Buenas tardes, no me termina de quedar clara la diferencia entre padding y margin, alguien podría darme algún otro ejemplo por favor?
Buenas tardes, no me termina de quedar clara la diferencia entre padding y margin, alguien podría darme algún otro ejemplo por favor?
La principal diferencia entre el padding y el margin de CSS es que el padding es el espacio entre el contenido y el borde del elemento (dentro del propio elemento), mientras que el margin es el espacio alrededor del borde de un elemento.
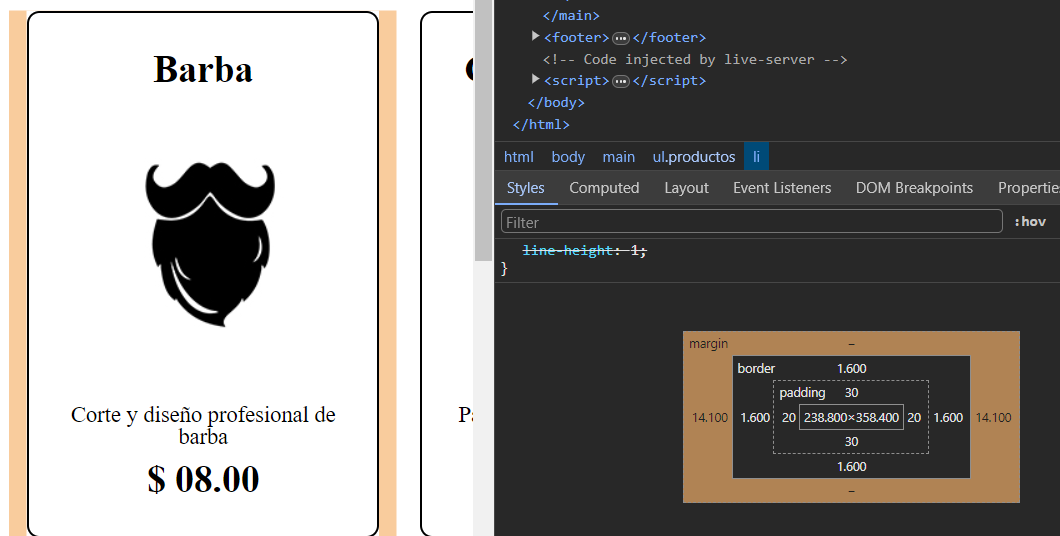
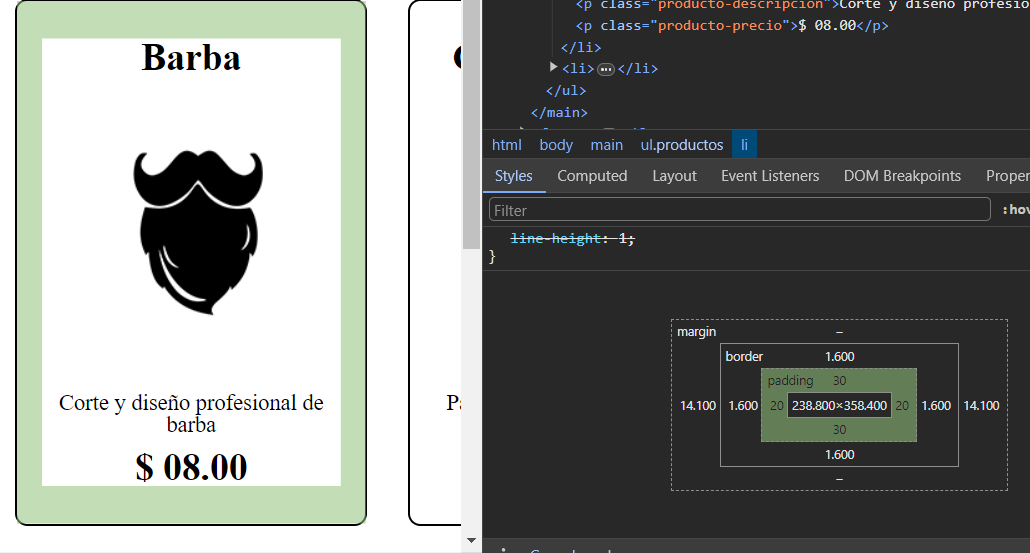
No te preocupes, siempre puedes usar la consola en el navegador mira:
margin:
El margin es lo que separa cada elemento en este caso. Es como una capa que rodea nuestros elementos:

padding
El padding por otro lado se encarga de dar un espaciamiento dentro de nuestro elemento, con esto podemos ajustar lo que hay dentro. Juega con la consola :) 
Saludos!
Padding es el espacio entre el contenido y el borde interno de un elemento, mientras que margin es el espacio entre el borde externo del elemento y otros elementos cercanos. En resumen, padding afecta al contenido dentro del elemento, mientras que margin afecta al espacio exterior del elemento. Espero que esto aclare la diferencia entre ambos.
Me ha ayudado también estas explicaciones. Gracias por preguntar.