

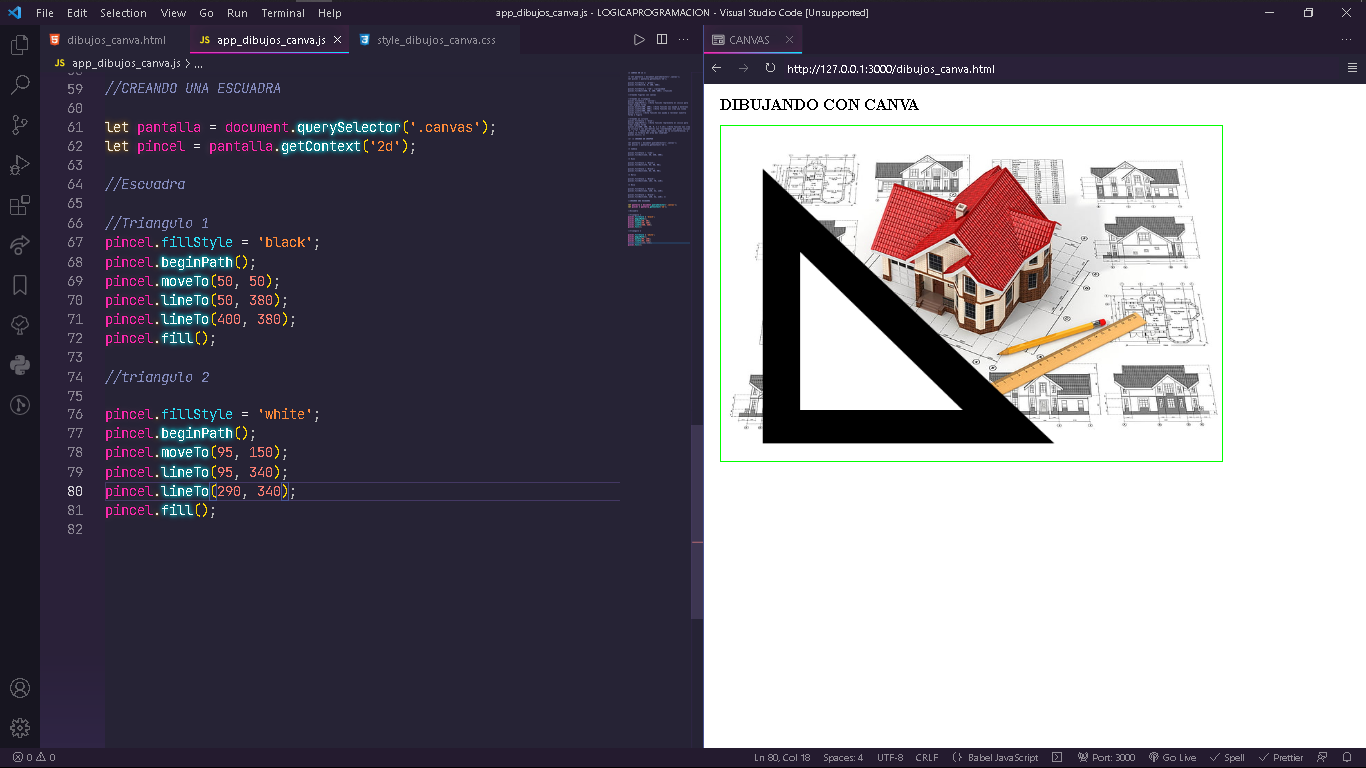
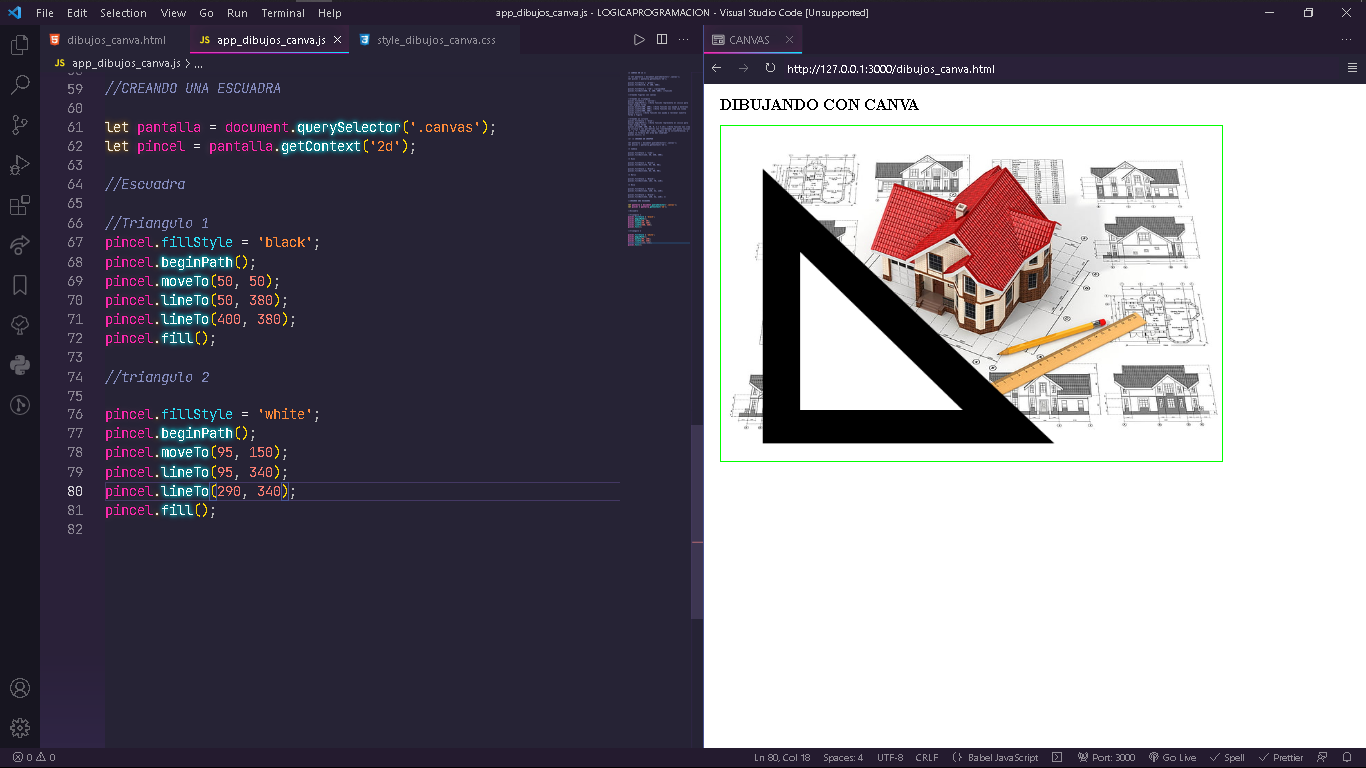
//CREANDO UNA ESCUADRA
let pantalla = document.querySelector('.canvas');
let pincel = pantalla.getContext('2d');
//Escuadra
//Triangulo 1
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 380);
pincel.lineTo(400, 380);
pincel.fill();
//triangulo 2
pincel.fillStyle = 'white';
pincel.beginPath();
pincel.moveTo(95, 150);
pincel.lineTo(95, 340);
pincel.lineTo(290, 340);
pincel.fill();Hola Jesus
Gracias por compartir tu código, está muy bien felicitaciones.
Si tienes alguna pregunta sobre el contenido de los cursos, estaremos aquí para ayudarte.