A continuación está el código que use para mi programa:
<canvas width="1500" height="800"></canvas>
<script>
var pan=document.querySelector("canvas");
var pin=pan.getContext("2d");
var color=["black","red","green","blue"];
var c=0;
//main
pan.onclick=dib;
pan.oncontextmenu=sw;
//end
function dib (LC){
var x=LC.pageX-pan.offsetLeft;
var y=LC.pageY-pan.offsetTop;
pin.beginPath();
pin.fillStyle=color[c];
pin.arc(x,y,10,0,2*Math.PI);
pin.fill();
}
function sw (){
c++;
if (c=4){
c=0;
}
}
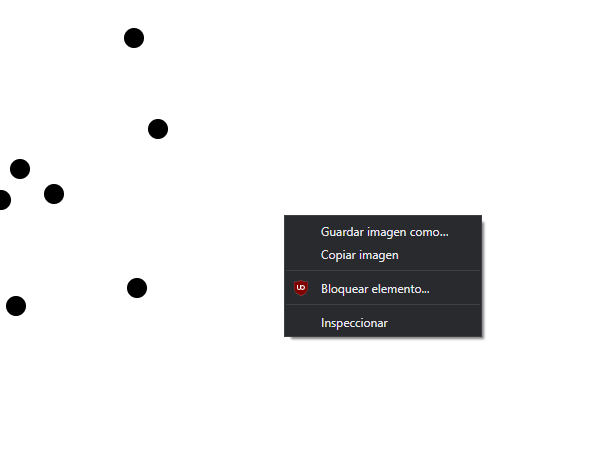
</script>Si no estoy equivocado, la instrucción la función pan.oncontextmenu=sw; debería estar llamando a la función sw para cambiar el color del trazo, sin embargo el único resultado que obtuve hasta ahora fue este:

Para poder realizar correctamente el cambio de color ¿tengo que deshabilitar de alguna forma esa ventana con instrucciones del click derecho?


