cual es la diferencia y cuando se usa el . y #
cual es la diferencia y cuando se usa el . y #
Hola Eduardo, espero que esté bien.
En general, selector es la parte donde definimos a qué elementos se aplicará el estilo creado en el HTML. Dos de los principales formas de seleccionar elementos HTML son:
Selección de clase:seleccione el elementos a través del nombre de la clase que se definió como atributo y cuya sintaxis es el caractere . (punto) seguido del nombre de la clase.
Selección por ID: seleccione el elemento basado en el contenido de su atributo id cuya sintaxis es el caractere #.
Hola Eduardo, como aportación a lo que dijo María. El ID tiene mas prioridad que la clase. Por ejemplo al otorgar a un misma etiqueta por ejemplo:
<p class ="clasePrueba" id="idPrueba">Hola </p>
En el CSS
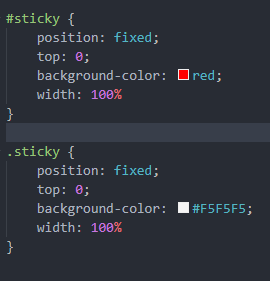
#idPrueba{
color: red;
}
.clasePrueba {
color: blue;
}Como resultado se verá el Hola en Rojo, aun habiendo declarado posteriormente la clase con un color azul.
Te dejo como imagen de ejemplo una parte de mi codigo editado a modo de ejemplo