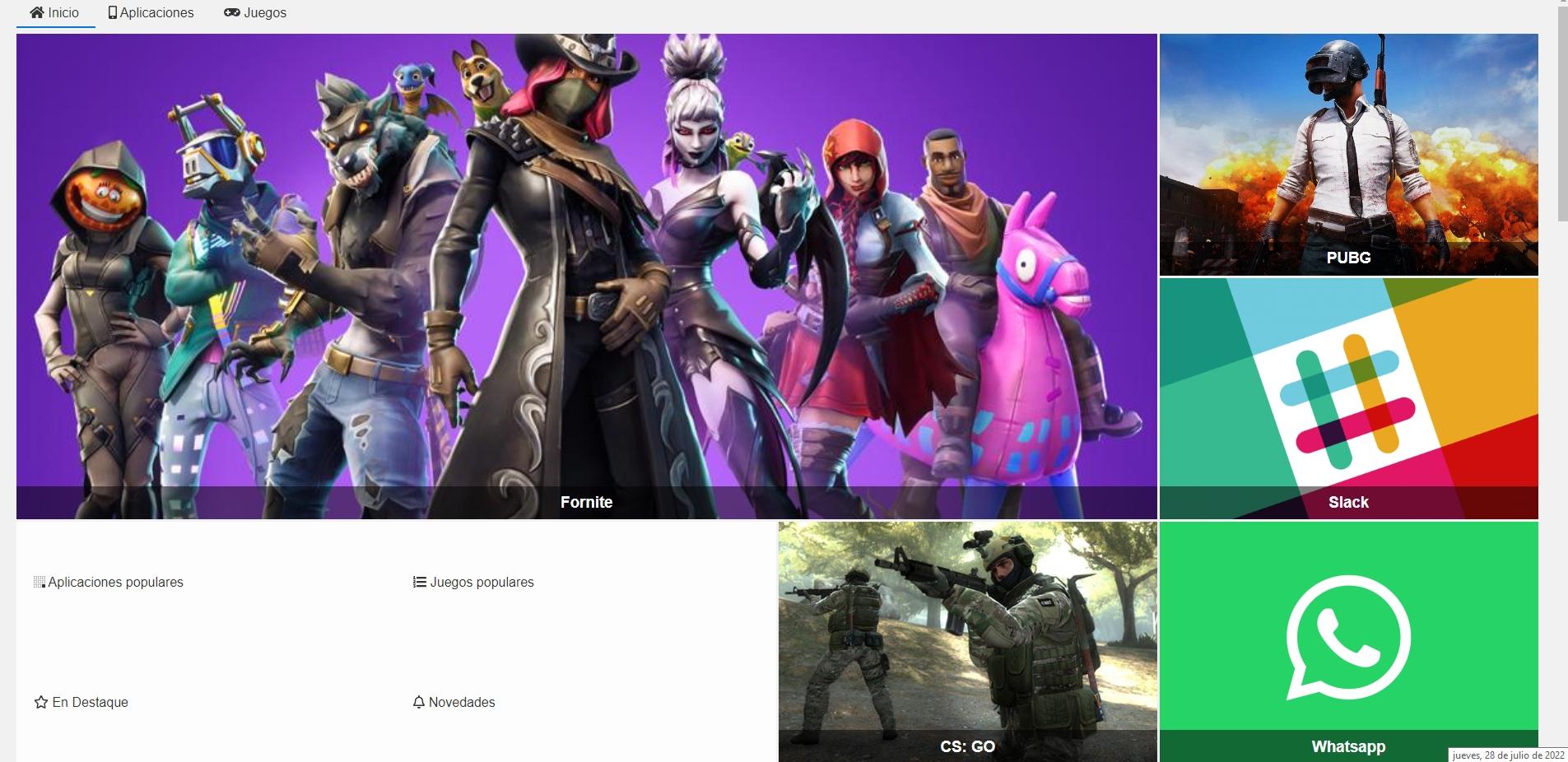
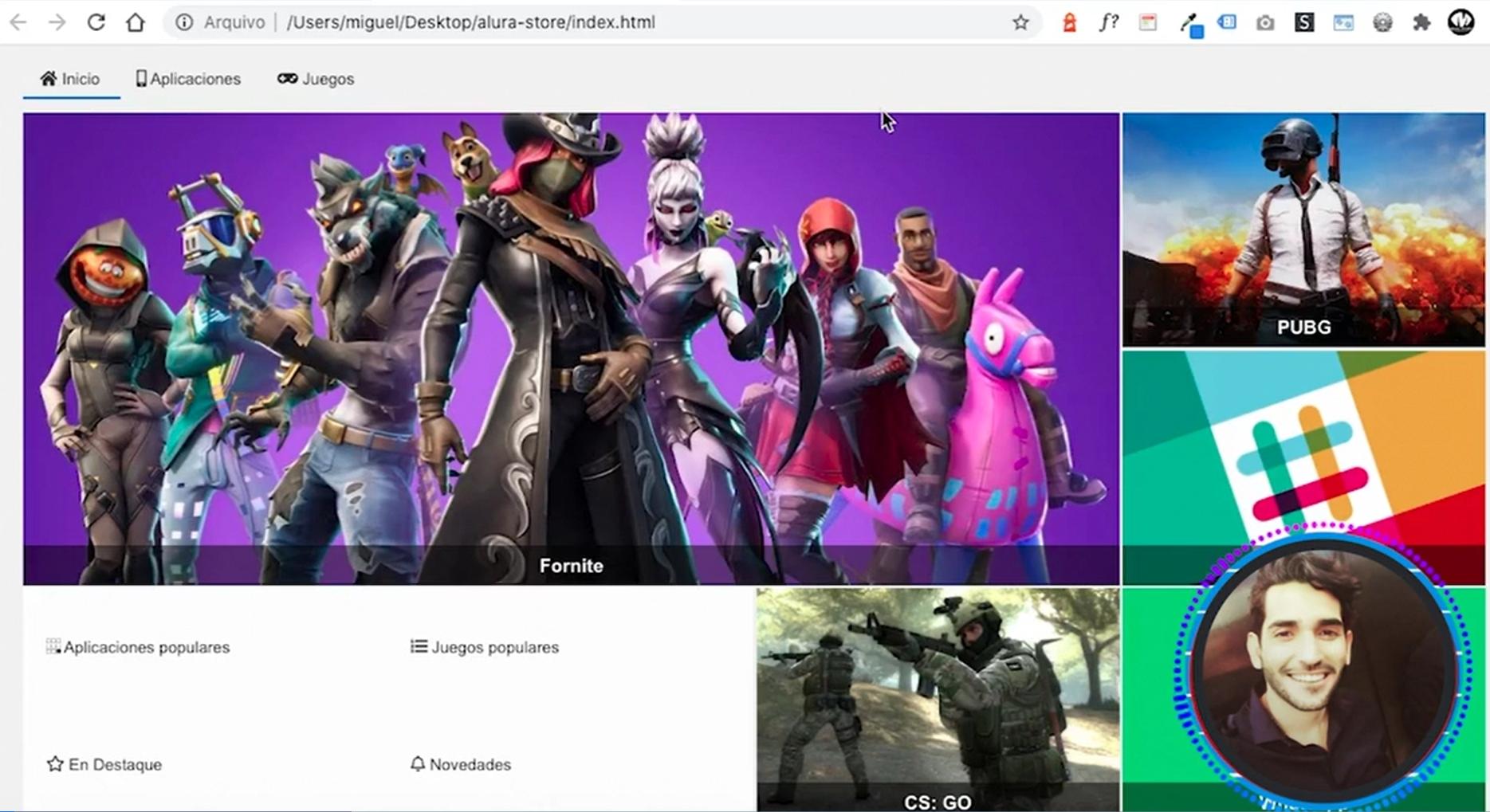
Hola Requiero de su valioso apoyo, para hacer el ajuste adecuado para que me quede como lo muestra el instructor, ya que durante cada aula se hacían cambios en el código que no corresponden, con el explicado, así como tampoco el descargado, hay variantes pequeñas, pero al revisarlo si hay diferencias, como por ejemplo los nombres de los archivos css, en el video se hizo como destacados, y el que descargas dice destaques.. pero aqui el punto mas que esos detalles es que no me quedo como muestra.

