<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
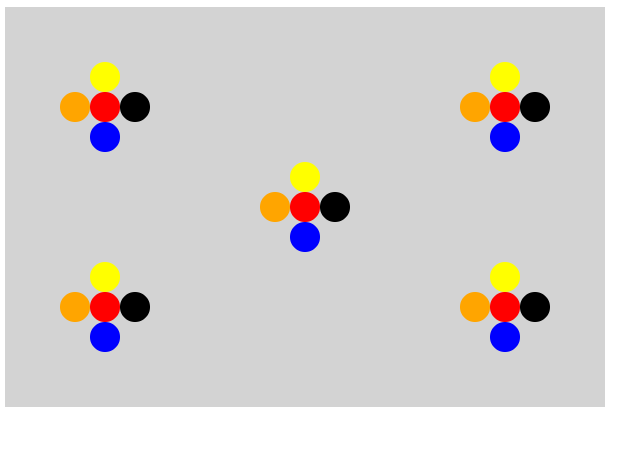
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor(x,y) {
dibujarCirculo(x,y,15,"red")
dibujarCirculo(x-30,y,15,"orange");
dibujarCirculo(x,y-30,15,"yellow");
dibujarCirculo(x+30,y,15,"black");
dibujarCirculo(x,y+30,15,"blue");
}
dibujarFlor(300,200);
dibujarFlor(100,100);
dibujarFlor(100,300);
dibujarFlor(500,100);
dibujarFlor(500,300);
</script>