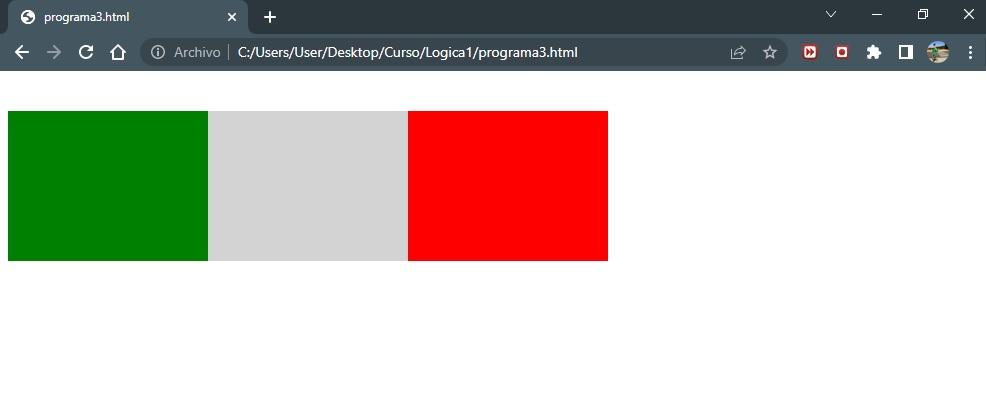
Mi canvas no me permite modificar su "altura". En proporción sale de unos 150px. Si coloco menos de eso se reduce, pero si es más no lo refleja en el navegador.
<canvas width="600" heigth="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green"
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red"
pincel.fillRect(400,0,600,400);
</script>