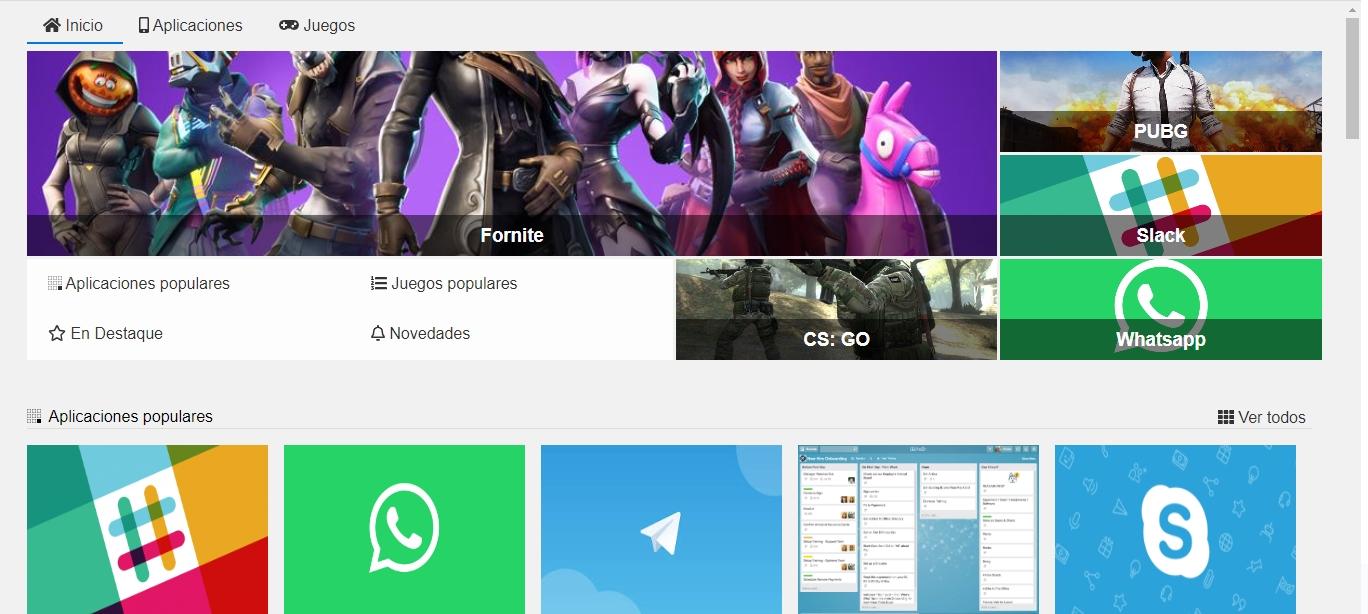
este fue el que hice yo en base a los videos. se ven recortadas las imagenes.

requiero de su valioso apoyo para poder hacer el ajuste necesario para que me quede de la misma manera. adjunto codigo de la misma seccion.
.box{
align-items: flex-end;
display: flex;
justify-content: center;
}
.destaques {
display: grid;
grid-gap: .2rem;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 1fr 1fr 1fr;
height: calc(100vh -50px);
}
.destaques__titulo{
background: rgba(0, 0, 0, .5);
color:#FDFDFD;
padding: .6rem;
text-align: center;
width: 100%;
}
.destaques__principal {
background: url('../img/fortnite.jpg') center / cover no-repeat;
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.destaques__secundario:nth-child(2) {
background: url('../img/pubg.jpg') center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 1 / 1;
}
.destaques__secundario:nth-child(3){
background: url('../img/slack.png') center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 2 / 2;
}
.destaques__secundario:nth-child(4){
background: url('../img/whatsapp.png') center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 3 / 3;
}
.destaques__secundario:nth-child(5){
background: url('../img/cs-go.jpg') center / cover no-repeat;
grid-column: 3 / 3;
grid-row: 3 / 3;
}
.destaques__categorias{
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista{
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
.destaques__categorias___item{
align-items: center;
background: #FDFDFD;
border-left: 5px solid transparent;
color: #333333;
display: flex;
padding: 1rem;
width: 50%;
}
.destaques__categorias___link{
color: inherit;
}
por su apoyo y respuesta, muchas gracias.