

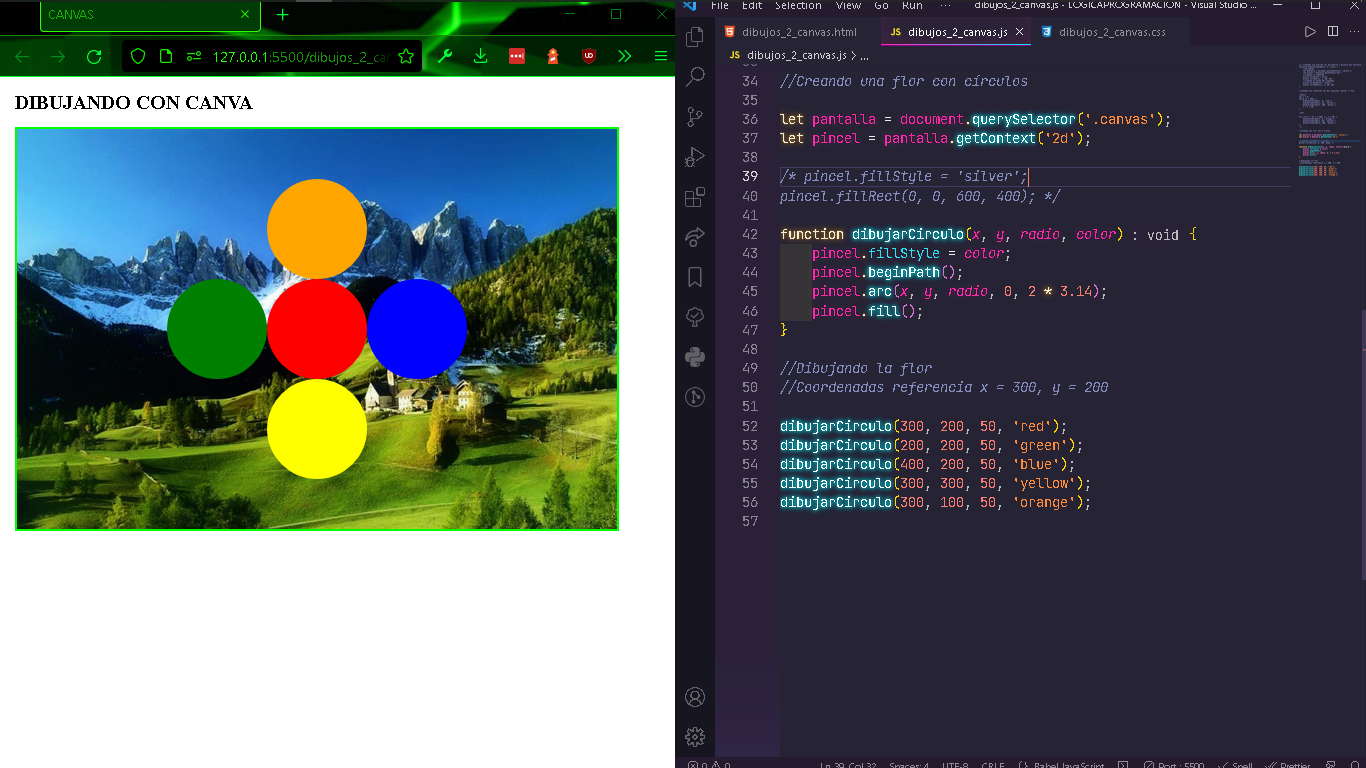
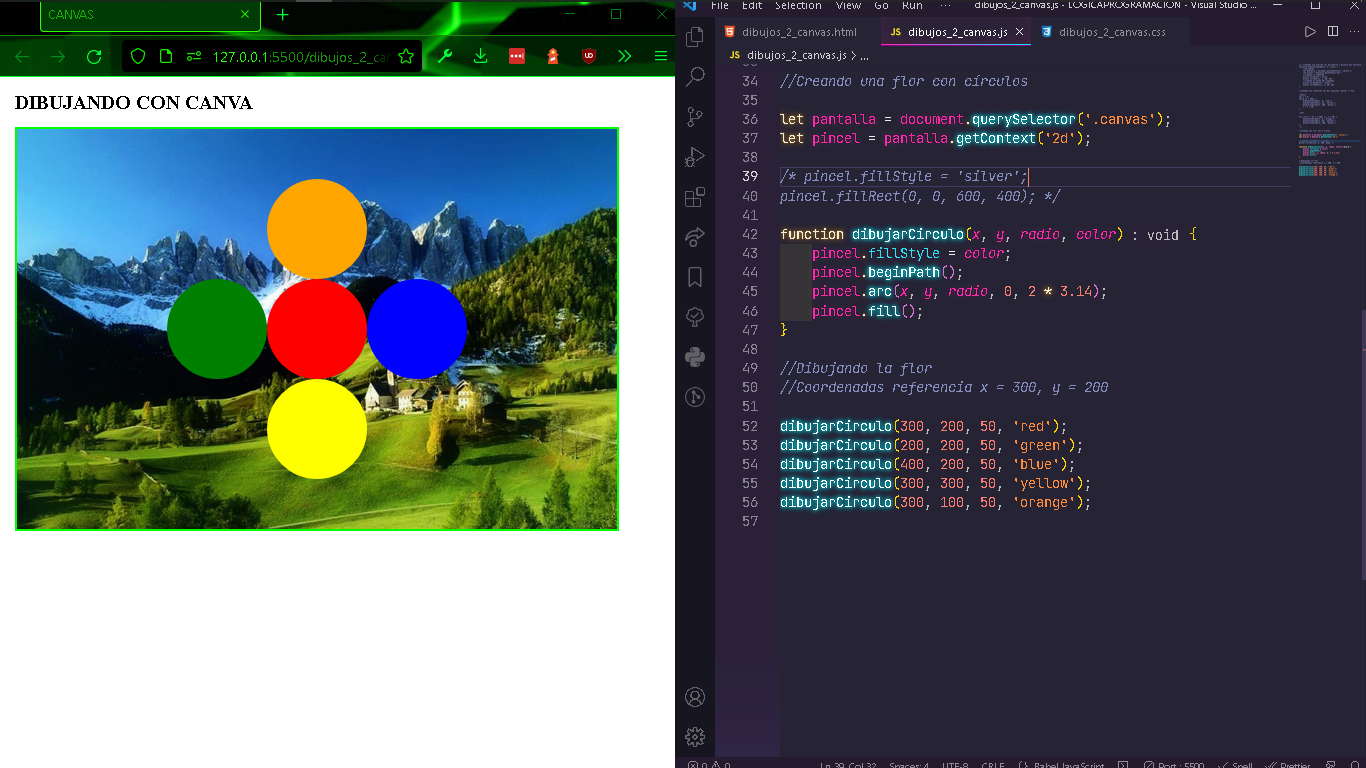
//Creando una flor con círculos
let pantalla = document.querySelector('.canvas');
let pincel = pantalla.getContext('2d');
/* pincel.fillStyle = 'silver';
pincel.fillRect(0, 0, 600, 400); */
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * 3.14);
pincel.fill();
}
//Dibujando la flor
//Coordenadas referencia x = 300, y = 200
dibujarCirculo(300, 200, 50, 'red');
dibujarCirculo(200, 200, 50, 'green');
dibujarCirculo(400, 200, 50, 'blue');
dibujarCirculo(300, 300, 50, 'yellow');
dibujarCirculo(300, 100, 50, 'orange');Hola Jesus
Gracias por compartir tu código, está muy bien felicitaciones.
Si tienes alguna pregunta sobre el contenido de los cursos, estaremos aquí para ayudarte.