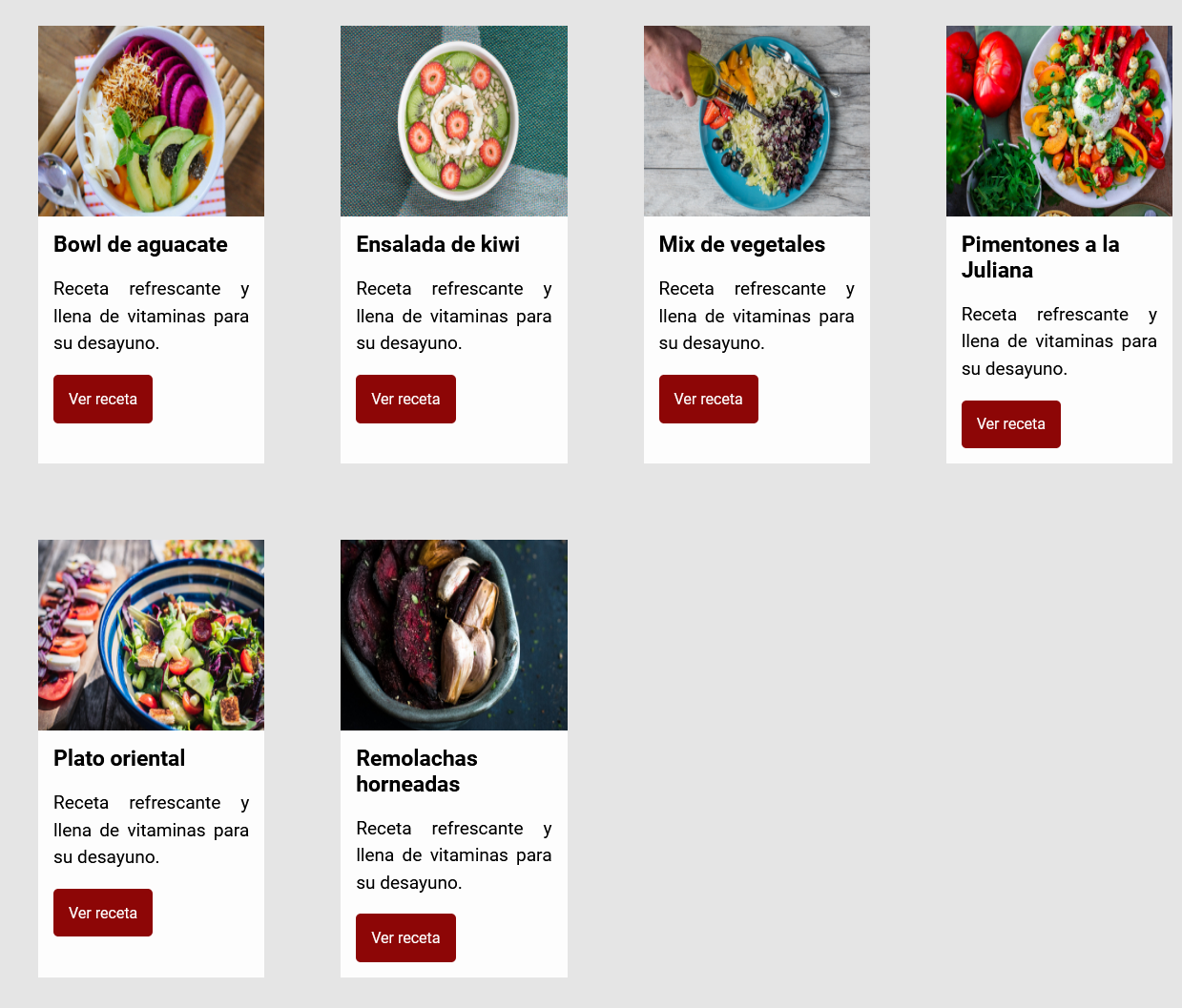
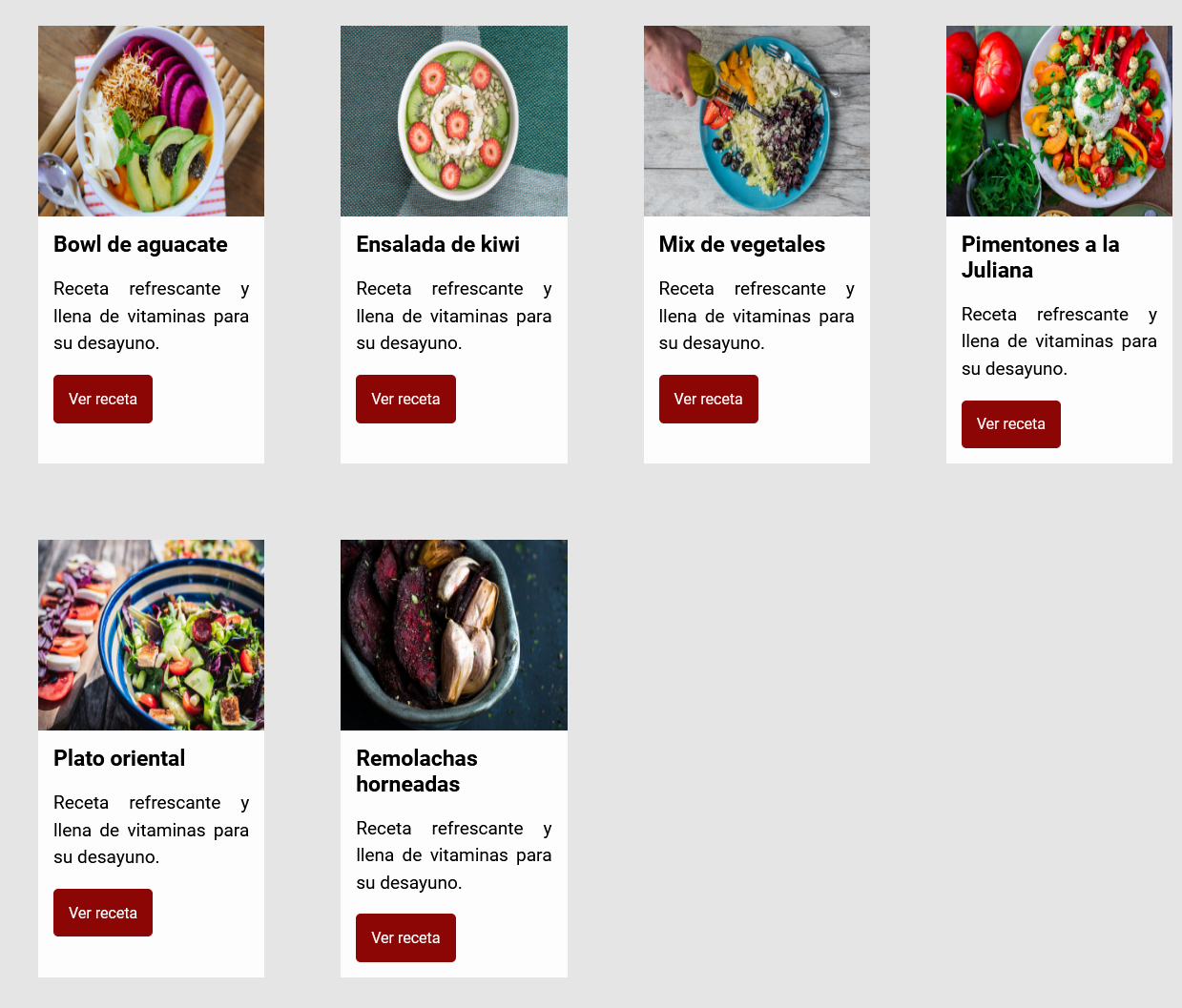
hola en la parte de recetas no queda igual a lo que hizo el instructor paso imagenes y codigo. si es que me pueden ayudar por favor. gracias.-
.recetas {
background: #e5e5e5;
display: flex;
flex-wrap: wrap;
padding: 5rem 0 0 5rem;
}`
.receta {
background: #fdfdfd;
display: flex;
flex-direction: column;
margin-bottom: 5rem;
margin-right: 5rem;
width: calc(25% - 5rem);
}
.receta__imagen { height: 200px; } .receta__boton { background: #8d0606; border: none; border-radius: 5px; color: #fdfdfd; padding: 1rem; } .receta__descripcion { font-size: 1.1875rem; line-height: 1.5; text-align: justify; }
.receta__contenido { padding: 1rem; } .receta__titulo { font-size: 1.4375rem; }

Bowl de aguacate
Receta refrescante y llena de vitaminas para su desayuno.

Ensalada de kiwi
Receta refrescante y llena de vitaminas para su desayuno.

Mix de vegetales
Receta refrescante y llena de vitaminas para su desayuno.

Pimentones a la Juliana
Receta refrescante y llena de vitaminas para su desayuno.

Plato oriental
Receta refrescante y llena de vitaminas para su desayuno.

Remolachas horneadas
Receta refrescante y llena de vitaminas para su desayuno.
<link href="./assets/css/recetas.css" rel="stylesheet" />
<link href="./assets/css/recetas/receta.css" rel="stylesheet" />
<link href="./assets/css/recetas/recetas-boton.css" rel="stylesheet" />
<link href="./assets/css/recetas/recetas-contenido.css" rel="stylesheet" />
<link href="./assets/css/recetas/recetas-descripcion.css" rel="stylesheet" />
<link href="./assets/css/recetas/recetas-titulo.css" rel="stylesheet" />
<link href="./assets/css/recetas/recetas-imagen.css" rel="stylesheet" />`
..