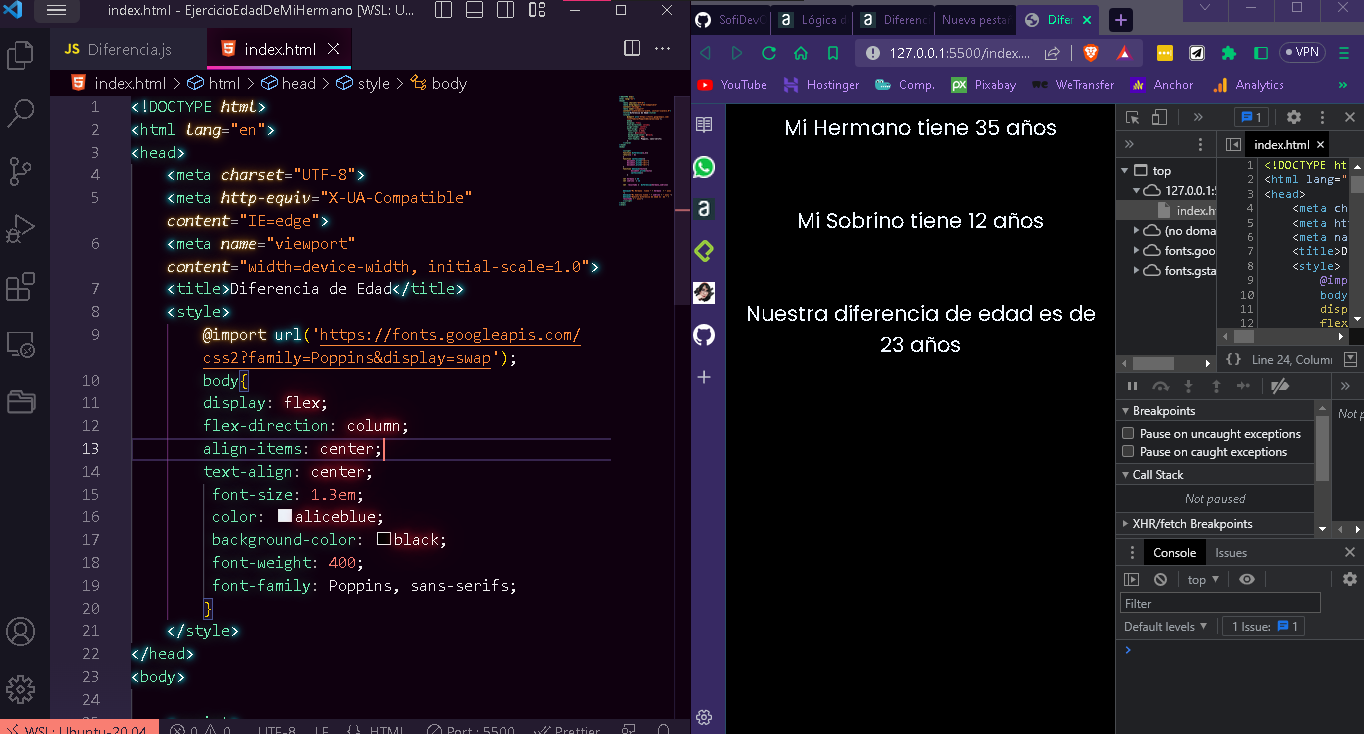
Decidí darle un poco de estilo con la etiqueta <style>
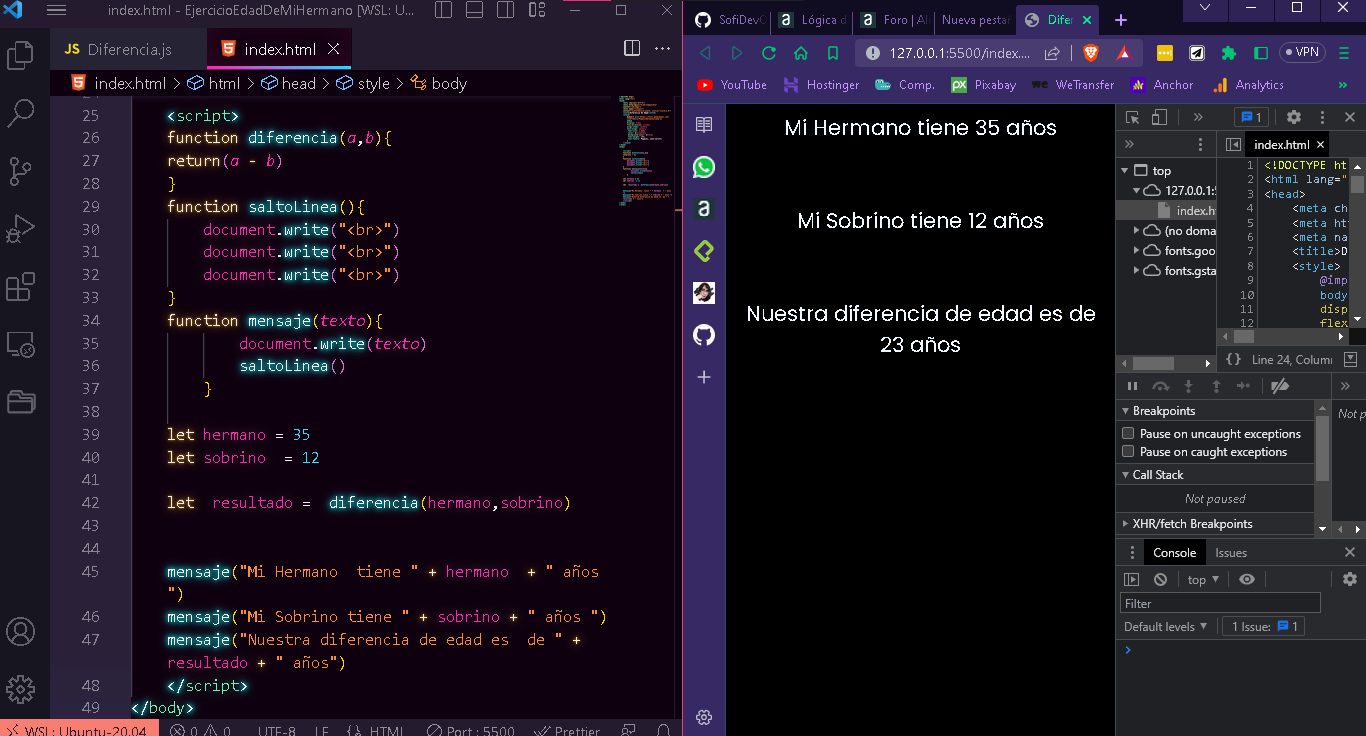
Mi hermano y yo solo tenemos un año de diferencia así que usé la edad de mi sobrino y mi hermano. Aquí está mi código y unas capturas de pantalla:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Diferencia de Edad</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
body{
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
font-size: 1.3em;
color: aliceblue;
background-color: black;
font-weight: 400;
font-family: Poppins, sans-serifs;
}
</style>
</head>
<body>
<script>
function diferencia(a,b){
return(a - b)
}
function saltoLinea(){
document.write("<br>")
document.write("<br>")
document.write("<br>")
}
function mensaje(texto){
document.write(texto)
saltoLinea()
}
let hermano = 35
let sobrino = 12
let resultado = diferencia(hermano,sobrino)
mensaje("Mi Hermano tiene " + hermano + " años ")
mensaje("Mi Sobrino tiene " + sobrino + " años ")
mensaje("Nuestra diferencia de edad es de " + resultado + " años")
</script>
</body>
</html>